011.Zabbix的拓扑创建
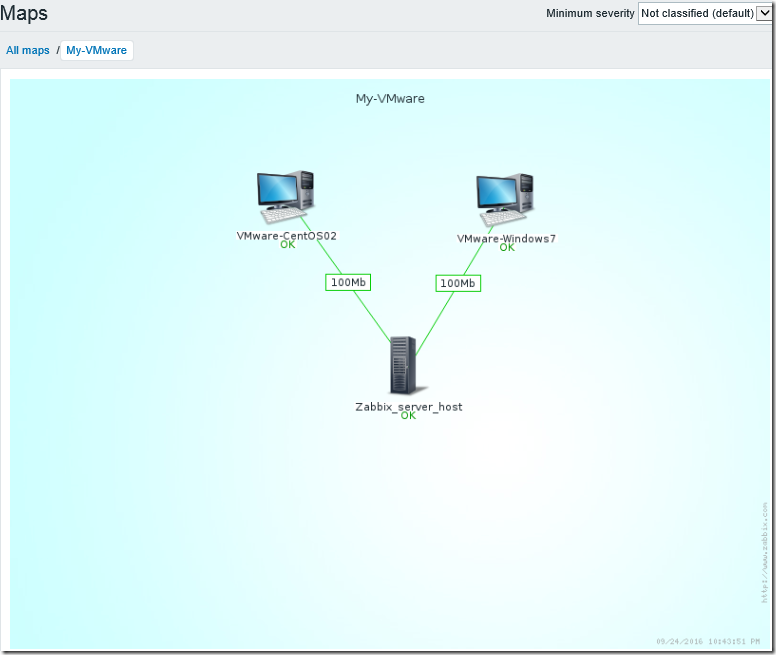
一 Map简介
二 Map的添加
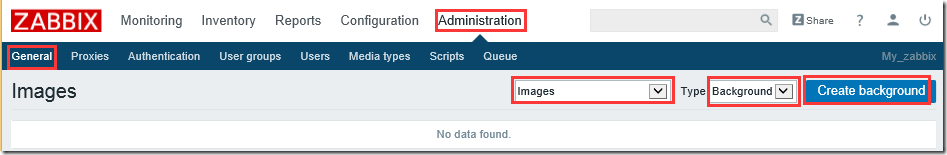
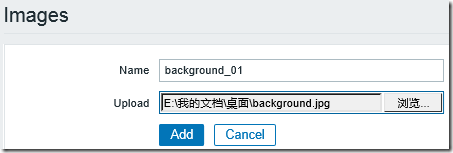
2.1 添加Map的背景图


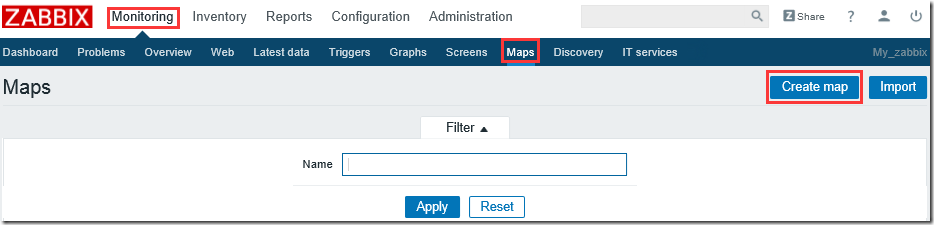
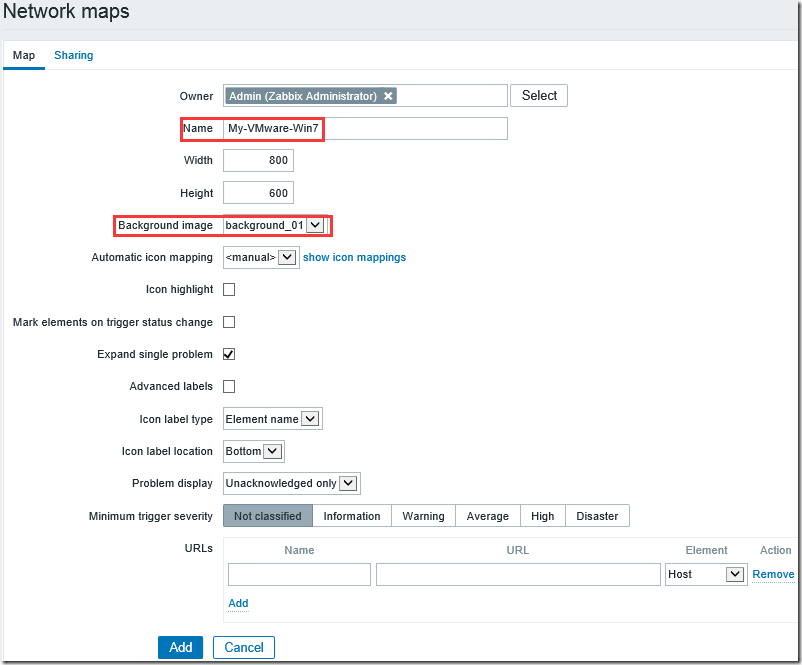
2.2 添加Map


|
参数
|
描述
|
|
Name
|
名称,不能重复
|
|
Width
|
宽度,像素为单位
|
|
Height
|
高度,像素为单位
|
|
Background image
|
背景图像:
No image – 无背景图像(白色背景)
Image – 可以选择图片作为背景,不支持缩放
|
|
Automatic icon mapping
|
图标映射, Administration → General → Icon mapping.
|
|
Icon highlighting
|
图表突出显示
|
|
Mark elements on trigger status
change
|
突出显示触发器状态
|
|
Expand single problem
|
显示故障名称
|
|
Advanced labels
|
为不同类型元素定义不同标签
|
|
Icon label type
|
图标名称:
Label – icon 标签名
IP address – IP 地址
Element name – 元素名称(如:主机名)
Status only – 状态(OK 或者 PROBLEM)
Nothing – 不显示
|
|
Icon label location
|
图标名称位置:
Bottom – 图标下方
Left – 图标左边
Right – 图标邮编
Top – 图标上方
|
|
Problem display
|
显示故障次数:
All – 所有次数
Separated – 分别显示未确认的故障与总故障数
Unacknowledged only – 只显示未确认故障的数量
|
|
Minimum trigger severity
|
低于选择故障严重性级别的故障将不会显示在 map 中。例如,选择了“ Warning ”,
故障级别为“ Information ”和“ Not classified”的触发器事件都不会反映到 map
中。 Zabbix 2.2 加入此参数.
|
|
URLs
|
monitoring–map–你的 map–点击你的元素会出现一个菜单,如果有指定 urls,
那么 url 会出现在当前菜单中。你可以点击当前 url 来跳转到具体页面。 urls 可以
使用 macros: {MAP.ID}, {HOSTGROUP.ID}, {HOST.ID}, {TRIGGER.ID}
|
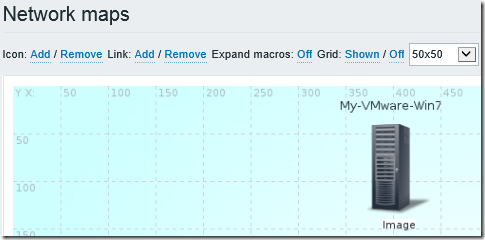
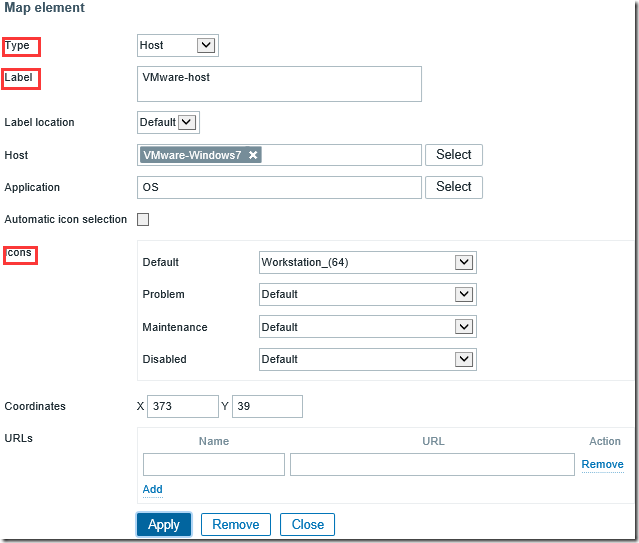
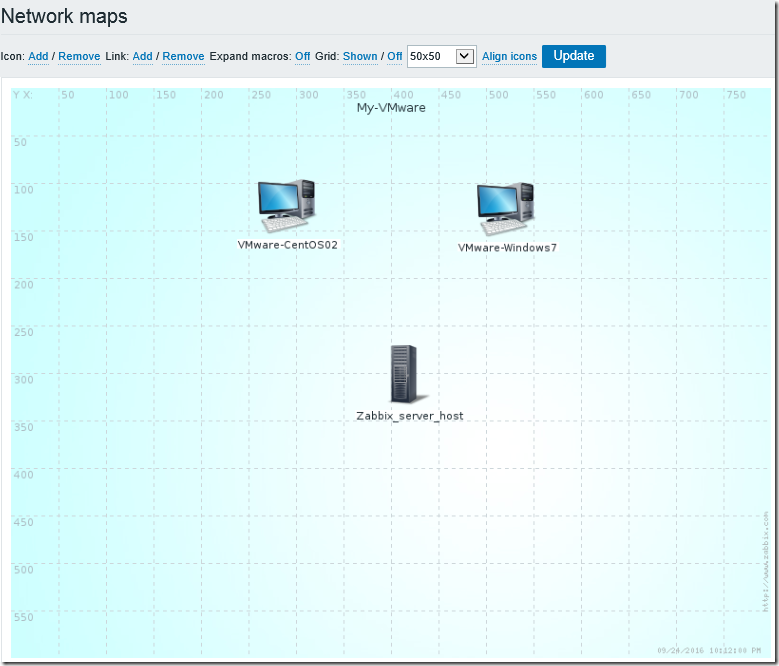
2.3 Map元素的配置

|
Icon: Add / Remove
|
添加/删除图标
|
|
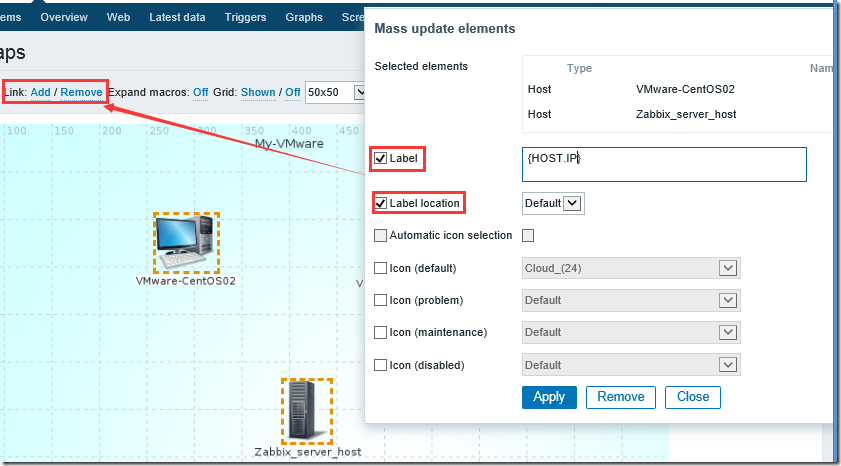
Link: Add / Remove
|
添加/删除连线
|
|
Expand macros: Off
|
扩展宏
|
|
Grid: Shown / Off
|
网格线的显示/关闭,
网格对齐/任意拖动,且以20*20显示
|

|
参数
|
描述
|
|
Type
|
元素类型:
Host – 代表主机,他所有的触发器状态都会反映到图标上
Map – map 元素图标,点击之后会链接到相应的 map
Trigger – 单个触发器状态
Host group – 代表组机组图标,组内所有主机的触发器状态都会反映到图标上
Image – 图标,不指向任何资源
|
|
Label
|
元素名称,可以使用 macros,支持多行文本
|
|
Label location
|
名称所在位置:
Default – 默认位置,一般是 bottom
Bottom – 图标底部
Left – 图标左边
Right – 图标右边
Top – 图标上方
|
|
Host
|
如果当前元素类型为 Host,可选择相应的 host,需要搜索
|
|
Map
|
如果当前元素类型为 map,可选择相应的 map
|
|
Trigger
|
如果当前元素类型为 trigger,可选择相应的 trigger
|
|
Host group
|
如果当前元素类型为 Host Group,可选相应的 group,需要搜索
|
|
Icon (default)
|
默认图标
|
|
Automatic icon selection
|
使用 icon mapping 来决定使用哪个图标
|
|
Icons
|
元素在不同状态下不同的图标:
default, problem, maintenance, disabled.
|
|
Coordinate X
|
map 元素横坐标
|
|
Coordinate Y
|
map 元素纵坐标
|
|
URLs
|
monitoring–map–你的 map–点击你的元素会出现一个菜单,如果有指定 urls,那么 url 会出现在当前菜单中。你可以点击当前 url 来跳转到具体页面。 urls 可以使用macros: {MAP.ID}, {HOSTGROUP.ID}, {HOST.ID}, {TRIGGER.ID}
|

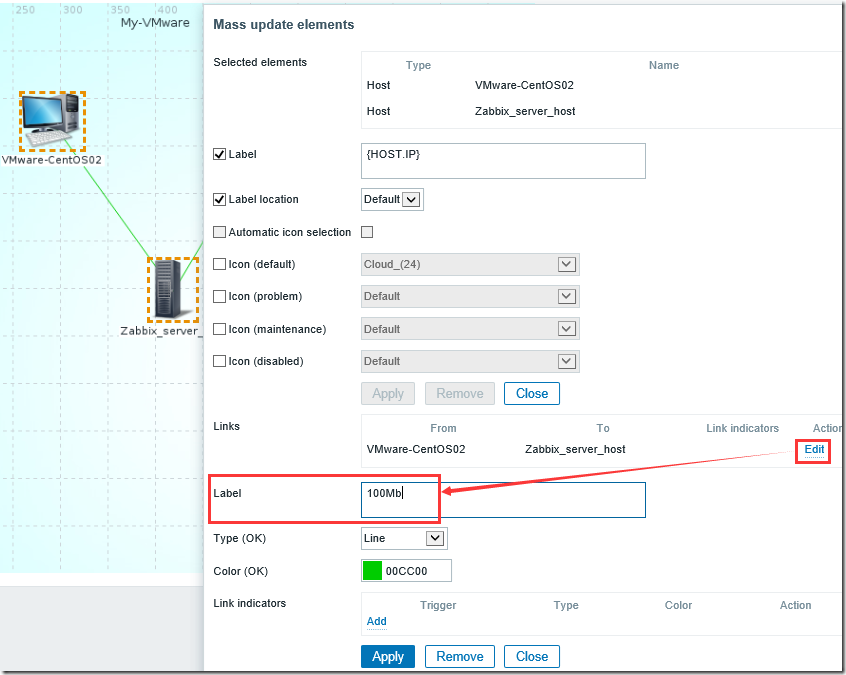
三 设备连线


|
属性
|
说明
|
|
Label
|
线路名称,可以使用 macro
|
|
Connect to
|
当前元素与哪个元素连接
|
|
Type (OK)
|
连接线风格:
Line – 细线
Bold line – 粗线
Dot – 点线
Dashed line – 虚线
|
|
Lable
|
线路名称
|
|
Colour (OK)
|
线条颜色.
|
|
Link indicators
|
链路状态,触发器有故障都会显示到链路上
|

011.Zabbix的拓扑创建的更多相关文章
- zabbix通过API创建交换机模板,ifAdminStatus;ifOperStatus;ifInUcastPkts;ifAlias
最终效果: 目的: 通过zabbix的Latest data查看主机就可以看到其监控结果. 监控项: # 管理状态 IF-MIB::ifAdminSt ...
- 【PyQt5 学习记录】011:使用 QListWidet 创建列表
使用 QListWidet 创建列表 作者: 八月未见 博客: https://www.cnblogs.com/jmtm/ 创建列表: list_widget = QListWidget() 插入项目 ...
- Mininet在创建拓扑的过程中为什么不打印信息了——了解Mininet的log系统
前言 写这篇博客是为了给我的愚蠢和浪费的6个小时买单! 过程原因分析 我用Mininet创建过不少拓扑了,这次创建的拓扑非常简单,如下图,创建拓扑的代码见github.在以前的拓扑创建过程中,我都是用 ...
- 【ZABBIX】Zabbix触发器的告警原理及创建方法
概述: 触发器中的表达式使用很灵活,我们可以创建一个复杂的逻辑测试监控,触发器表达式形式如下: {<server>:<key>.<function>(& ...
- (21)zabbix创建触发器trigger
1. 创建触发器 了解了什么触发器,接下来看下zabbix触发器怎么创建和配置,方法很简单,请大家往下读,有什么问题请留言. 创建触发器步骤: 点击Configuration(配置) → Hosts( ...
- Zabbbix之十二------Zabbix实现微信报警通知及创建聚合图形
实战一:实现zabbix监控微信报警 1.在企业微信上注册账号 1.注册企业微信,管理员需要写上自己的真实姓名,扫描以下的二维码,与微信关联真实姓名. 2.登陆企业微信,然后创建一个微信故障通知应用 ...
- CentOS 6.4编译安装和部署Zabbix 2.0版本监控(中文)
[一].zabbix简介 zabbix是一个基于web界面的提供分布式系统监视以及网络监视功能的企业级开元解决方案 zabbix由2部分构成,zabbix_server和可选组件zabbix_agen ...
- 基于Oracle安装Zabbix
软件版本 Oracle Enterprise Linux 7.1 64bit Oracle Enterprise Edition 12.1.0.2 64bit Zabbix 3.2.1 准备工作 上传 ...
- zabbix完整安装
一.nginx安装 1.必要软件准备: 为了支持rewrite功能,我们需要安装pcre: yum install pcre-* 需要ssl的支持,如果不需要ssl支持,请跳过这一步: yum ins ...
随机推荐
- 【洛谷P1471】方差
题目大意:维护一个有 N 个元素的序列,支持以下操作:区间加,区间询问均值,区间询问方差. 题解:可知区间均值和区间和有关,即:维护区间和就等于维护了区间均值.区间方差表达式为 \(\frac{\Si ...
- k8s role
转 https://blog.qikqiak.com/post/add-authorization-for-kubernetes-dashboard/ 另外还可以参考这个 https://mrit ...
- ajax实现输入用户名异步提示是否可用
<script type="text/javascript"> //页面加载完毕后执行 $(document).ready(function(){ //用户名输入框绑定 ...
- 小贾漫谈——Java反射
一.Class的API 二.测试使用的JavaBean class Admin{ //字段 public String userName; public String pwd; private int ...
- OpenStack API部分高可用配置(二)
一.安装与配置HAProxy 1.调整内核参数,允许绑定VIP: vim /etc/sysctl.conf [内容] net.ipv4.ip_nonlocal_bind=1 sysctl -p 2.安 ...
- 《高性能MySQL》——第五章创建高性能索引
1.创建索引基本语法格 在MySQL中,在已经存在的表上,可以通过ALTER TABLE语句直接为表上的一个或几个字段创建索引.基本语法格式如下: ALTER TABLE 表名 ADD [UNIQUE ...
- WebSlides - 轻松制作漂亮的 HTML 幻灯片(演讲稿)
WebSlides 是一个开源的 HTML 幻灯片项目,能够帮助熟悉前端语言的开发者快速制作出效果精美的幻灯片.页面中的每个 <section> 都是一个独立的幻灯片,只需要很少的 CSS ...
- 产品排序(2015 年北大自招夏令营) (与栈相关的区间DP)
题面: \(solution:\) 又是一道\(DP\)的好题啊!状态并不明显,需要仔细分析,而且还结合了栈的特性! 做这一类题,只要出题人有点理想,一定会在栈的性质上做点文章,所以我们尽量围绕栈的性 ...
- 如何使用jpegtran 压缩JPG图片
说到jpegtran相信很多人都比较陌生,网上相关的资料也很少. jpegtran可以让图片更加的简化,缩小图片的容量,从而增加网络的传输速度.说在多你也不信,下面就让事实证明. 首先下载 jpeg ...
- lucene查询索引之QueryParser解析查询——(八)
0.语法介绍:
