kbmmw 与extjs 通过JSON Base64 显示图片
delphi 官网上开始也来越多的介绍delphi与extjs 结合的例子,今天我就把官方的例子翻版一下。
我使用kbmmw 来实现一下。
老规矩,先要实现服务器端,这个服务器端也很简单,就是把一个图片文件转换成base64,然后封装成json 输出到浏览器上。
直接代码:
function Twebsrv.getimg: string;
var
mybase64:TBase64Encoding;
myfs:Tfilestream;
myss:Tstringstream; begin mybase64:=TBase64Encoding.Create();
myfs:=Tfilestream.Create('D:\picture\1.jpg',fmOpenRead );
myss:=Tstringstream.Create;
try mybase64.Encode(myfs,myss ); result:='[{"img":"data:image/jpeg;base64,'+myss.DataString+'"}]'; finally
mybase64.Free;
myfs.Free;
myss.Free; end;
end;
再处理一下对应的http get 操作
function Twebsrv.Performget(ClientIdent:TkbmMWClientIdentity; const AURL:string; const Args:array of Variant):Variant;
var
mystringstream:Tstringstream;
MimeType,s,scallback:string;
Charset,tablename:string;
qv:TkbmMWHTTPQueryValues;
dataurl,mysql,swhere:string;
I: Integer;
begin qv:=TkbmMWHTTPQueryValues.Create;
dataurl:=args[];
qv.AsString:=Args[];
if length(Args)< then
kbmMWRaiseException(KBMMW_ERR_SERVICE_HTTP_URLMISSING,'Missing URL.'); try if args[]='/version' then
begin
result:='kbmmw 5.03';
exit;
end; if args[]='/getimg' then
begin
s:=getimg; scallback:=qv.ValueByName['callback'];
if scallback<>'' then
result:=scallback+'('+s+')'
else
Result:=s;
exit; end; ...... result:=inherited Performget(ClientIdent,aurl,Args) ;
finally
qv.Free; end;
end;
编译运行,在浏览器里面输入http://localhost/getimg.

输出正常,服务器端搞定,下面设计extjs.
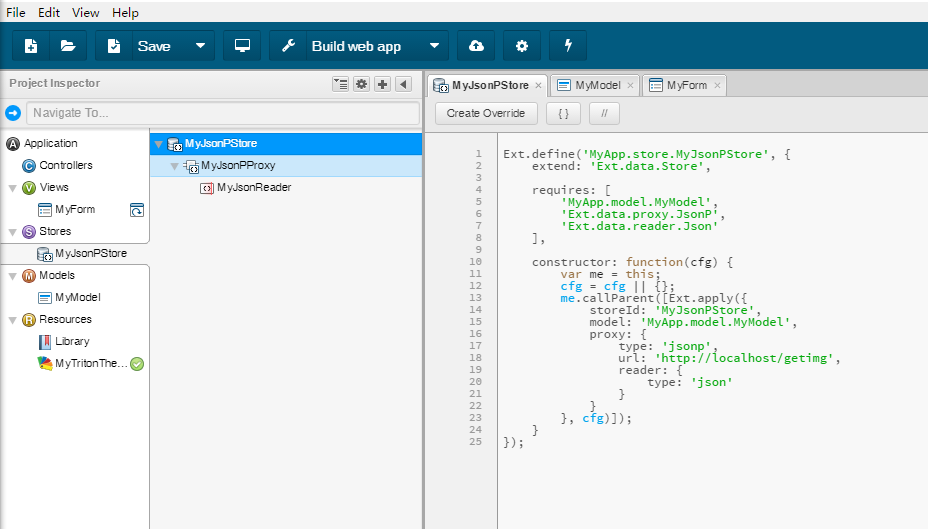
加一个datastore.

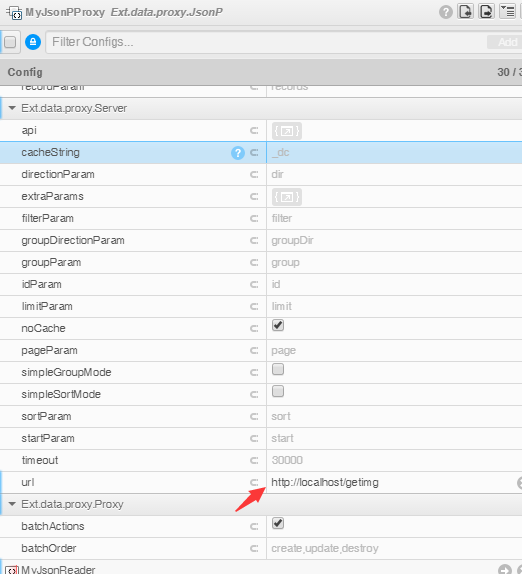
设置对应的属性。

在view 里面建立对应的控件

并建立按钮的点击事件
Ext.define('MyApp.view.MyFormViewController', {
extend: 'Ext.app.ViewController',
alias: 'controller.myform',
onButtonClick: function(button, e, eOpts) {
var me = this;
var store = Ext.getStore('MyJsonPStore');
store.load({
callback: function (records) {
var img = me.lookup('xalionimg');
img.setSrc(records[0].get('img'));
}
});
}
});
ok,发布这个应用。
在浏览器里面输入http://localhost/index.html

点击按钮,就可以显示出来图像了

ok, 搞定了。
剩下的就是学习extjs 的知识了。
kbmmw 与extjs 通过JSON Base64 显示图片的更多相关文章
- Android开发——获得Json数据,并显示图片
流程介绍 使用okhttp网络框架进行get请求,获得json数据 //一个封装好的工具类的静态方法 public static void sendOkHttpRequest(final String ...
- 在HTML中显示base64 img 图片
base64的图片可以直接显示在网页上面 <img src=“data:image/png;base64,******************************************** ...
- Base64编码图片存取与前台显示
需求:将Base64编码图片以BLOB类型存入数据库,需要时取出显示 后台: String base64str=new String(log.getRequest_imgdata());//log为实 ...
- json序列化.xml序列化.图片转base64.base64转图片.生成缩略图.IEnumerable<TResult> Select<TSource, TResult>做数据转换的五种方式
JSON序列化 /// <summary> /// JSON序列化 /// </summary> public static class SPDBJsonConvert { ...
- Delphi 读取 c# webservice XML的base64编码图片字符串转化图片并显示
Delphi 读取 c# webservice XML的base64编码图片字符串转化图片并显示 在 开发中遇到应用c#及asp.net的在的webservice 保存图片并以xml文件形式现实出来 ...
- 微信小程序开发——base64位图片显示问题
前言: 目前小程序项目需要后端借口提供验证码图片,后端是以base64位返回的,按照H5的做法,前边拼上 data:image/png;base64, 应该就可以了,关键代码如下: H5: <i ...
- kbmmw 中简单返回 extjs 数据JSON
以前,我们通过自己写json 来返回数据表的内容.在delphi 10.2.2中,官方自带了一个FDBatchMoveJSONWriter1 来直接处理数据库内容.把结果推送到浏览器客户端. 今天我们 ...
- Extjs显示图片
1.首先做一个容器 xtype : 'container', // 第2行 anchor : '100%', layout : 'column', items : [{ columnWidth : 0 ...
- kbmmw 与extjs 的初次结合
前面写了extjs 的安装,今天写一下kbmmw 与extjs 的结合,参照delphi 产品经理marco文章 . 由于extjs 设计时要读取服务器端的数据,所以先要做一个rest 服务器. 先要 ...
随机推荐
- 简单的linux命令
1.cd命令: 这是一个最基本的命令,用于切换当前目录,可以是绝对路径,也可以是相对路径例: cd /root/doc #切换到目录/root/doc cd ./path 切换到当前目录下的pat ...
- 四:python 对象类型详解一:数字(下)
一:位操作 除了一般的数学运算,python也支持c语言中的大多数数学表达式.这包括那些把整数当作二进制位串对待的操作.例如,还可以实现位移及布尔操作: >>> x = 1 > ...
- HDU-1002.大数相加(字符串模拟)
本题大意:给出两个1000位以内的大数a 和b,让你计算a + b的值. 本题思路:字符串模拟就能过,会Java的大佬应该不会点进来...... 参考代码: #include <cstdio&g ...
- laravel框架部署后有用命令
1.重新生成APP_KEY php artisan key:generate执行后.env文件内的APP_KEY重新生成. 2.修改.env文件内系统运行环境,由debug环境设置为生产环境 APP_ ...
- 问题1:canvas绘制图片加载不出来
<head> <script src="js/index.js" type="text/javascript" charset="u ...
- maven 创建project
------------------------------maven3常用命令--------------------------- 1.常用命令 1)创建一个Project mvn archety ...
- C++编译中的内存分配
一个由 C/C++ 编译的程序占用的内存分为以下五个部分 代码区:存放CPU执行的机器指令,代码区是可共享,并且是只读的. 数据区:存放已初始化的全局变量.静态变量(全局和局部).常量数据. BBS区 ...
- f5 Seldom used
1.负载均衡算法 2)最快响应速度(Fastest) •优先查看7层请求的连接数,然后查看4层连接数 •需要在virtual server上关联7层的profile,否则与最小连接数相同 •后台服务器 ...
- Delphi: RTTI与ini配置文件
项目以Rtti特性做文件参数配置,简化每项读写ini操作,记录以做备忘,代码如下: unit uGlobal; interface uses Windows, Messages, SysUtils, ...
- 利用xlrd模块读取excel利用json模块生成相应的json文件的脚本
excel的格式如下 python代码如下,这里最难的就是合并单元格的处理 import xlrd import json excel_obj = xlrd.open_workbook("t ...
