width:100%以什么为基准的测试
起初是遇到这样一个问题:当盒模型设为box-sizing:border-box;(移动端上经常这么干)。子盒子的width:100%,子盒子的width等于父盒子contend的长度还是condend+padding+border的长度?
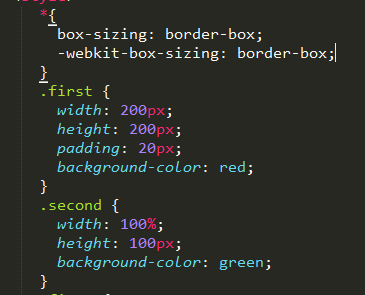
css和html:


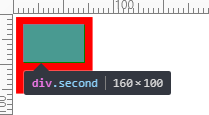
结果:
 (second的width)=(first的contend的长度)
(second的width)=(first的contend的长度)
接下来总结正常情况(box-sizing:contend- box)下width:100%的基准:
1.标准流中:子盒子处于标准流中,其width等于上一级父盒子的width(父盒子无论是浮动还是定位)
2.浮动的情况:子盒子浮动,同上
3.定位的情况:子盒子定位(position:relative或absolute),其width等于上层盒子中 最近的 position不为static的那个的width。
子盒子为position:fixed时,width以html为基准。
width:100%以什么为基准的测试的更多相关文章
- style="width:100px" 和width=100 异同
异: 1.width属性不是每个元素都支持的,一般就table和body支持. 2.style="width: 100px"是CSS样式. 2.1.CSS样式有多种方式设置,直接写 ...
- width:100%;与width:auto;的区别
<div> <p>1111</p> </div> div{ width:980px; background-color: #ccc; height:30 ...
- css width="100" style ="width:100px" 区别
1. width="100"是正确的,而 width="100px"是错误的, style = "width:100px"是正确的 2. s ...
- width:100% 和 max-width:100%; 有区别吗【转藏】
这个博客是基于“Pelican+Markdown+定制的my-gum主题”的.定制的主题将博文正文页面的 右边栏去掉,这导致在Firefox等浏览器中,正文中大的图片会突破正文块的宽度,高度也得不到限 ...
- width:100%缩小窗口时背景图片出现空白bug
页面容器(#wrap)与页面头部(#header )为100%宽度.而内容的容器(#page)为固定宽度960px.浏览窗口缩小而小于内容层宽度时会产生宽度理解上的差异.如下图所示窗口宽度大于内容层宽 ...
- width:auto; 和 width:100%;的不同
width:auto:会将元素撑开至整个父元素width,但是会减去子节点自己的margin,padding或者border的大小.width:100%:会强制将元素变成和父元素一样的宽,并且添加额外 ...
- css中width:auto和width:100%的区别是什么
width的值一般是这样设置的: 1,width:50px://宽度设为50px 2,width:50%://宽度设为父类宽度的50% 3,还有一个值是auto(默认值),宽度是自动的,随着内容的增加 ...
- miniui中可以设置是否让页面进行分页 <div id="datagrid1" class="mini-datagrid" style="width:100%" allowAlternating="true" showpager="true"/> 就是设置showpager属性为true
<div id="datagrid1" class="mini-datagrid" style="width:100%" allowA ...
- input 设置 width:100% 和padding后宽度超出父节点
input 设置 width:100% 和padding后宽度超出父节点 添加如下css即可: box-sizing: border-box; -webkit-box-sizing: border-b ...
随机推荐
- linux下搭建android NDK开发环境
1)下载android-ndk-r4 下载地址 http://www.ideasandroid.com/android/sdk/android-ndk-r4-linux-x86.zip http: ...
- Java虚拟机(一):JVM的运行机制
一.JVM启动流程 通过java +xxx(或javaw)启动java虚拟机 装载配置,会在当前路径中寻找jvm的config配置文件. 根据查找jvm.dll文件.这个文件就是java虚拟机的主要实 ...
- CasperJs 入门介绍
CasperJs 是一个基于 PhantomJs 的工具,其比起 PhantomJs 可以更加方便的进行 navigation. 1.安装 CasperJS 依赖于 PhantomJS >= 1 ...
- 201671010140. 2016-2017-2 《Java程序设计》java学习第六章
java学习第六章 本周对与java中的接口,lambda表达式与内部类进行了学习,以下是我在学习中的一些体会: 1.接口: <1>.接口中的所有常量必须是public sta ...
- 1-2 开发环境搭建-Windows平台
C:\Program Files\nodejs\node_modules\npm\npmrc C:\Users\ZHONGZHENHUA\.android\avd H:\heimaandroidadt ...
- 7. Reverse Integer 反转整数
[抄题]: 将一个整数中的数字进行颠倒,当颠倒后的整数溢出时,返回 0 (标记为 32 位整数). 样例 给定 x = 123,返回 321 给定 x = -123,返回 -321 [暴力解法]: ...
- Linux yum失败解决
Linux yum失败解决 问题: 在CentOS 5.5中需要使用yum安装程序,出现错误: There was a problem importing one of the Python modu ...
- Makefile 编写规则 - 1
Makefilen内容 1. 显示规则:显示规则说明了,如何生成一个或多个目标.这是由Makefile指出要生成的文件和文件依赖的文件.2. 隐晦规则:基于Makefile的自动推导功能3. 变量的定 ...
- c语言实践 数字特征值
这题的要求是这样的: 这题我没做出来,我大概思路是这样的,根据输入的数字,把这个数字的每一位都分离出来,然后判断奇数还是偶数,再判断序是奇数还是偶数,最后两个奇偶性比较,输出1还是0,这个输出的1和0 ...
- Apache htdigest命令
一.简介 htdigest命令是Apache的Web服务器内置工具,用于创建和更新储存用户名.域和用于摘要认证的密码文件.服务器上的资源可以被限制为仅允许由htdigest建立的文件中的用户访问.使用 ...
