页面练习my blog day51
html端:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的Blog</title>
<link rel="stylesheet" href="coler.css">
</head>
<body> <!--博客页面的左边栏 开始-->
<div class="left">
<!--头像区域 开始-->
<div class=" ">
<div class="head-img">
<img src="car.jpg" alt="">
</div>
<h3>我的Blog</h3>
<p>这个人很懒,什么都没有留下!</p>
</div>
<!--头像区域结束-->
<!--链接区域 开始-->
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微信</a></li>
<li><a href="">微博</a></li>
</ul>
</div>
<!--链接区域 结束-->
<!--标签区域 开始-->
<div class="blog-tags">
<ul>
<li><a href="">#HTML</a></li>
<li><a href="">#CSS</a></li>
<li><a href="">#JS</a></li>
</ul>
</div>
<!--标签区域 结束-->
</div>
<!--博客以页面的左边栏 结束--> <!--博客区域的右边栏 开始-->
<div class="right">
<div class="blog-list">
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div>
<div class="blog-item">
<!--blog标题-->
<div class="blog-item-head clearfix">
<h1 class="blog-title">海燕</h1>
<span class="blog-date">2018-04-13</span>
</div>
<!--blog内容-->
<div class="blog-item-content">
在苍茫的大海上,狂风卷积着乌云,在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔!
</div>
<!--blog标签区-->
<div CLASS="blog-item-tag">
<span>#HTML</span>
<span>#CSS</span>
</div>
</div> </div>
</div>
<!--博客区域的右边栏结束--> <!--结束内容-->
</body>
<!--结束html-->
</html>
CSS端:
/*
这是Blog页面的CSS文件
2018-04-13
*/ /*公用样式区*/
body {
margin:;
} a{
text-decoration: none;
} /*在css页面中改变ul标签 样式*/
ul {
list-style-type:none;
padding:;
} .clearfix:after{
content: '';
display:block;
clear: both;
} /*blog页面左边栏区*/
.left{
width: 20%;
background-color: #4d4d4d;
float: left;
color: #eeeeee;
height: 100%;
position: fixed;
bottom:;
}
.left a {
color: rgb(136,136,136);
font-weight: bold;
} /*头像*/
.head-img{
width:128px;
height:128px;
border: 5px solid white;
border-radius: 50%;
overflow:hidden;
margin: 20px auto 20px;
} .head-img>img{
width:200%;
} /*left下的所有东西都居中*/
.left *{
text-align:center;
} /*link和tags区域*/
.blog-link,
.blog-tags{
padding:20px 0;
} .blog-link,
.blog-tags{
margin: 5px 0;
} .blog-link a:hover,
.blog-tags a:hover{
color:white;
}
/*Blog页面右侧区域*/
.right{
width:80%;
float:right;
background-color: #eeeeee;
} /*blog-list区域*/
.blog-list{
padding: 0px 20px 15px;
} .blog-item{
background-color:white;
margin:20px 60px 0 0;
} .blog-item h1{
margin:;
} .blog-title{
float: left;
} .blog-date{
float: right;
} .blog-item-head{
border-left: 3px solid red;
padding: 15px;
} .blog-item-content{
padding: 15px;
} .blog-item-tag{
border-top: 1px solid #eeeeee;
margin: 15px;
padding:15px 0;
}
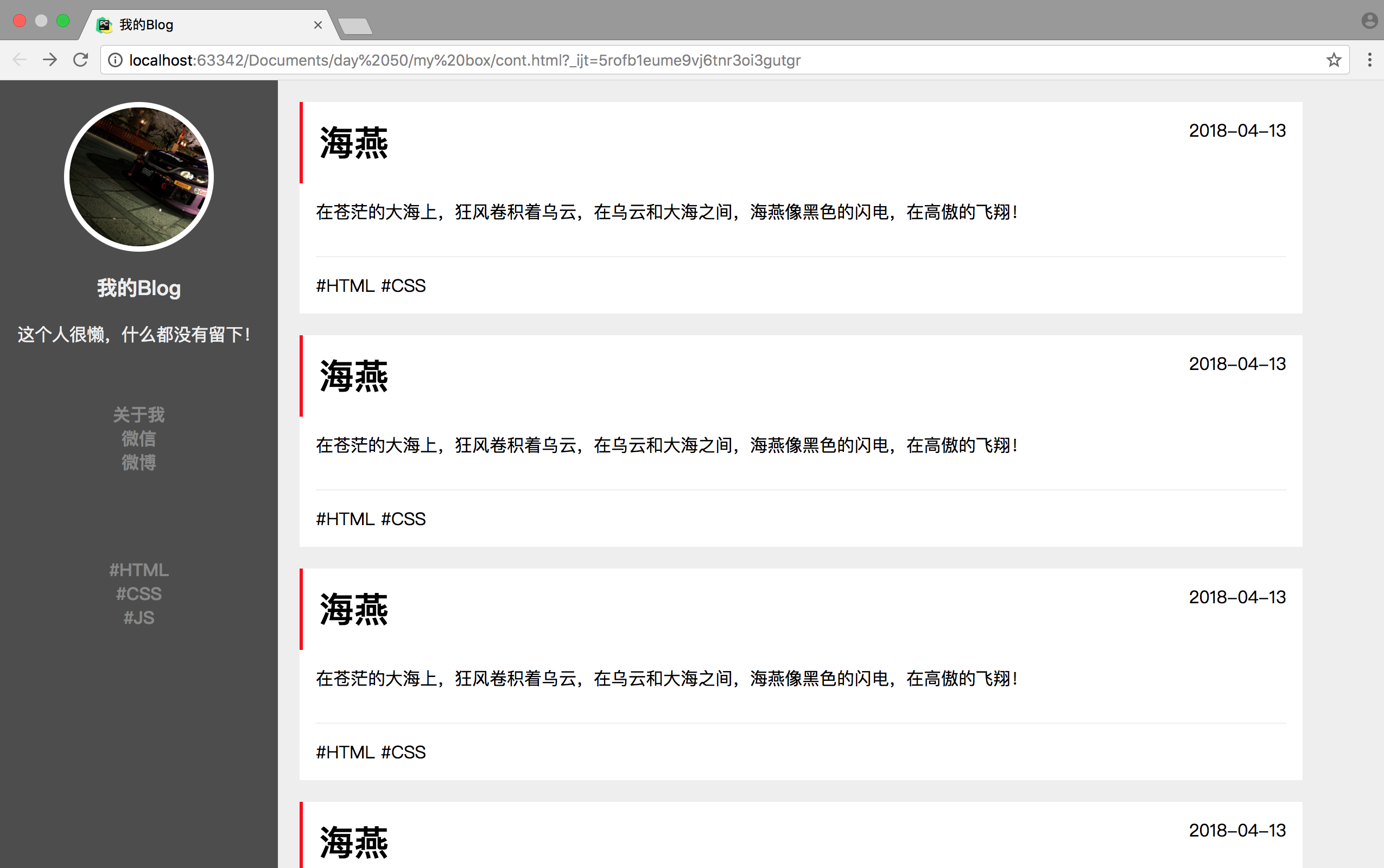
效果图:

页面练习my blog day51的更多相关文章
- SharePoint 2013技巧分享系列 - 隐藏Blog和Apps左侧导航菜单
企业内部网中,不需要员工创建Blog或者创建,安装SharePoint应用,因此需要在员工个人Web页面需要隐藏Blog或者Apps导航菜单, 其步骤设置如下: 该技巧适合SharePoint 201 ...
- Laravel 5.2+ 使用url()全局函数返回前一个页面的地址
注意:文章标题中5.2+表示该文章内容可向上兼容,适用于Laravel版本5.2及更高(目前最新为5.6),但不可向下兼容,即不适用于5.2版本以下.推荐大家花一点点时间,将自己的Laravel更新至 ...
- Python 2.7_爬取CSDN单页面利用正则提取博客文章及url_20170114
年前有点忙,没来的及更博,最近看爬虫正则的部分 巩固下 1.爬取的单页面:http://blog.csdn.net/column/details/why-bug.html 2.过程 解析url获得网站 ...
- vue-蒙层弹窗里的内容滚动。外层大页面禁止滚动
此需求 有两种方法,第一种,这种方法适用于,底层 和弹窗是两个平行的没有关系的两部分.重叠(https://blog.csdn.net/yuhk231/article/details/741717 ...
- 一步步开发自己的博客 .NET版(1、基本显示)
前言 我们每个猿都有一个搭建自己独立博客的梦,我也不例外.以前想 现在想 以后也想.之所以一直迟迟没有着手,是因为难以跨出第一步.每次心里想着,等我以后技术好了再说,然后就没有然后了.以前用过word ...
- 一步步搭建自己的博客 .NET版(2、评论功能)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- 一步步开发自己的博客 .NET版(3、注册登录功能)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- 一步步开发自己的博客 .NET版(4、文章发布功能)百度编辑器
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做个插件,任何网站上的技术 ...
- 一步步开发自己的博客 .NET版(5、Lucenne.Net 和 必应站内搜索)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
随机推荐
- centos下SVN搭建多个库文件总汇
1.checkout时,提示:URL svn://192.168.1.99/svntest doesn't exist...奇怪,怎么会提示库不存在呢?肯定是哪里配置问题.后来尝试了半天,也在网上搜索 ...
- 使用Flash Media Server(FMS)录制mp4格式的视频
最近在做一个有关视频直播和点播的项目,客户的一个需求就是可以控制对直播流的录制,直播的实现采用的是Adobe的Flash Media Server,具体方式就是:视频采集端采集视频并编码->rt ...
- js基础-类型转换
显示类型转换 Number() 将任意类型转换数值类型 true 1 false 0 Number(null) => 0 Number(undefined) => NAN Number(' ...
- Linux 安装nginx 及配置
安装openssl库 # yum install -y openssl openssl-devel 安装gcc # yum install gcc-c++ 安装 PCRE # yum ...
- 解决iframe在iphone不兼容的问题
<div class="scroll-wrapper"> <iframe src="地址"></iframe> </d ...
- 简单的实现微信获取openid
微信公众平台获取openid在公众号的开发中有很多用途,前段时间为实现用户使用公众号在登录一次以后可以免密登陆而使用了openid.开发过程中遇到了一些问题,在这里向需要且还没有获取到openid的米 ...
- maven打包报错:Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.5:test
mvn package的时候报如下错误: Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.5:test ...
- bootstrap datatable
<table id="screenTable" data-toggle="table"> <thead> ... </thead& ...
- Navicat的外键设置
“名”:可以不填,你一会保存成功系统会自动生成. “栏位”:这个子表哪个键设置为外键. “参考数据库”:外键关联的数据库. “参考表”:关联的父表 “参考栏位”:父表关联的的字段,一般是id “删除时 ...
- fiddler常用操作
fiddler常用操作 标签(空格分隔): fiddler fidrdler抓取https请求: fiddler是一个很好的抓包工具,但是默认的是抓取HTTP的,对于pc的https的会提示网页不安全 ...
