web端ant-design-vue-Anchor锚点组件使用小节(1)

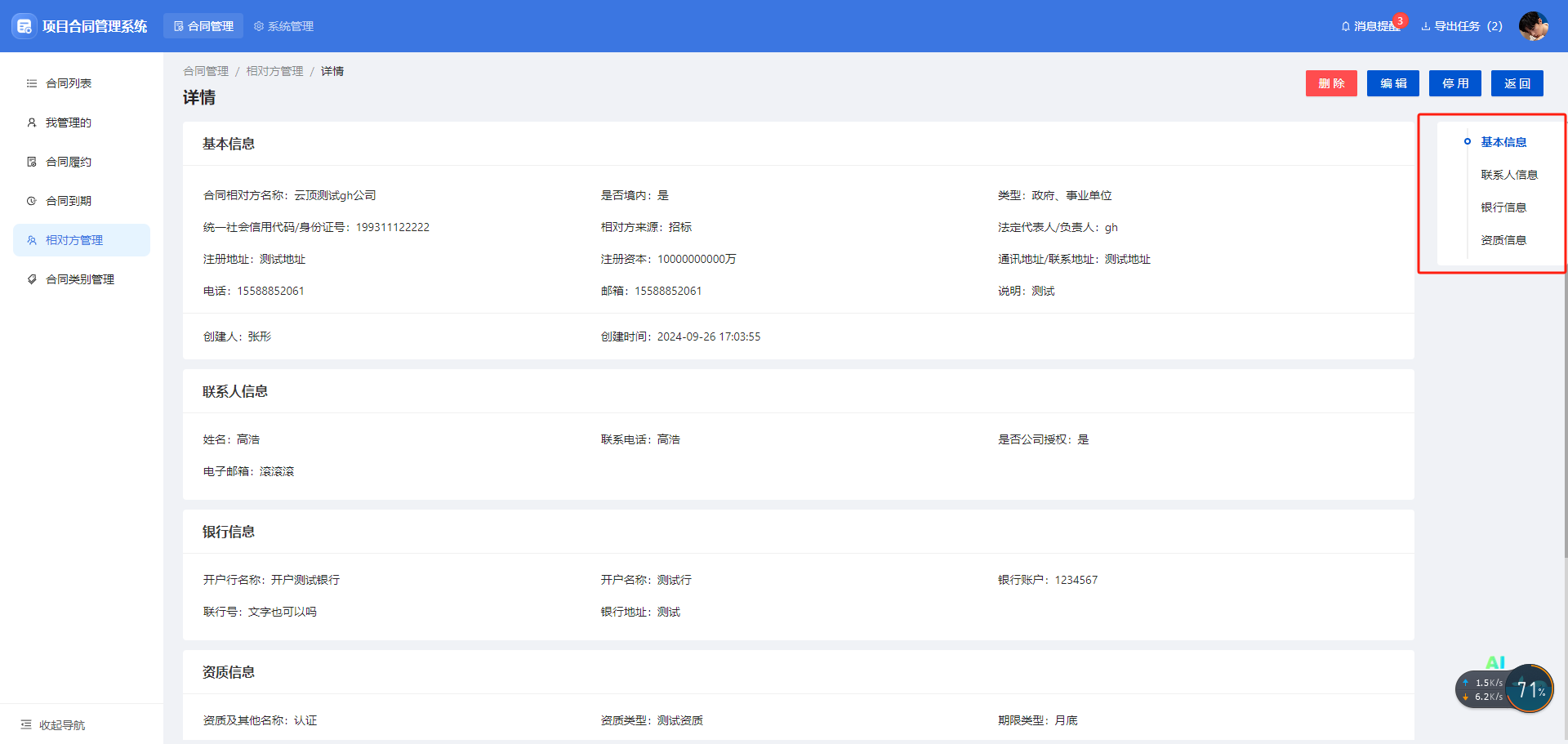
web端ant-design-vue-Anchor锚点组件使用小节。项目开发中如果要实现前端页面平滑滚动到指定的位置,Anchor组件是一个好的选择,灵活且平滑,能满足常见的项目需求。最近开发中幸运的用到这个组件,从此对她爱不释手。下面就把开发中遇到的一些问题及源码整理出来,供以后查看和有缘人使用。
问题一:点击右侧锚点左侧页面不能跟着联动,原因大概率是锚点组件没有设置key或者是key没有关联对;
问题二:点击右侧锚点左侧页面能正常滚动跳转,滑动左侧页面,右侧锚点没联动,原因大致有两种情况1、未配置:getContainer="getContainer"属性,2、配置完上面的属性还是没效果,大概率是锚点锚定的id未设置好自动滚动属性,需要注意关联的是父级还是平级的div;
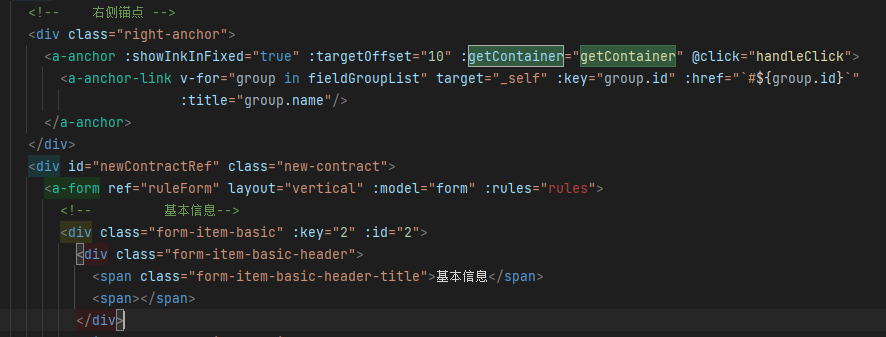
经过反复的研究测试-Anchor锚点组件能够正常使用,核心代码如下:

// 锚点
const getContainer = () => {
return document.querySelector('.contract-content');
};
//锚点跳转方法实现
const handleClick: AnchorProps['onClick'] = (e, link) => {
e.preventDefault();
console.log(link, 'link');
console.log(getContainer, 'getContainer');
if (link.href) {
// 找到锚点对应得的节点
let element = document.getElementById(link.href.replace('#', ''))
console.log('element', element)
// 如果对应id的锚点存在,就跳滚动到锚点顶部
if (element) {
element.scrollIntoView({
behavior: 'smooth'
});
}
}
};
web端ant-design-vue-Anchor锚点组件使用小节(1)的更多相关文章
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- 使用npm安装 Ant Design Vue 时报错—ant-design-vue@latest(sha1-qsf / gCIFcRYxyGmOKgx7TmHf1z4 =)seems to be corrupted.
安装 Ant Design Vue 时报错: npm install ant-design-vue --save ant-design-vue @ latest(sha1-qsf / gCIFcRYx ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
- iView3.x Anchor(锚点)组件 导航锚点
iView3.x Anchor(锚点)组件 导航锚点 iview 3.x框架中新添了一个Anchor(锚点组件),用这个组件去做页面的分类导航正好合适,但是苦于官方文档太过抽象研究了一整天,才勉强可以 ...
- Ant Design框架中不同的组件访问不同的models中的数据
Ant Design框架中不同的组件访问不同的models中的数据 本文记录了我在使用该框架的时候踩过的坑,方便以后查阅. 一.models绑定 在某个组件(控件或是页面),要想从某个models中获 ...
- c#版阿里云oss上传——基于layui、pupload的oss 后端web端直传的vue组件
废话前言 去年,做项目用到oss上传,度娘上逛了一圈写了个前后端代码结合的c#版oss上传. 今年又要用到oss上传时发现很难复用,复用改动的范围太大,显然这个轮子不合格.于是想了下,花了一天的时间( ...
- Ant Design Vue项目解析-前言
源码系列文章很长时间没有更新,一是在考虑文章用什么方式写质量会更高,用什么方式总结更易于扩展和总结知识点,加上工作.看书.健身占用的时间比较多所以也没时间去整理.最近在网上看到一篇文章感觉这种方式不错 ...
随机推荐
- 想不到WhaleStudio和Talend的差异竟如此之大!
最近我们遇到很多客户需求是把Talend迁移到WhaleStudio,主要是发现WhaleStudio支持的数据源多很多,从各个版本的SAP到AWS Redshift,S3,从MangoDB CDC到 ...
- 如何将一个模块文件编译到Linux内核中?
很多粉丝在群里提问,如何把一个模块文件编译到内核中或者独立变异成ko文件.本文给大家详解讲解. 1. 内核目录 Linux内核源代码非常庞大,随着版本的发展不断增加.它使用目录树结构,并且使用Make ...
- RabbitMQ相关总结
//connection //channel //broke //exchange:fanout. dirct. topic(*:一个单词.#:多个单词). header //queue //bind ...
- AD(Active Directory )域的搭建与操作
AD 域的搭建与操作 一.准备工作 准备好 VM 虚拟机和 Server 的安装包. 二.安装 Server 2022 选择标准且有图形界面的进行安装. 选择自定义安装方式. 为虚拟机 server2 ...
- 配置 Windows Boot Manager
配置 Windows Boot Manager 通常需要使用 bcdedit 命令,这是一个命令行工具,用于管理 Boot Configuration Data (BCD) 存储.BCD 存储包含了启 ...
- Docker网络下-自定义网络实战
通过前面两篇的学习,我们对docker网络及四大网络类型都了解了.本文,咱们就来学习docker的自定义网络.我们为什么需要自定义网络呢?是为了让各个主机分门别类,井井有条.方便关联,使得网络之间可以 ...
- 一文了解JSON
目录 JSON 在JavaScript 中的使用. json 的定义 json 的访问 json 的两个常用方法 JSON 在 在 java 中的使用 javaBean 和 和 json 的互转 Li ...
- SQL无法解决排序规则 Chinese_PRC_CI_AS 和 Latin1_General_CI_AS 的冲突
最近在执行一些跨库关联查询语句的时候提示了 "Cannot resolve the collatior conflict between "Chinese_PRC_Ci As&qu ...
- CSS – rem, em, px
参考: 掘金 – 如何更愉快地使用em -- 别说你懂CSS相对单位 绝对值 vs 相对值 px, cm, mm 这些是绝对值. rem, em 是相对值. 绝对值就是最终的尺寸. 相对值的意思是它不 ...
- Web刷题之polarctf靶场(2)
1.蜜雪冰城吉警店 点开靶场, 发现题目说点到隐藏奶茶(也就是第九杯)就给flag, 但是明显就只有八杯, 猜测大概率考的是前端代码修改 把id=1修改为id=9, 然后回到页面点击原味奶茶即可弹出f ...
