mse~路由实现某个页面的灰度功能
起因
我有个网站A【蓝色服务】,要对网站A进行改版【绿色服务】,其中用户中心已经改完了,希望当用户访问时,如果http请求头中包含isGroup,并且isGroup=0时,去新的绿色服务,反之就还是去蓝色服务。
前提
- 蓝绿服务,域名是同一个,如lind.gray.com
- 蓝绿服务,各个页面的URL是同一个
- 用户测在访问URL时,它们不清楚将要到哪个环境,蓝绿环境是在网关路由中转发的
蓝绿部署
蓝绿部署(Blue-Green Deployment)是一种软件发布策略,旨在减少系统停机时间和风险,同时确保用户体验的连续性。以下是关于蓝绿部署的一些关键点:
蓝绿部署的基本概念
环境划分:
- 在蓝绿部署中,通常会有两个相同的生产环境:一个是“蓝色”环境,另一个是“绿色”环境。
- “蓝色”环境当前正在处理所有的生产流量,而“绿色”环境则用于新版本的部署和测试。
切换流量:
- 当新的应用版本在“绿色”环境中经过充分测试后,可以通过改变负载均衡器的配置,将流量从“蓝色”环境切换到“绿色”环境。
- 这种切换可以迅速完成,从而最小化用户感知到的中断。
回滚机制:
- 如果在“绿色”环境中发现问题,可以快速将流量切回“蓝色”环境,实现无缝回滚,保障系统的稳定性。
MSE上的实践
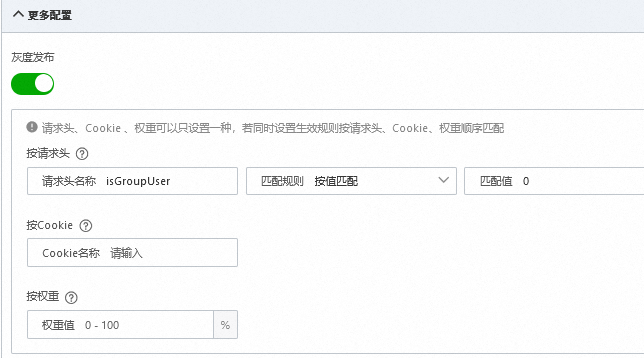
一 进行蓝色和绿色服务里,在路由中开启灰度发布,配置灰度策略,可在一个绿色服务中配置即可

二 如果希望对某个页面进行蓝绿部署,如/user/center用户中心实现它,你需要下面的操作
添加新的路径,域名还是之前的,如lind.gray.com
配置路径标识:/user/center,蓝绿两个服务都要配置

配置灰度策略,蓝色服务,不用配置

绿色服务,需要开启灰度发布,并添加策略,如header中包含isGroup=1的值,走绿色新的服务,
绿色服务的路由里,只配置具体要灰度的页面即可,如果要求全站都灰色,路径就是/即可


测试
- 当你访问
lind.gray.com时,直接访问蓝色,老版服务 - 当你访问
lind.gray.com/user/center时,还是直接访问蓝色,老版服务 - 当你访问
lind.gray.com/user/center,并且在http请求头中包含isGroup=1时,会访问绿色,新版服务的/user/center页面
mse~路由实现某个页面的灰度功能的更多相关文章
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule和ResultFilter
由于公司现在所采用的是一套CMS内容管理系统的框架,所以最近项目中有一个需求提到要求实现页面静态化的功能.在网上查询了一些资料和文献,最后采用的是小尾鱼的池塘提供的 利用ResultFilter实现a ...
- Laravel5 路由问题 /home页面无法访问
参考网址:http://stackoverflow.com/questions/11791375/laravel-routes-not-working Laravel5 路由问题 /home页面无法访 ...
- 通过javascript库JQuery实现页面跳转功能代码
通过javascript库JQuery实现页面跳转功能代码的四段代码实例如下. 实例1: 1 2 3 4 $(function(){ var pn = $("#gotopagenum&quo ...
- Asp.Net MVC页面静态化功能实现二:用递归算法来实现
上一篇提到采用IHttpModule来实现当用户访问网站的时候,通过重新定义Response.Filter来实现将返回给客户端的html代码保存,以便用户下一次访问是直接访问静态页面. Asp.Net ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule,摒弃ResultFilter
上一篇有提到利用IHttpModule和ResultFilter实现页面静态化功能.后来经过一些改动,将ResultFilter中要实现的功能全部转移到IHttpModule中来实现 Asp.Net ...
- H5 EventSource 实现web页面推送功能demo
/** * H5 EventSource 实现web页面推送功能demo */ var serverData,statusDiv; var SERVER_URL = "index.php&q ...
- 使用Gitalk实现静态页面评论的功能
使用静态页面的理由 本人在Github上使用github.io部署了一个静态主页,地址是http://aopstudio.github.io,用于存放一些笔记文件.虽然静态页面功能少,自动化程度低,不 ...
- vue-router+webpack线上部署时单页项目路由,刷新页面出现404问题
使用vue项目,线上部署的时候,访问首页以及通过路由打开二级页面没有问题,但是一刷新就出现404现象 因为刷新页面时访问的资源在服务端找不到,因为vue-router设置的路由不是真实存在的路径. 解 ...
- 使用wepy开发微信小程序商城第二篇:路由配置和页面结构
使用wepy开发微信小程序商城 第二篇:路由配置和页面结构 前言: 最近公司在做一个微信小程序的项目,用的是类似于vue的wepy框架.我也借此机会学习和实践一下. 小程序官方文档:https://d ...
- 小程序之如和使用view内部组件来进行页面的排版功能
这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1 ...
随机推荐
- 使用 createError 创建错误对象的详细指南
title: 使用 createError 创建错误对象的详细指南 date: 2024/8/8 updated: 2024/8/8 author: cmdragon excerpt: 摘要:本文介绍 ...
- .Net Aspire次体验
上次用上了在微软MVP的带领下用上了Aspire,在开发阶段隐藏了细节,什么都不用做,点个调试按钮就跑起来了,可是部署时出现了难题, 因为发布时只能选择Azure环境,为此注册了Azure,开了科网. ...
- C#反射在数据库连接时的应用
反射的应用 1.查找指定ID的数据 //查找指定id的数据,返回指定的对象 private T FindData<T>(int id) { Type ty = typeof(T); //在 ...
- HBuilder X在4K显示器怎么设置HBuilderX窗口本身的字体大小
在使用HBuilder X编辑器的时候,使用笔记本自身的显示器,编辑器窗口本身的字体大小都正好,但是将HBuilder X编辑器用在外接显示器(高清)或者4K显示器上的时候,就不行了.怎么解决呢? 在 ...
- spark 中怎么像 pandas 里面对时间数据做 resample
1. 笨办法 pandas Dataframe 可以很容易做时序数据的 resample,按照一定的frequency 聚合数据. 但是spark 中因为没有顺序的概念就不太好做,下面是怎么在spar ...
- KernelWarehouse:英特尔开源轻量级涨点神器,动态卷积核突破100+ | ICML 2024
动态卷积学习n个静态卷积核的线性混合,加权使用它们输入相关的注意力,表现出比普通卷积更优越的性能.然而,它将卷积参数的数量增加了n倍,因此并不是参数高效的.这导致不能探索n>100的设置(比典型 ...
- chainLink vrf实验
目标 用vrf写一个随机红包 数据结构 红包: struct Envelope { Type t; // 类型,只是erc20 和eth红包 ERC20 token; // erc20 ,如果是erc ...
- Google – Reviews
前言 继上一篇 Facebook – Reviews (Graph API) 后, 这篇继续介绍另一个 Reviews 大平台 Google Reviews. 想通过 API 获取 Google Re ...
- C# WebSocket Servers -- Fleck、SuperSocket、TouchSocke
最近在维护老项目,感觉内存一直都有问题,定位到问题是WebSocketServer的问题,了解了 Fleck.SuperSocket.TouchSocke 等开源项目,这里记录一下. .net5..n ...
- PasteForm最佳CRUD实践,实际案例PasteTemplate详解之管理前端的代码(二)
之前的文章说了,使用反射和ABPvNext的Dto实现用后端控制前端以实现最佳CRUD实践! 相信看过一的已经了解了这个PasteForm是如何实现的了,本文来看下具体如何实现的 表格页面的实现 打开 ...
