20155320 EXP8 Web基础
20155320 EXP8 Web基础
【基础问题回答】
- 什么是表单?
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。
- 浏览器可以解析运行什么语言?
HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
- WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
【实验步骤】
- 首先,我们的Web开发是基于Apache服务器进行的,所以对于Apache的基本操作我们是应该要掌握的,对于Apache的安装,直接用指令sudo apt-get install apache2就可以,由于实验机已经安装好Apache,这里就不演示了
- 对于Apache使用的端口我们也可以通过sudo vi /etc/apache2/ports.conf指令来进行修改,上次实验中我们就是将端口改到了80。
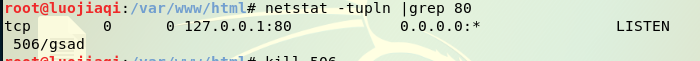
- 使用netstat -tupln |grep 80查看有没有进程占用80端口

- 发现有之后就用kill+进程号杀死进程
- 使用指令apachectl start打开Apache服务

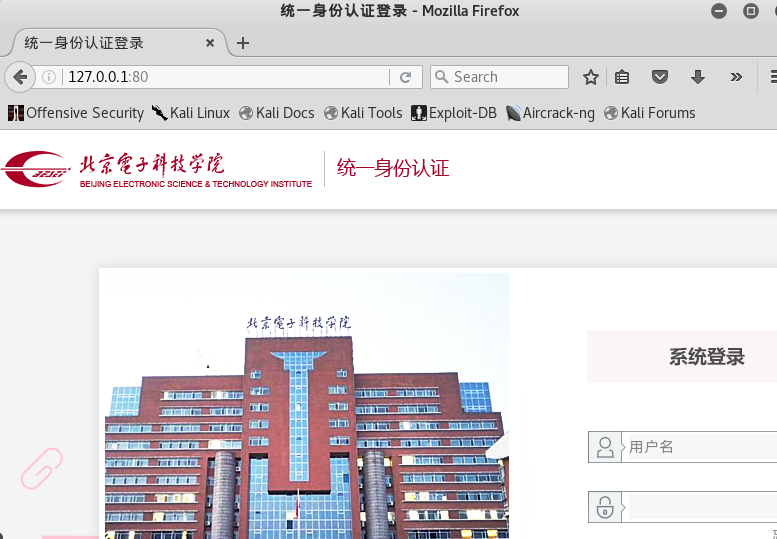
- 在浏览器中输入http://127.0.0.1:80进行查看,如图所示,打开了上次实验克隆的网页,说明我们Apache2正常工作

前端编程
使用cd /var/www/html在/var/www/html目录下编辑test.html
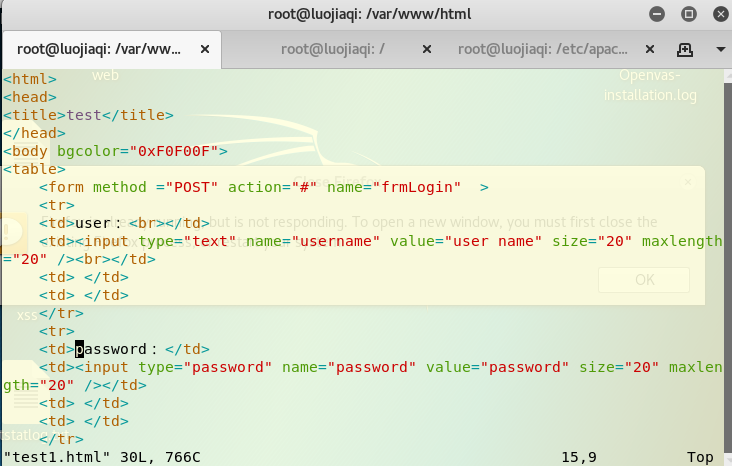
cd var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html,这是一个简单的登录页面:

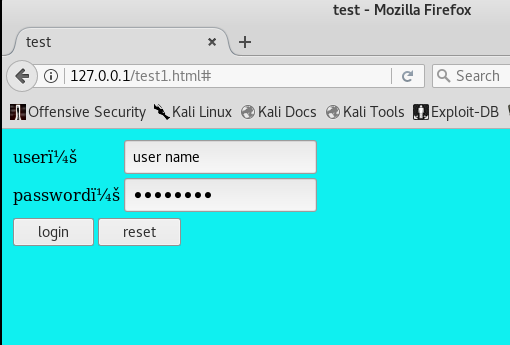
在firefox中输入:http://127.0.0.1:80/test1.html就能打开该网页。结果如图:

- 由于我们还没有编跳转后的页面,所以在action属性里面填的是#,即返回当前页面,所以点击之后结果还是在这个页面。

PS:method属性分Post和Get两种,其主要区别有以下几方面:
Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
Get是不安全的,因为在传输过程,数据被放在请求的URL中,这样就有一些信息被第三方看到。
Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
javascript相关
概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
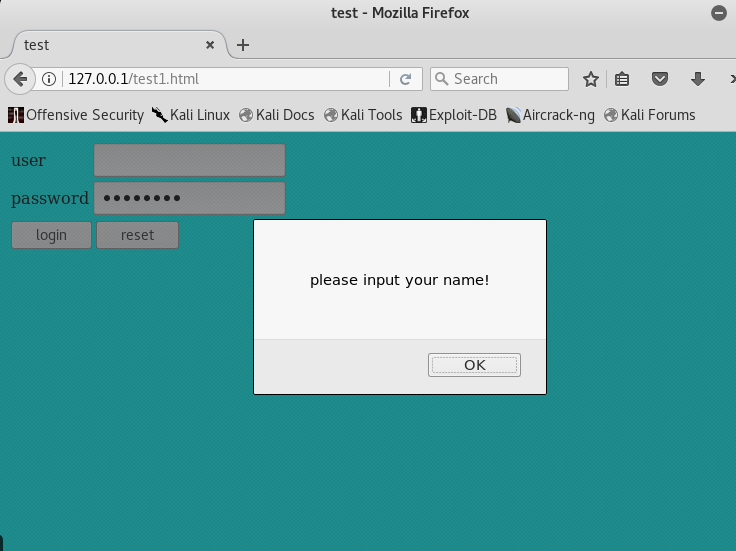
我使用JavaScript来编写了一个验证用户名、密码是否为空的判断,为空的话会跳出弹窗提醒。直接在之前的test1代码上进行修改,添加的代码如下所示:
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("please input your name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("please input password!");
return false ;
}
}
</script>
- 效果如下图所示

PHP测试
- php概念:PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 输入vim /var/www/html/test.php新建一个PHP测试文件,代码如下:
<?php
echo ($_GET["A"]);
include($_GET["A"]);
echo "welcome 20155320luojiaqi !<br>";
?>
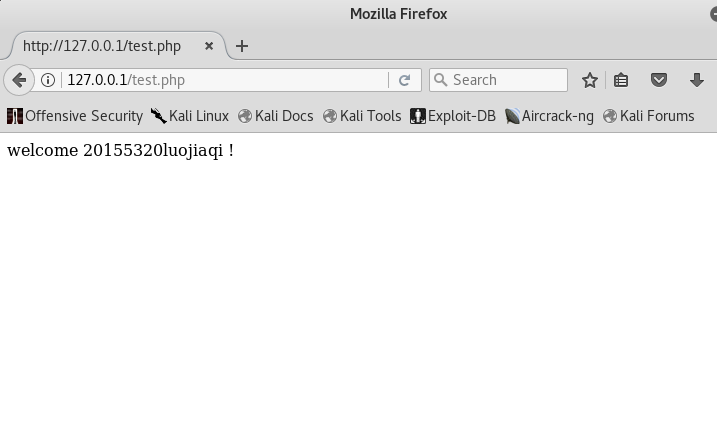
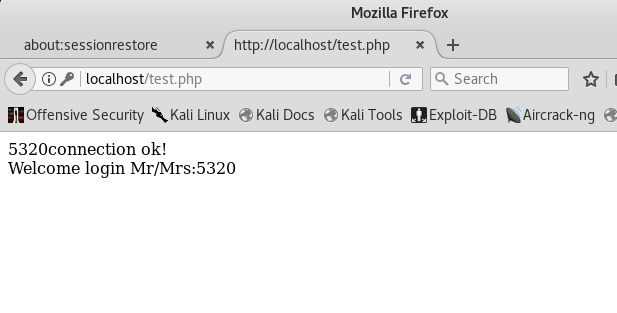
- 用浏览器打开http://127.0.0.1:80/test.php,可以看见如下界面,测试成功

MySQL基础
- 开启sql服务/etc/init.d/mysql start

- 输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

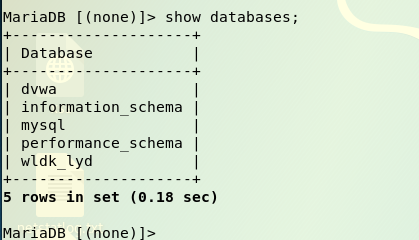
- 输入show databases;

对密码进行修改:输入
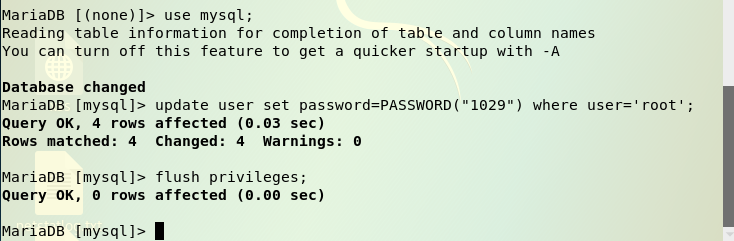
use mysql;选择mysql数据库输入
update user set password=PASSWORD("新密码") where user='root';输入
flush privileges;更新权限

接着输入
quit
退出MySQ输入
mysql -u root -p
使用新密码登录成功,说明修改成功:

先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库
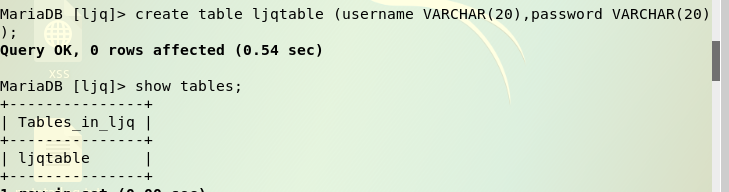
使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

- 向表中添加用户
use 刚刚建立的库
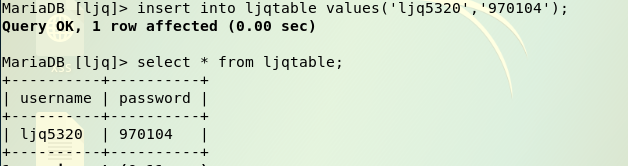
insert into ljqtable values('ljq5320','970104');
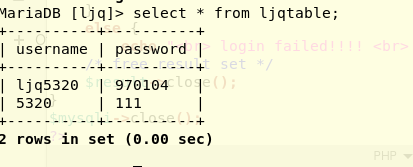
- 输入select * from 表名;查询表中的数据:

- 在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


php+mysql实现登录网页编写
- 进入之前的登录页面设置编写的文件夹cd /var/www/html。
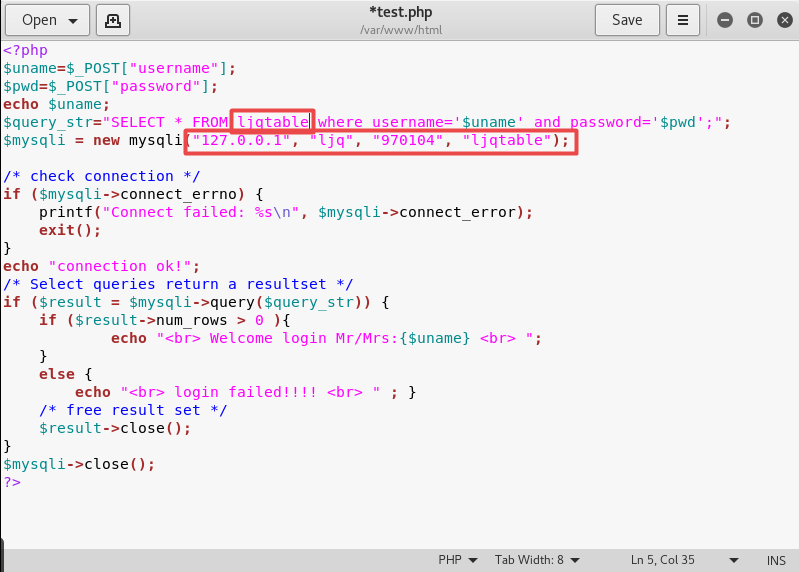
- 输入vim test.php,打开之前的php文档,要建立与数据库之间的连接,注意以框出来的地方下要按个人实际改变
PS:通过php实现对数据库的连接:127.0.0.1是本机地址,ljq是MySQL的用户名,970104是我之前设置的登录密码,ljqtable是数据库的库名。

- 将之前编的登录网页的test1.html代码中form的action属性由#改成test.php,即登录后跳转到test.php,再在火狐浏览器中输入localhost:80/test.html访问自己的登录页面

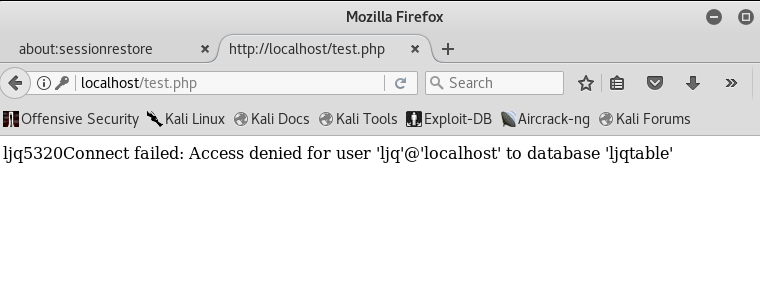
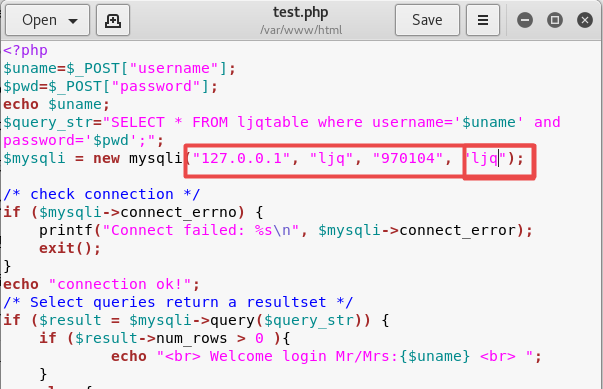
- 发现excuse me ,在看了同学们的经验后,在新建了一个用户ljq的情况下我还是连不上我的库,多方寻找原因,此处省略半小时的无用功T_T,最后发现出在我的PHP代码里面,ljqtable是表名,而这应该改为ljq库下的databases名 >_<。

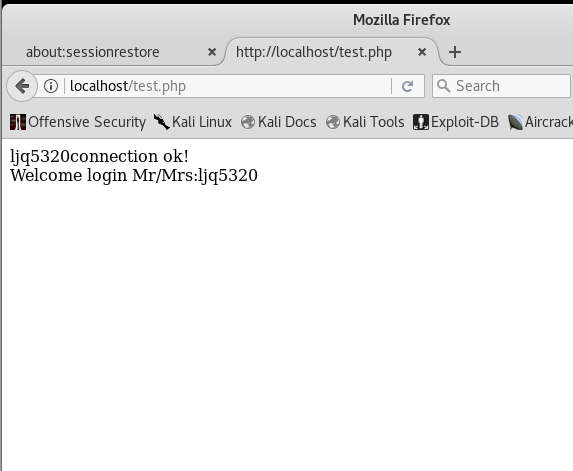
- 修改后连接成功啦,哈哈哈。

XSS攻击
- 概念:
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击也可以分成三类:
- 反射型:经过后端,不经过数据库
- 存储型:经过后端,经过数据库
- DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
接下来开始攻击啦,首先准备一张美美的图存入/var/www/html目录
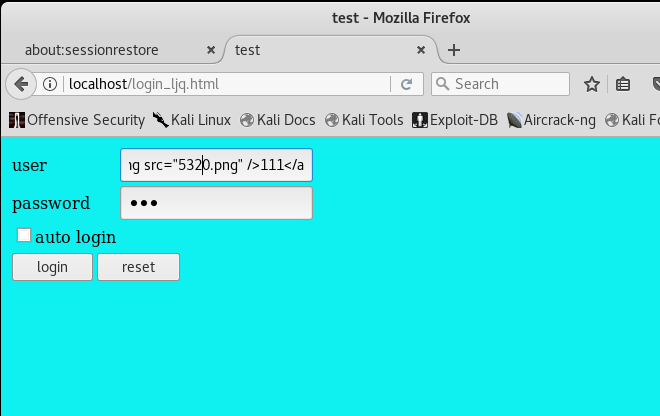
用户名输入框中输入
<img src="5320.jpg" />111</a>
读取/var/www/html目录下的图片:

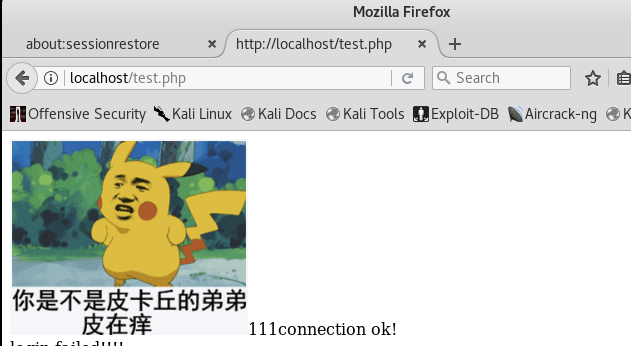
- 但是结果却如下图所示,导入了但是加载不出来

- 仔细查找了一下资料,发现是因为没有给电脑权限,使用chmod 777授予所有用户读,写,运行该图片的的权限,输入chmod 777 /var/www/html/5320.jpg又试了一波,终于成功了。

SQL注入
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
SQL注入一般分为普通注入和盲注。
- 普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
- 盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的。

- 这是因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆,这个其实是代码的bug了,就和刘念老师说的,这样的代码要是做项目是不能够出现的T_T。
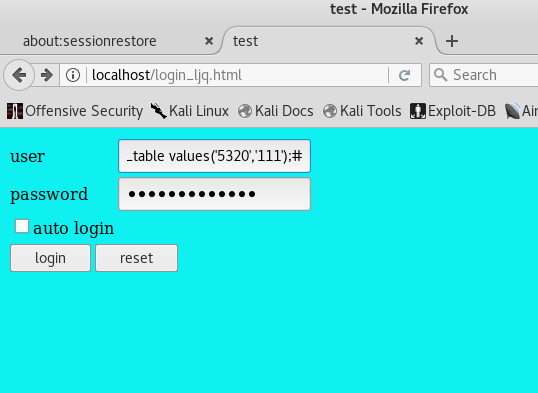
- 我们还可以通过SQL注入将用户名和密码保存在数据库中,为了实现实现执行多个sql语句,我们首先修改后端的PHP代码,将if ($result = $mysqli->query($query_str))这条判断语句改成if ($result = $mysqli->multi_query($query_str))接着在用户名输入框中输入
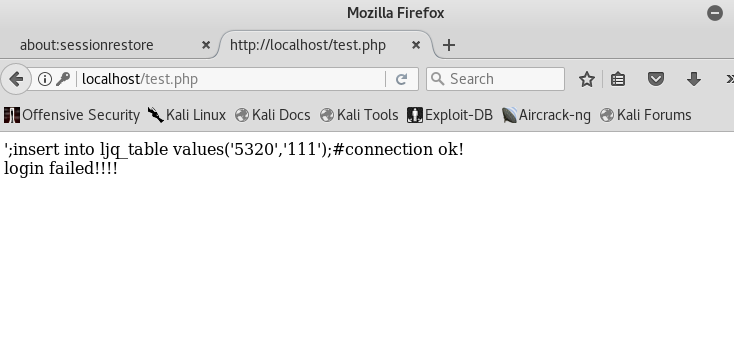
';insert into ljq_table values('5320','111');#,随便输入一个密码,接着登录,出现如下所示


- 检查一下数据库看是否插入成功,成功出现了我们新插入的用户5320。

- 然后将之前修改php的操作改回去,再重新输入新用户的信息登录,就成功啦。不改的话又会失败的。

【实验总结】
这次的实验不是很难,主要在于对web编程的知识要有一定了解,但是还是比较有趣的,尤其是最后的两个攻击那里,而且感觉这次的实验和刘念老师的课数据库那得关联性还挺大,做了才发现,哈哈哈。还有老师上课讲的那个select的bug,在这立马就被攻击了,厉害了。
20155320 EXP8 Web基础的更多相关文章
- 20155327 EXP8 Web基础
20155320 EXP8 Web基础 基础问题回答 什么是表单? 表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁. 表单由文本域.复选框.单选框.菜单.文件地址域.按钮等表单 ...
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
随机推荐
- Nginx的日志剖析
1.访问日志(access.log) Nginx的访问日志就是一个文件,它存储着每个用户对网站的访问请求,这个功能是有ngx_http_log_module模块来负责的,这个文件存在的主要目的就是为了 ...
- Flutter 图片如何充满父布局
正常我们需要显示一张图片,会用到Image这个控件.打个比方,我们加载一张本地的图片,先看一下这个Image.asset的源码: Image.asset(String name, { Key key, ...
- 《ECMAScript6标准入门》第三版--读书笔记
2015年6月,ECMAScript 6正式通过,成为国际标准.尽管在目前的工作中还没有使用ES6,但是每项新技术出来总是忍不住想尝尝鲜,想知道ES6能为前端开发带来哪些变化?对自己的工作有哪些方面可 ...
- 转:在网站开发中很有用的8个 jQuery 效果【附源码】
原文地址:http://www.cnblogs.com/lhb25/p/amazing-jquery-effects.html jQuery 作为最优秀 JavaScript 库之一,改变了很多人编写 ...
- ensp 路由器无法启动
出现错误代码 40.41等几乎都是虚拟机问题, 卸载干净后重新安装就好.推荐卸载软件:iobit uninstaller 安装注册后无法创建Host-Only,最好更换虚拟机版本, 我用的虚拟机版本是 ...
- 2.js深入(以通俗易懂的语言解释JavaScript)
1.函数返回值: 即函数的执行结果 可以没有return 经验:一个函数应该只返回一种类型的值 2.函数传参 可变参(不定参):arguments ——>(参数的个数可变,参数数组) 例子1:求 ...
- BZOJ 1113 海报 单调栈
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=1113 题目大意: N个矩形,排成一排. 现在希望用尽量少的矩形海报Cover住它们. ...
- Actor模型---SwiftActors
actor是一个无线程区别的内存访问对象:actor背后有线程支持:actor的事件处理依赖与这个线程(队列.池). actor是一种面向对象的线程(池)模型,强调对事件的响应:在iOS中相当于一种通 ...
- Odoo开发调试技巧
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9307490.html 一:Odoo控制台error日志一般为以下格式 Traceback (most rec ...
- 流式套接字:基于TCP协议的Socket网络编程(案例2)
案例:在案例1的基础上实现一个服务器对应多个客户端(多线程),且获得每个客户端的IP. 线程代码: package com.yh.mySocket; import java.io.BufferedRe ...
