Django的auth【认证】模块简介
首先我们先来复习一下路由别名如何使用,这里仅仅复习一下二级路由的路由别名该如何使用
·1、在视图函数中使用二级路由别名,需要加上app的名称+“:”+ “路由别名”
from django.urls import reverse
return redirect(reverse("app1:auth_index_view"))

2、在html文件中使用二级路由的别名,也 要通过app名在冒号来查找路由别名
<form action="{% url 'app1:auth_login_view_name' %}" method="post" novalidate >
{% csrf_token %}
{{ obj.username.label_tag }}{{ obj.username }}
<span>{{ obj.errors.username.0 }}</span>
{{ obj.userpwd.label_tag }}{{ obj.userpwd }}
<span>{{ obj.errors.userpwd.0 }}</span>
{# <a href="{% url 'app1:auth_login_view_name' %}">点我大</a>#}
<input type="submit" value="提交">
</form>

这里需要注意一下,如果是使用django2.0的版本,也就是url中使用path方法的话,如果要使用路由别名,需要按照下面的方式处理
在project的urls中按照这样设计
urlpatterns = [
path('admin/', admin.site.urls),
path('app1/', include("app1.urls")),
path('auth/', include("my_auth_app.urls",namespace="my_auth_app")),
]
在对应的app中按照下面的方式设计,务必要价格app_name的变量才可以正常使用路由别名
from django.contrib import admin
from django.urls import path
from django.urls import include
from my_auth_app import views
app_name = '[my_auth_app]'
urlpatterns = [ # path('admin/', admin.site.urls),
path('login/',views.login,name="auth_login"),
path('index/',views.index,name="auth_index"),
path('logout/',views.logout,name="auth_logout"),
]
下面我们正式进入auth模块的学习
1、首先需要导入两个模块
from django.contrib import auth
from django.contrib.auth.models import User
# 创建用户的模块
2、然后这里是auth模块的具体的使用的方法
def auth_login_view(request):
method_type = request.method.lower()
if method_type == "get":
form_obj = my_new_forms() return render(request,"auth_login.html",{
"obj":form_obj
})
else:
username = request.POST.get("username")
userpwd = request.POST.get("userpwd")
user = auth.authenticate(username=username,password=userpwd)
# 这里必须是user用其他的都不行,验证用户名和密码是否通过校验,如果通过则返回一个usr对象,如果不通过,则返回一个匿名用户对象 if user:
auth.login(request,user)
# 把username这个信息封装到request.user中 print(dir(user)) from django.contrib.auth.models import User
new_common_user = User.objects.create_user()
# 创建普通用户 new_super_user = User.objects.create_superuser()
# 创建超级管理员用户 error_create_user = User.objects.create()
# 我们不用这个方法创建用户,这个方法创建的用户的密码不是加密的,一般也不能用 user = User.objects.get(username="aaa")
user.set_password()
user.save()
# 修改密码,这里需要保存才能生效 user.check_password()
# 用户需要修改密码的时候,首先先判断当前输入的密码对不对 return redirect(reverse("app1:auth_index_view"))
else:
return redirect(reverse("app1:auth_login_view_name"))
3、auth模块还自带一个装饰器,用来判断用户是否登陆,也需要先导入一个模块
from django.contrib.auth.decorators import login_required
# 判断用户是否登陆的装饰器
@login_required
# django自带的装饰器,判断某个用户是否登陆
def auth_index_view(request):
print(request.user.is_authenticated())
# 判断某个用户是否登陆,如果是则返回true return render(request,"auth_index.html",{"name":request.user.username})
这里如果用户没有登陆成功,则页面需要跳转到某个页面,这个页面需要在settings中配置
# 如果没有登陆地登陆,默认跳转到哪个url
LOGIN_URL = "http://www.baidu.com"
4、auth模块的注销的方法
def logout(request):
auth.logout(request)
# auth.logout方法,删除cookies和seesion return redirect(reverse("app1:auth_login_view_name"))
另外,django默认的user表中只有有限的字段,如果我们想扩展其中的字段该怎么处理呢,这里我们有2种办法可以处理
方法1,新建一个表,一对一到user表中
# 1、新建一个表,一对一关联auth_user表
from django.contrib.auth.models import User
# 先把django自带的user这个表导入 class User_detail(models.Model):
phone = models.CharField(max_length=11)
usr_obj = models.OneToOneField(to=User)
# 一对一关联到django自带的user表
方法2,使用继承的方法,这里需要注意,如果使用继承的方法,则django的数据库中就乜有auth_user表中了,所以上面的方法中如果用auth_user这个表,则只需要修改表明为我们的表名称
from django.contrib.auth.models import AbstractUser
# Create your models here.
class Userinfo(AbstractUser):
iphone = models.CharField(max_length=11,null=True,blank=True)
email = models.CharField(max_length=64,null=True,blank=True)
create_time = models.DateTimeField(auto_now_add=True,blank=True)
def __str__(self):
return self.username
然后需要在setting中设置
AUTH_USER_MODEL = "app1.Userinfo"
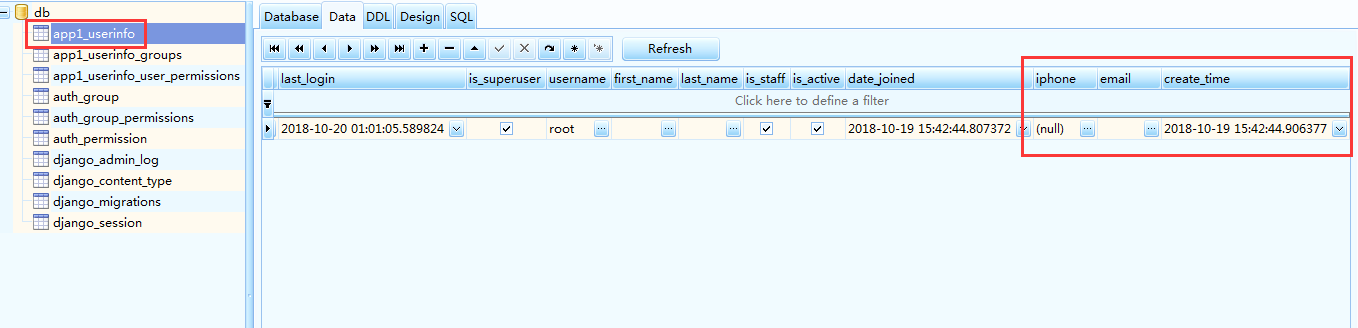
django就没有User表了,替换为我们的Userinfo表了,我们新添加的字段也补充进去了

如果我们采用扩展的方式扩展默认的user表,则auth模块还是可以继续使用的,但是如果要创建新的用户,则需要使用我们新创建的表
from app1 import models
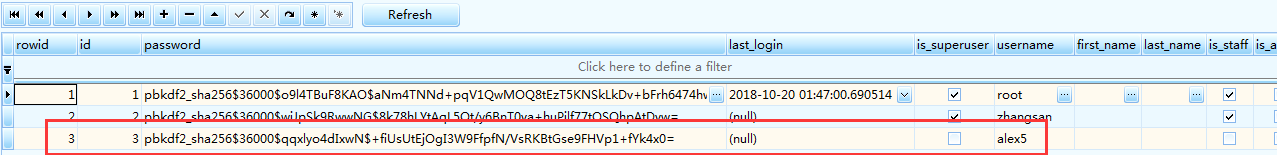
user_obj = models.Userinfo.objects.create_user(username="alex5", password="alexdsb")
我们可以看到创建的新的用户成功了

我们使用新的用户登陆

同样如果要修改密码,也需要到新的表中操作
user_obj = models.Userinfo.objects.filter(username="alex5")[0]
user_obj.set_password("admin123.")
user_obj.save()
Django的auth【认证】模块简介的更多相关文章
- Django之Auth认证模块
一.Auth模块是什么 Auth模块是Django自带的用户认证模块: 我们在开发网站的时候,无可避免的需要设计实现网站的用户系统,此时我们需要实现包括用户注册,用户登陆,用户认证,注销修改密码等功能 ...
- django CBV装饰器 自定义django中间件 csrf跨站请求伪造 auth认证模块
CBV加装饰器 第一种 @method_decorator(装饰器) 加在get上 第二种 @method_decorator(login_auth,name='get') 加在类上 第三种 @met ...
- csrf跨站请求伪造、csrf相关装饰器、auth认证模块、基于django中间件设计项目功能
目录 csrf跨站请求网站 什么是csrf跨站请求网站 经典例子-钓鱼网站 模拟 如何避免这种现象(预防) 如何在django中解决这个问题 form表单 ajax csrf相关装饰器 FBV CBV ...
- auth 认证模块
. auth认证模块: http://www.cnblogs.com/liwenzhou/p/9030211.html auth模块的知识点: . 创建超级用户 python manage.py cr ...
- Auth认证模块
1.auth简介 auth是什么? auth是django内置的用户认证系统,可以快速的实现:登录,注销,修改密码........ 2.autho的使用 1)先创建超级用户 python3 manag ...
- django之auth认证系统
Django自带的用户认证 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Djang ...
- Django之auth认证
Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的 ...
- Django--csrf跨站请求伪造、Auth认证模块
form表单中使用跨站请求伪造 { % csrf_token % } 会动态生成一个input框,内部的value是随机刷新的 如果不想校验csrf from django.views.decorat ...
- Django权限和认证模块的解读
from rest_framework.views import APIView 找到APIView中的dispatch方法 class MyAuth: def authenticate(self): ...
- Django进阶-auth集成认证模块
auth认证模块是Django内置集成的一个用户认证模块. auth认证模块方法 方法 释义 auth.authenticate() 认证校验 auth.login(request,user) 封装认 ...
随机推荐
- C++11之for循环的新用法《转》
相关资料:https://legacy.gitbook.com/book/changkun/cpp1x-tutorial/details C++11之for循环的新用法 C++使用如下方法遍历一个容器 ...
- BBS--首页、个人站点、ORM
首页 首页文章排版渲染 登录不登录两种情况 1.bootstrap导航条 点击session 创建登陆后创建人物图表 bootstrap--样式 <li><a href=" ...
- h5 图片生成
createImg(store, data) { let timer = setTimeout(function (params) { let _canvas = document.querySele ...
- 尚硅谷springboot学习20-web开发简介
使用SpringBoot 1).创建SpringBoot应用,添加我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来 3).自己编写业 ...
- linux 时间相关的一些总结
仅作为内核代码中时间管理模块的笔记,3.10内核,很乱,不喜勿喷. 先有time,后有timer. 常用的time结构有哪些?除了大名鼎鼎的jiffies和jiffies64之外,还有常用的一些结构如 ...
- mysql / pgsql 使用sql语句查询数据库所有表注释已经表字段注释
mysql使用sql语句查询数据库所有表注释已经表字段注释(转载) 场景: 1. 要查询数据库 "mammothcode" 下所有表名以及表注释 /* 查询数据库 ‘mammo ...
- jquery 初始化数据 添加html 第一次玩0.0
/** * Created by Eee_xiang on 2018/04/12. * 联动响应事件 */ (function () { $.linkEvent = function (options ...
- Android高级控件(上)
Toast信息提示框 bt1.setOnClickListener(new OnClickListener() { public void onClick(View v) { Toast.makeTe ...
- asp.net 如何判断输入的值 包括 汉字?
string input = " 里面是不是汉字 ";bool bl= System.Text.RegularExpressions.Regex.IsMatch(input, @& ...
- iOS修改状态栏颜色
application.statusBarStyle = .LightContent // 在APPlication中设置全局状态栏颜色,为白色 application.statusBarHidden ...
