10.23JS日记
1、逻辑运算 || && !
||:遇到第一个为true的值就中止并返回
&&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是false值的true值
||和&&:&&的优先级大于||;
console.log(1&&3||0&&4); 3
console.log(4&&3-2); 1
2、作用域的问题
(1)Js代码如何执行
(2)js环境
(3)栈 堆
Js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function 进行声明和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
Function 声明和定义都完成了,然后是执行模块逐行执行。
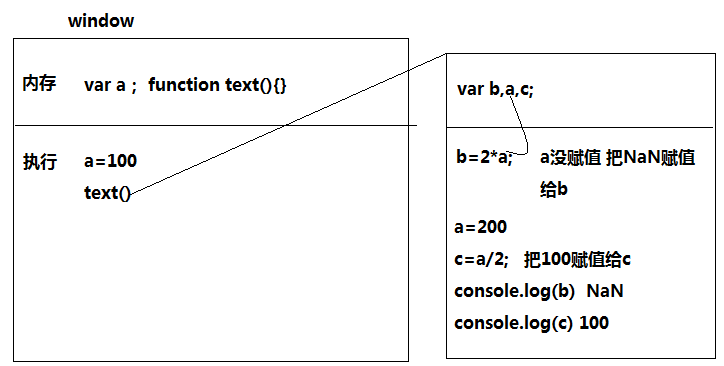
3、阿里面试题分析
var a=100;
function text(){
var b=2*a;
var a=200;
var c=a/2;
alert(b); NaN
alert(c); 100
}
text()

4、dom对象
全称:document object model
(1)dom主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css属性,改变css样式
添加事件等,dom的研究对象是document
(2)操作流程
a:选择你要操作的节点
document.getElementById("idname")通过id获取元素
document.getElementsByTagName("标签名")标签获取
获取整个网页中所有的div构成的一个数组集合
document.getElementsByClassName("name")通过class获取整个网页中
class叫做name的数组集合
b:输出
-document.write 在整个文档输出
-指定的元素中输出 : element.innerHTML= innerHTML指元素中的内容
指定的元素中输出 :element.innerText=
二者的区别:前者可以嵌套标签
后者只能输出文本
document.getElementById("a").innerHTML="<b>jdcb sjchjbajsjab</b>"
10.23JS日记的更多相关文章
- 10.24JS日记
1.函数都有返回值,人为return,返回什么就是什么,否则,他的返回值就是undefined 而方法的本质也是函数,所以也有返回值 document.getElementById()返回的是获取的标 ...
- 10.22JS日记
1.js数据类型分析 (1)基础类型:string.number.boolean.null.undefined (2)引用类型:object-->json.array... 2.点运算 xxx ...
- 10.17JS日记
1.变量提升 变量提升是浏览器的一个功能,在运行js代码之前,浏览器会给js一个全局作用域,叫window, window分为两个模块,一个叫做内存模块,一个叫做运行模块,内存模块找到当前作用域下的 ...
- 9.10 h5日记
9.10 1.什么是属性 属性是表示某些事物的一些特征 2.属性分为标签属性和样式属性,二者的区别在于哪里 标签属性:<img src="01.jpg" width=&quo ...
- 10.31JS日记
this问题 (1)this是js的一个关键字,指定一个对象,然后替代this: 函数中的this指向行为发生的主体,函数外的this都指向window,没有意义 (2)函数内的this跟函数在什么环 ...
- 10.19JS日记
1.函数 关键词(function) var是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成 var可以在内存模块提前完成(js代码执行前),所以有变量提升这个功能 c ...
- 10.18JS日记
1.JS的本质就是处理数据,数据来自后台的数据库,所以变量起到了临时存储的作用, ES制定了js的数据类型 2.数据类型有哪些? (1)字符串 String (2)数字 Number (3)布尔 B ...
- 10.16JS日记
1.parseint() 2.parsefloat() 这两个单词运行的时候遇到第一个非数字就结束了 3.var a="hello word" a这个变量为字符串,每一个字母为字 ...
- 10.9h5日记
一.单位 1.px是基本的单位,像素 2.em也是一个单位,使用方式,用元素父级的字体大小乘以em前的数字,父级没有就向上一个父级找, 直到body为止,如果body没有,就用默认的字体大小16px ...
随机推荐
- openwrt中防暴力破解shell的脚本
原文:http://www.right.com.cn/forum/thread-124429-1-1.html 原理:1. snort做入侵检测是很好,但是太大太复杂,我们需要轻量化的操作.当对方进行 ...
- java axis2 webservice
http://clq9761.iteye.com/blog/976029/ 这篇文章写的是最全的,也是最好的.无须下一步下一步操作来操作去,写类直接调试,非常好!
- 慕容小匹夫 Unity3D移动平台动态读取外部文件全解析
Unity3D移动平台动态读取外部文件全解析 c#语言规范 阅读目录 前言: 假如我想在editor里动态读取文件 移动平台的资源路径问题 移动平台读取外部文件的方法 补充: 回到目录 前言: 一 ...
- thymeleaf 字面量
- HTTP状态码汇总
- SQL server 2012完全删除
第一步,在控制面板里面找到程序——卸载程序这一项,打开之后就会是这样的了 第二步,经过第一步打开卸载程序后,在里面找到Microsoft SQLserver 2012 (64-bit)这一项,可以通过 ...
- linux 设备驱动分类
1. 字符设备 :在I/O传输过程中以字符为单位. 2. 块设备: 在传输过程中以块为单位,相关概念有 缓冲,I/O调度,请求队列.主要体现出与字符设备在操作硬件的接口实现方式上是不一样的. 3. 网 ...
- 三种方式解决你的js加载乱码
第一种方式——编码统一 我们以前觉得出现乱码的原因是因为编码不统一,就是因为我们设置编码统一之后,就解决了问题,所以,让html和js的编码统一,是最简单的一个乱码解决方式,原因是什么,是因为,如果你 ...
- Gradle安装和在IDEA使用 基本操作
阅读目录 简单介绍 安装 使用idea创建一个web的Gradle项目 如何进行打包 解释build.gradle和settings.gradle 有关gradle的jar冲突 本地jar包位置和修改 ...
- w3af安装
基于python开发,由于kali自带的w3af无法正常使用 安装新的w3af apt-get update apt-get install kali-linux-all安装所有工具包 apt-get ...
