单页面vue引入百度统计的使用方法!
最近组长安排着做一个项目,h5的应用下载项目,想着做起来还是比较容易,可是看到提出的需求,我就有点懵逼了!需要对应用的下载进行统计!!!我当时就想着我前端怎么对页面点击按钮就行数据统计啊!我以前的项目也有对应用的下载量就行数据统计的,可是那些项目都是后台人员编写进行数据统计的。我当时就有点不知所措了。想着怎么进行统计,怎么搞定这个!百度得知,百度统计可以帮着解决这个问题,可是没有用过啊!硬着头皮,进入自己的踩坑之旅!
1、首先还是先在百度统计注册账号,并且新增网站,设置网站域名。如下:

2、在自己构建的vue项目中,引入vue-ba
npm install --save vue-ba
然后在main.js中引入:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import ba from 'vue-ba'
import './assets/css/normalize.css'
Vue.config.productionTip = false;
Vue.use(ba, "175015a6227dca437e13abb9a6e845ac");
Vue.use(ba, { siteId: "175015a6227dca437e13abb9a6e845ac" }); /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
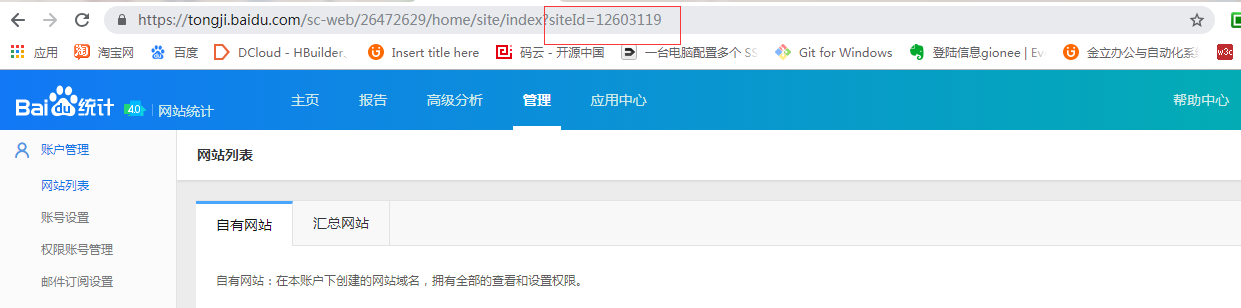
siteId让我找了蛮久,刚开始有误操作:

刚开始以为这个就是siteId=12603119,可是使用这个siteId没有效果,后来才得知,siteId是在这里:管理->获取代码


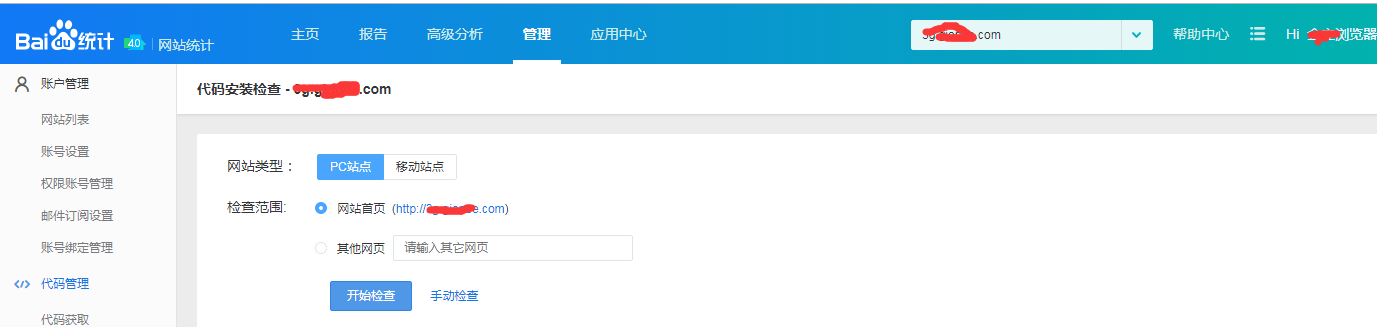
在上图的红线框内,才是这个域名下的siteId,使用正确的siteId之后,就验证是否正确引入,就进行代码检查:管理->代码检查


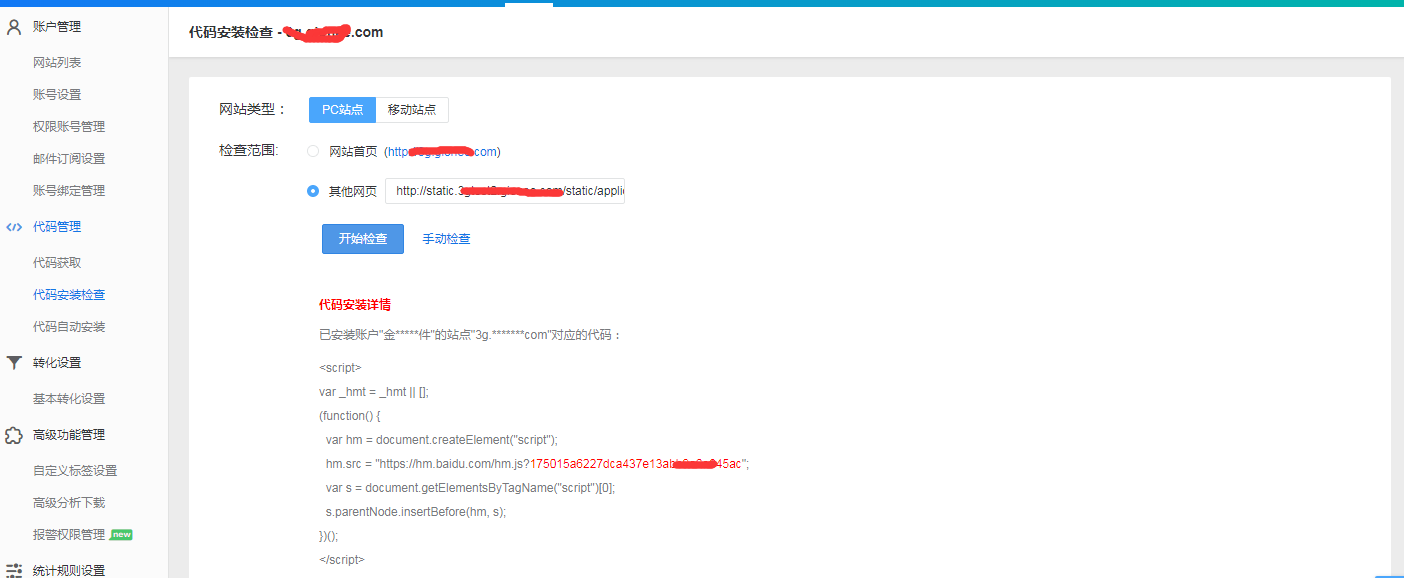
点击开始检查,如果你的网址就是此处的网站首页,就会出来检查结果,如果你的网址与这里的网站首页地址不一样,你就把你的网址输入在"其他网页"这一栏,点击开始检查,就会出现以下结果

这样就证明你的引入成功!
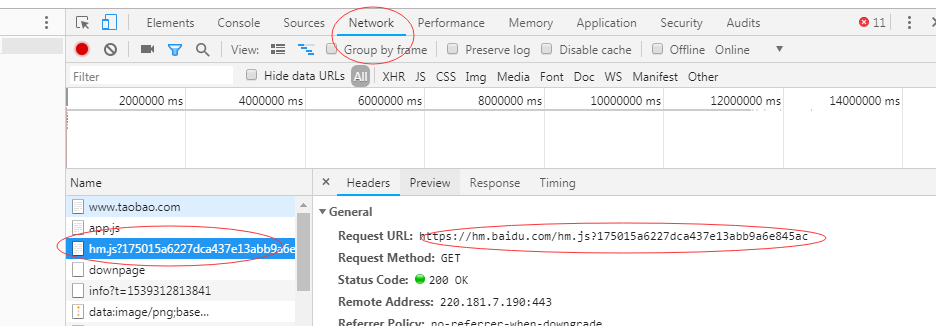
还有一种手动检查的方法,就是在chrome浏览器中输入你的网址,按F12,调试模式,按Network,如果找到了hm.js?xxxxxx这个文件,也说明你的代码引入成功,如下:

3、siteId配置成功之后,就需要在你的html内对点击事件等进行监测了。vue-ba这款插件有详细的使用方法,我就不介绍使用了,我就写我使用到的。详细的使用地址: https://github.com/minlingchao1/vue-ba
我就只用到了trackEvent这个api,vue-ba 提供 track-event,track-pageview 两个指令,我们可以直接在 html 模版中使用来统计网站数据。
3.1 track-event
使用指令 v-track-event 监听事件, 通过 modifiers 指定事件类型,将自动为绑定元素添加事件监听,当事件触发调用统计代码。 如不指定事件,默认监听 click 事件。可通过逗号分隔的字符串或对象字面量传递参数,以字符串传递时请注意参数顺序,可参考trackEvent API。
用法:
<button v-track-event.click="'category, action''"></button> // 统计click事件
<button v-track-event="'category, action'"></button> // 统计click事件简写
<input v-track-event.keypress="'category, action'"> // 统计keypress事件
<button v-track-event="'category, action, opt_label, opt_value'"><button> // 以字符串传递参数
<button v-track-event="{category:'event', action:'click'}"></button> // 以对象字面量传递参数
3.2 track-pageview
使用指令 track-pageview 统计虚拟 PV ,一般可以配合 v-show 或 v-if 来统计局部动态视图的 PV。可通过逗号分隔的字符串或对象字面量传递参数,以字符串传递时请注意参数顺序,可参考trackPageview API 用法
<div v-show="show" v-track-pageview="'/bar'">bar</div> // 跟踪 v-show 绑定元素的虚拟pv
<div v-if="show" v-track-pageview="'/foo'">foo</div> // 跟踪 v-if 绑定元素的虚拟pv
<div v-track-pageview="'/tar'"></div> // 以字符串指定受访页面和来源
<div v-track-pageview="{pageURL:'/zoo''}"></div> // 以对象字面量指定受访页面和来源
我在app.vue中的使用:
<div class="swiper-container swiper-container1">
<swiper class="swiper-wrapper" :options="bannerOptions" ref="bannerSwiper">
<swiper-slide class="swiper-slide" v-for="(item,index) in banner" :key="index">
<a class="swiper-link" :href="item.link" v-track-event="{category:'download', action:'click',opt_label: item.link}" >
<img class="container1-img" :src="item.icon" :alt="item.desc"/>
</a>
</swiper-slide>
</swiper>
</div>
<div class="list-download">
<a :href="item.packagename" v-track-event="{category:'download', action:'click',opt_label: item.packagename}">下载</a>
</div>
通过这种方法,就可以让你在百度统计里面看到你想要统计的数据。但是这种统计的结果不会很快就出来,需要过一段时间,两三个小时是需要的。我也等了将近3个小时,才看到统计的结果。

4、总算是大功告成了,虽然百度统计里面可能还是还有蛮多没有吃透,但是先把项目完成才是最重要的,接下来的就是慢慢去搞。
转载参考请注明出处!!!谢谢!!!
单页面vue引入百度统计的使用方法!的更多相关文章
- vue单页面应用加入百度统计
版权声明:本文为CSDN博主「钟文辉」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_39753974/a ...
- AngularJs(SPA)单页面SEO以及百度统计应用(上)
只有两种人最具有吸引力,一种是无所不知的人,一种是一无所知的人 问:学生问追一个女孩总是追不上怎么办?回答:女孩不是追来的,是吸引来的,你追的过程是吸引女孩的过程,如果女孩没有看上你,再追都是没有用的 ...
- AngularJs(SPA)单页面SEO以及百度统计应用(下)
苍苍之天不得久视,堂堂之地不得久履 当你小心翼翼的开启服务端渲染的同时,一个问题不得不注意,使用内存模式去保存渲染过的页面,这样服务断掉重启后,缓存也没有了,所以这里我们使用mongdodb进行本地化 ...
- vue中引入百度统计
vue作为单页面的,引入百度统计,需要注意不少. 一.基本的流量统计 在index.html 入口文件中引入百度统计生成的一连串代码: var _hmt = _hmt || []; (function ...
- vue单页应用添加百度统计
前言 申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到 ...
- 【前端vue开发】vue单页应用添加百度统计
前言 申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到 ...
- vue加百度统计代码(亲测有效)
申请百度统计后,会得到一段JS代码,需要插入到每个网页中去,在Vue.js项目首先想到的可能就是,把统计代码插入到index.html入口文件中,这样就全局插入,每个页面就都有了;这样做就涉及到一个问 ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 解决Vue引入百度地图JSSDK:BMap is undefined 问题
百度地图官网文档介绍使用JSSDK时,仅提供了2种引入方式: script引入 异步加载 解决跨域问题,实例调用百度地图 但vue项目中仅某一两个页面需要用到百度地图,所以不想在 index.html ...
随机推荐
- 解题:NOIP 2018 保卫王国
题面 最小支配集=全集-最大独立集 所以先把点权改成正无穷/负无穷来保证强制选/不选某个点到独立集里,然后变成了洛谷的动态DP模板 GTMDNOIP2018ZTY #include<stack& ...
- Libre 6009 「网络流 24 题」软件补丁 / Luogu 2761 软件安装问题 (最短路径,位运算)
Libre 6009 「网络流 24 题」软件补丁 / Luogu 2761 软件安装问题 (最短路径,位运算) Description T 公司发现其研制的一个软件中有 n 个错误,随即为该软件发放 ...
- NB-IoT 的“前世今生”
作者:个推B2D研发工程师 海晏 根据<爱立信2018移动报告>(Ericsson Mobility Report,June 2018)的预测,蜂窝物联网设备连接数将在2023年达到35亿 ...
- Java基础-通过POI接口处理xls
Java基础-通过POI接口处理xls 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- 鸟哥的Linux私房菜——第十九章:例行命令的建立
视频链接:http://www.bilibili.com/video/av11008859/ 1. 什么是例行性命令 (分为两种,一种是周期性的,一种是突发性的)1.1 Linux 工作排程的种类: ...
- Lucene6.6.0 案例与学习路线
之前在学习Lucene这个全文检索工具,为项目搜索引擎的开发打下基础.在这里先分享一下关于Lucene的学习心得. 核心的学习流程是:索引文件格式--索引创建过程--检索流程. 1.首先建议参看这篇精 ...
- Mac下安装zsh(Oh My ZSH)的shell,替代原有的bash
说明:一开始装zsh我是拒绝的,因为这个东西装简单,卸载很难,并且装了之后默认Shell的配置文件不能用了,比如~/.bashrc这些.所以在装的时候要再三考虑好! 官网:http://ohmyz.s ...
- 流媒体技术学习笔记之(六)FFmpeg官方文档先进音频编码(AAC)
先进音频编码(AAC)的后继格式到MP3,和以MPEG-4部分3(ISO / IEC 14496-3)被定义.它通常用于MP4容器格式; 对于音乐,通常使用.m4a扩展名.第二最常见的用途是在MKV( ...
- 用U盘安装 win7 ”找不到任何设备驱动程序“ 和 系统出现 windows boot manager 解决方案
用U盘安装win7系统时,系统交替的出现了如下的2个错误,捣鼓了半天,记录下来: 问题1描述: 安装win7时 ”找不到任何设备驱动程序“ 问题2描述: 安装win7时,用U盘启动后, 系统出现 ...
- 公共语言运行库(CLR)开发系列课程(2):Pinvoke 进阶 学习笔记
上一章地址 API版本 具有字符串参数的API通常有两种版本 GetWindowText GetWindowTextA GetWindowTextW 缺省情况下CLR会自动寻找合适的匹配 CharSe ...
