css初探
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector { property: value; property: value; ... property: value }h1 {color:red; font-size:14px;}css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color: aqua">pppppp</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式(推荐使用)
将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径</style> css选择器
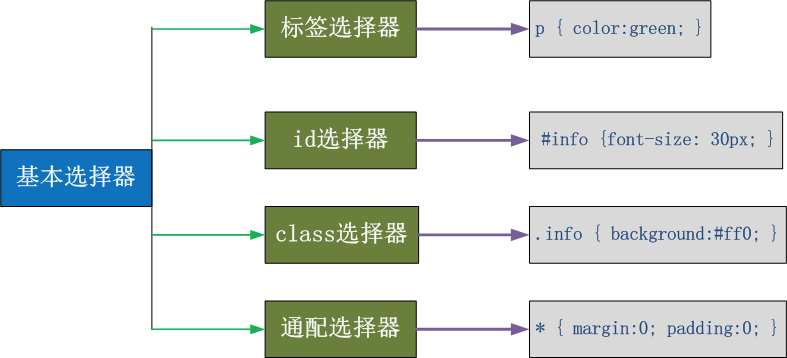
基本选择器

组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; } E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}css初探的更多相关文章
- javafx之CSS初探
文档:http://www.haogongju.net/art/1807238 javafx中的css元素必须有-fx-前缀. 一.介绍 java8中新增了javafx.css开放了css相关api. ...
- CSS 初探
Css: 指层叠样式表 (Cascading Style Sheets),它是用来进行网页风格设计的.通俗的说就是进行网页美化的,没有html依然存在,多了css 它会更好.但是没有html,css就 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
CSS Spritec下载,精灵图,雪碧图,初探之原理.使用 关于CSS Sprite CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零 ...
- CSS 预处理器(框架)初探:Sass、LESS 和 Stylus
现在最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 拿less来说,可以在页面上直接使用less文件,但要引用less.js进行解析:同时也可以直接将less ...
- CSS居中初探
刚刚度过了实习期,进入了试用期.试用期依然会安排学习的任务.在学习中发现css的居中十分常用,做一个小小的探索. 一.水平居中 1.行内元素 可以直接使用text-align:center来解决.例如 ...
- 初探CSS
css基本框架 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- 又一次认识HTML,CSS,Javascript 之node-webkit 初探
今天我们来系统的.全面的 了解一下前端的一些技术,将有助于我们写出 更优秀的 产品 出来. 什么是HTML? HTML 是用来描写叙述网页的一种语言. HTML 包括一些根节点.子节点,文本节点.属性 ...
随机推荐
- PHP获取站点根目录
http://rmingwang.com/php-access-to-the-site-root-directory.html php绝对路径与相对路径详解完整版 http://www.phpthin ...
- CSS如何实现”右部宽度固定,左部自适应“的布局
吃过晚饭后,开始刷前端笔试题,却遇到了一道CSS难题——使用CSS实现左部自适应.右部固定宽度为200px的布局.当时第一眼看到题目时,以为只是一道很简单的题目.不就是定义两个左浮动的div,右部的宽 ...
- Ionic 发布可重用代码到NPM上
1.首先下载可重用模板 https://github.com/ionic-team/ionic-module-template 2. 将模板改包名后发布到NPM上 如果你没有NPM账号,先进行注册. ...
- ionic 监听页面滚动,点击停止滚动
类似今日头条,页面上有很多card,点击每个card跳转该card的详情页面.这里有一个问题,当我滚动页面时,会先后触发touchstart.touchmove.touchend,但是当touchen ...
- 《亲测》nginx webscoket ssl conf配置示例
非crt证书,用的pem,其中 http://localhost:5003 是你要转发到的站点网址 配置的就是 server { listen 80; server_name smarthome.yi ...
- LINUX 内存使用情况
# free 显示结果如下: Mem:表示物理内存统计 total 内存总数 8057964KBused 已使用的内存 7852484KBfree 空闲的内存数 205480KBshared 当前已经 ...
- 直接突破百度网盘,用IDM或者迅雷下载。
直接突破百度网盘,用IDM或者迅雷下载.推荐浏览器: 360 ,CHORME360,: 打开网盘下载页,然后F12→找到CONSOLE→刷新→输入代码“Object.defineProperty(th ...
- solrCloud 4.9 分布式集群部署及注意事项
环境搭建 一.zookeeper 参考:http://blog.chinaunix.net/uid-25135004-id-4214399.html 现有4台机器 10.14.2.201 10.14. ...
- Bootstrap&bxslider
Bootstrap 规则 一.响应式布局 @media 二.图标.字体 @font-face 三.基本使用 实例: <!DOCTYPE html> <html lang=" ...
- C++之二阶构造模式
前言:C++中经常会因为调用系统资源失败导致出现BUG,所以在类调用构造函数需要分配系统资源时会出现BUG,从而导致类对象虽然被创建,但是只是个半成品,为了避免这种情况需要使用二阶构造模式 二阶构造模 ...
