vue-amap接入高德地图示例
通过 CDN 的方式我们可以很容易地使用 vue-amap 写出一个 Hello world 页面。
什么是CDN?
定义是这样的:CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
通俗的说就是:在本例子中调用网络上的js
代码如下
<!DOCTYPE html><html><head><title>demo | vue-amap</title><meta charset="UTF-8"></head><body><div id="app"><el-amap vid="amap"></el-amap></div></body><!-- 先引入 Vue --><script src="https://unpkg.com/vue/dist/vue.js"></script><!-- 引入组件库 --><script src="https://unpkg.com/vue-amap/dist/index.js"></script><script>// 初始化高德地图的 key 和插件window.VueAMap.initAMapApiLoader({key: 'YOUR_KEY',plugin: ['Autocomplete', 'PlaceSearch', 'Scale', 'OverView', 'ToolBar', 'MapType', 'PolyEditor', 'AMap.CircleEditor'],// 默认高德 sdk 版本为 1.4.4v: '1.4.4'});new Vue({el: '#app',data: function(){return { }}});</script></html>
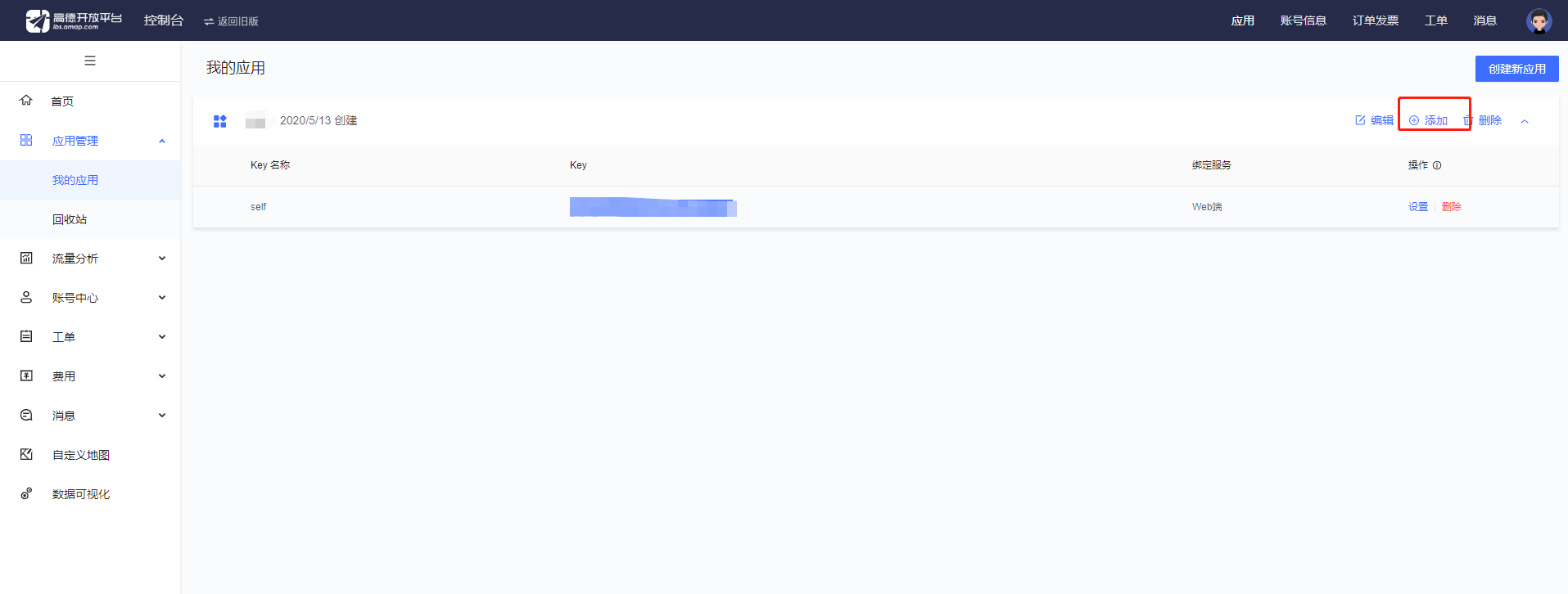
这边要注意的是: 在js中 key需要去高德地图api中去申请

还有一点注意的是,我们输入key之后正常运行的情况下已经把地图加载到了页面,但是需要设置一下宽高才能看到。
看完有帮助记得点个赞!
vue-amap接入高德地图示例的更多相关文章
- Unity与Android交互-Unity接入高德地图实现定位以及搜索周边的功能(使用Android Studio)详细操作
刚进公司给安排的任务就是Unity接入高德地图,算是踩了不少坑总算做出来了,抽点时间写个博客记录一下 废话不多说 先上效果图 获取定位并根据手机朝向显示周边信息 使用的Unity ...
- 在vue中使用高德地图开发,以及AMap的引入?
百度引入BMap ,一个import 即可,可AMap 却报AMap is not difined ? 1.首先在 externals: { "BMap": "BMap& ...
- 在vue中使用高德地图vue-amap
1.安装 vue-amap我安装指定版本0.5.10的版本 npm i --save vue-amap@0.5.10 2.main.js中的配置 key申请地址教程:https://lbs.amap. ...
- VUE组件 之 高德地图地址选择
注:本文基于上一篇文章[ Vue-Cli 3.0 中配置高德地图] ,采用直接引入高德 SDK 的方式来使用高德地图api 一.效果图 二.组件要实现的功能 1. 如果有传入坐标点,则定位到坐标点 2 ...
- 如何在vue里面调用高德地图
1.修改webpac.base.conf.js文件 与module同一级添加 externals: { 'AMap': 'AMap', 'AMapUI': 'AMapUI' }配置. 然后在index ...
- vue+vant ui+高德地图的选址组件
首先在index.html引入高德地图的js <script src="https://webapi.amap.com/maps?v=1.4.14&key=你的key" ...
- react项目中引用amap(高德地图)坑
最近在写一个react项目,用到了需要定位的需求,于是乎自己决定用高德地图(AMap),但是react官方文档的案列很少,大多都是原生JS的方法. 在调用amap的 Geocoder Api 时,一直 ...
- vue项目接入百度地图
方法一 :使用第三方工具 vue-baidu-map 安装命令: yarn add vue-baidu-map --save 文档地址:https://dafrok.github.io/vue-bai ...
- vue.js 使用高德地图
1.获取key值 注册成为高德开发者需要分三步: 第一步,注册高德开发者: 第二步,去控制台创建应用: 第三步,获取Key 2.修改配置文件 webpack.base.conf.js externa ...
- vue 里面引入高德地图
效果图: 实现: 一:引入 高德,web-sdk (两种方式) 1:在html 中引入(我用的这一种) <script type="text/javascript" src= ...
随机推荐
- MFC添加图标到托盘
MFC窗口实现最小化到托盘 右键菜单和还原 //.h文件 void toTray();//最小化到托盘 void DeleteTray();//删除托盘图标 afx_msg LRESULT OnSho ...
- [学习笔记]在不同项目中切换Node.js版本
@ 目录 使用 Node Version Manager (NVM) 安装 NVM 使用 NVM 安装和切换 Node.js 版本 为项目指定 Node.js 版本 使用环境变量指定 Node.js ...
- 【YashanDB知识库】stmt未close,导致YAS-00103 no free block in sql main pool part 0报错分析
问题现象 问题单:YAS-00103 no free block in sql main pool part 0,YAS-00105 out of memory to allocate hash ta ...
- SpringBoot 基于注解实现接口的代理Bean注入
SpringBoot 基于注解实现接口的代理Bean注入 在springboot加载时需自己手动将接口的代理bean注入到spring容器中,这样在service层注入该接口类型即可, 1.在Spri ...
- 【题目全解】ACGO排位赛#12
ACGO 排位赛#12 - 题目解析 别问为什么没有挑战赛#11,因为挑战赛#11被贪心的 Yuilice 吃掉了(不是). 本次挑战赛难度相比较前面几次有所提升. 爆料:小鱼现在已经入职了研发部门, ...
- .NET 9 RC1 正式发布
.NET 9 RC1 是 .NET 9 的第一个候选发布版本(Release Candidate),标志着该版本接近最终发布.根据Github 上相关的内容,我们可以总结出以下几点: 新功能和改进: ...
- 小tips:nodejs请求接口超时使用中间件connect-timeout实现自动超时机制
如果在请求中不设置超时时间,那么一直处理loading卡屏状态,使用connect-timeout来设置自动超时时间. 安装: npm install connect-timeout -S 如下例子: ...
- 小tips:使用JSON.parse(JSON.stringify(object))实现深拷贝的局限及扩展
使用JSON.parse(JSON.stringify(object))实现深拷贝局限 大部分情况我们都可以使用JSON.parse(JSON.stringify(object))来实现深拷贝,但该方 ...
- JavaScript – Function 函数
参考 阮一峰 – 函数的扩展 基本用法 function fn1(param1, param2 = 'default value') { return 'return value'; } fn1('1 ...
- Azure 入门系列 (第二篇 Backup 和 Disaster Recovery)
本系列 这个系列会介绍从 0 到 1 搭建一个 Web Application 的 Server. 间中还会带上一些真实开发常用的功能. 一共 6 篇 1. Virtual Machine (VM) ...
