Sencha Themer
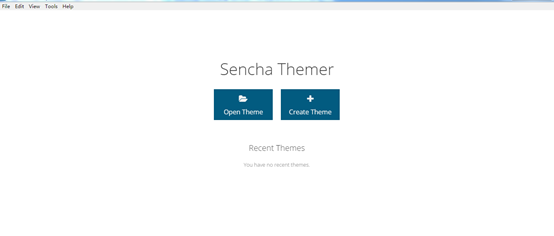
Sencha Themer
1:介绍
在Ext JS中创建自定义主题一直是一项挑战。但是使用Sencha Themer,我们已经删除了所有的猜测工作,并添加了一个简单的图形界面来定制应用程序的任何方面。
如下所示,入门非常简单。只需命名主题,指向您的应用,工作区或空目录,然后选择您要用作基础的主题。您甚至可以选择自己的自定义主题作为扩展的起点。
2:准备工作
确保您拥有Sencha Themer的安装文件。这些文件应位于Sencha Premium下载文件夹中。您还需要方便地使用激活码。这可以在您的初始购买电子邮件中找到。您还可以从支持门户获取代码。
注意:您可以在此处下载Sencha Themer的全功能30天试用版。
Sencha Themer需要Sencha Cmd 6.5.1或更高版本。Sencha Cmd可以在这里下载。
如果您已在计算机上安装了Cmd,则还可以通过从CLI发出以下命令来升级Cmd:
sencha upgrade
确保您的环境满足上述所有要求后,双击Sencha Themer安装程序。执行后,安装程序将完成以下安装过程。
- 接受许可协议,然后单击“下一步>”。
- 为“所有用户”或“当前用户”指定用户范围,然后单击“下一步>”。
- 选择要安装的Themer的位置,然后单击“下一步>”。
- 继续安装。
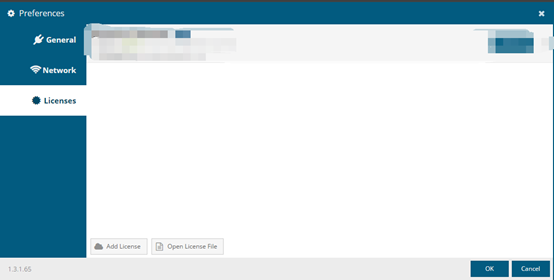
在Themer完成安装后,单击“Launch themer”并单击“Finish”。对于没有Licenses的开发者,可以获取30天试用期,前提你要准备好,国外邮箱(例如:谷歌邮箱)和Sencha 官网账号,打开Themer工具点击File>Preferences>Licenses

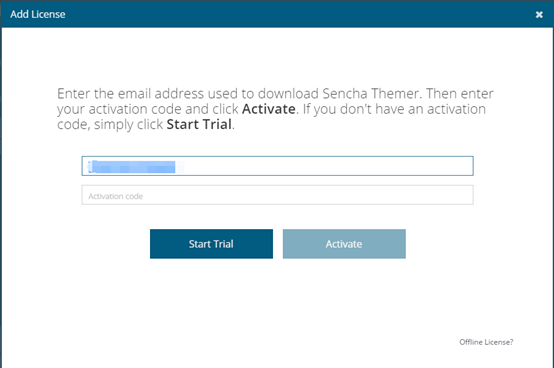
点击AddLicenses 添写邮箱地址(国内邮箱无法收发邮件) 如下图

点击Start Trial

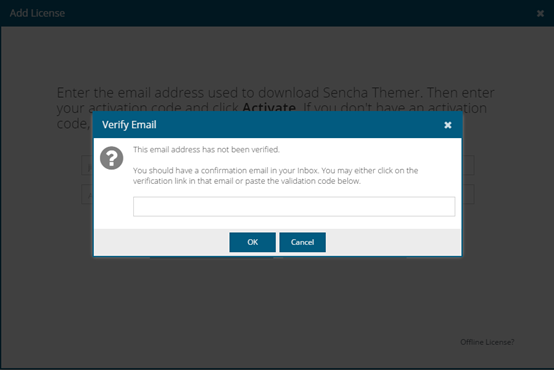
此时Sencha已向你邮箱发送代码了,收到后填写邮件发送过来的Code点击OK将显示一个对话框,通知您已将请求复制到剪贴板。将请求粘贴到“ activations@sencha.com ” 的电子邮件中。
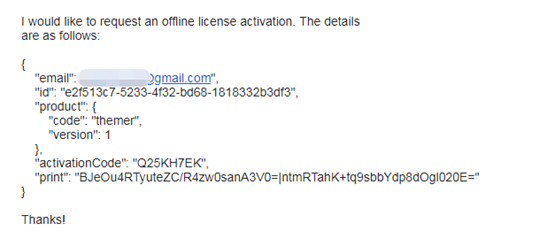
复制到剪贴板并发送activations@sencha.com的邮件格式如下

收到回复后,将附加的许可证下载和/或移动到您的计算机上。

再次打开Themer 发现可以使用了

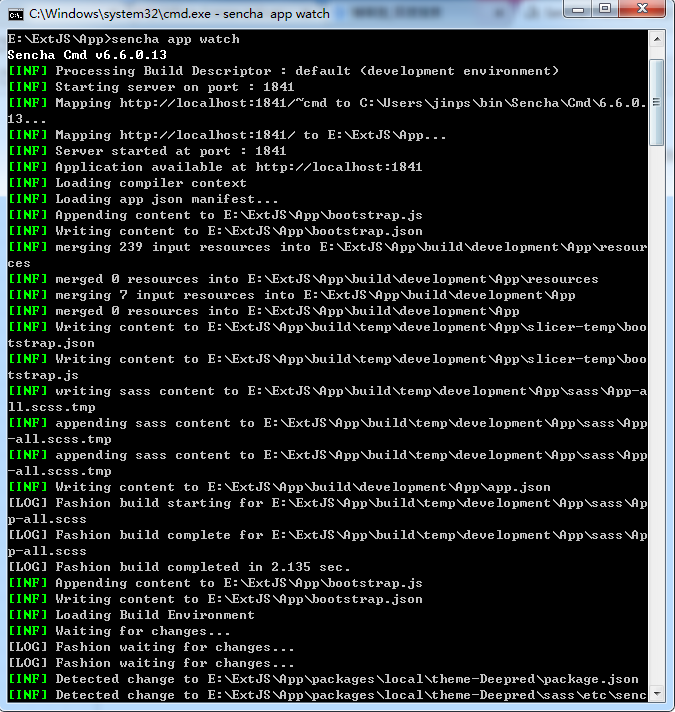
接下来命令窗口 cd /d到已经构建好的程序下,输入sencha app watch启动程序

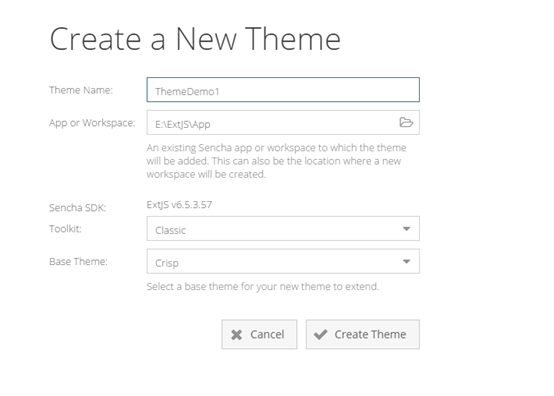
点击Create Theme,打开如下该页面输入ThemerName主题名称, app or workspace就是指的你的程序路径,选择ToolKt(classic或modern) ,选择在基础主题作调整的包,点击Create Theme按钮初始化完后

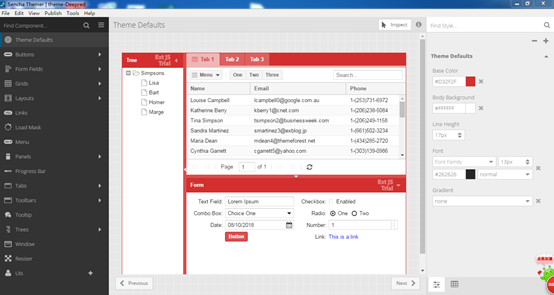
进入这个界面可对每个组件进行修改。

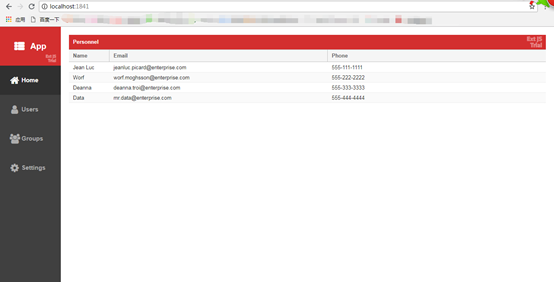
修改完后刷新浏览器可以查看修改后的主题

如果你对自己制定的主题感觉满意,点击Publish>Export Theme Package进行导出sass主题包,或点击Publish>Export CSS导出css文件。
Q群:851794664
Sencha Themer的更多相关文章
- 【翻译】Ext JS 6.2 早期访问版本发布
原文:Announcing Ext JS 6.2 Early Access 非常开心,Sencha Ext JS 6.2早期访问版本今天发布了.早期访问版本的主要目的是为了让大家进行测试并评估Ext ...
- Ext Js 6+ 动态切换皮肤
在这里以ext js 6.2.1版本为例(注:需要安装Sencha Cmd,以及下载对应的sdk) 1.创建空白项目 在命令行中输入sencha -sdk D:\Code\ext-6.2.1 gene ...
- JavaScript 开发者的 10 款必备工具
JavaScript,一种所有主流浏览器都支持的语言,是开发基于浏览器的 Web 应用程序的主力,几乎每年都会受到来自众多开发人员的关注.自然地,框架和库的生态系统自然而然地围绕着 JavaScrip ...
- Sencha ExtJS 6 Widget Grid 入门
最近由于业务需要,研究了一下Sencha ExtJS 6 ,虽然UI和性能上据相关资料说都有提升,但是用起来确实不太顺手,而且用Sencha cmd工具进行测试和发布,很多内部细节都是隐藏的,出了问题 ...
- sencha ext js 6 入门
Sencha Ext JS号称是目前世界上最先进和最强大的.支持多平台多设备的JavaScript应用程序开发框架.首先看一下Ext JS的发展简史. 1 Ext JS发展简史 YUI-Ext的作者J ...
- Sencha, the nightmare!
基础 创建一个应用程序 sencha -sdk /path/to/sdk generate app %name% /path/to/app 跑起来 cd /path/to/app sencha app ...
- sencha touch的开源插件和例子
写了好久的sencha touch,没想到换工作竟然一年多没有搞了.因为项目的缘故收集了好多的组件,由于懒惰,没有整理,现在想想有点后悔了,再加上如果就这样丢弃,感觉有些遗憾,今天整理了一下放在git ...
- 解读sencha touch移动框架的核心架构(一)
sencha的前身就是Extjs了,sencha 框架是世界上第一个基于HTML5的Mobile App框架 那么何谓框架,传统软件工程对于库和框架的区分主要着眼于对应用运行流程的控制权,框架提供架构 ...
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP
参考博文: [Phonegap+Sencha Touch] 移动开发1.准备工作 [Phonegap+Sencha Touch] 移动开发2.PhoneGap/Cordova初步使用 经过差不多1 ...
随机推荐
- 如何angular过滤器进行排序???
首先定义一个json文件: 然后写HTML文件: <div id="box"> <!--第一个下拉框--> <select ng-model=&quo ...
- access与excel
我们承认,Excel是伟大的,但却又不得不承认,Excel不是万能的,它至少在"多数据表关联"."数据处理自动化"."大量数据的处理"等方面 ...
- Scope_Pre_Post
@Scope , 设置bean的生命周期,示例: @Scope(value="prototype")//设置生存范围,一般用 singleton或prototype 14.@P ...
- github代码上传教程
github 上传代码步骤 一.git以及Github Git是个正快速成长的版本控制系统,它由GitHub维护. 优势: 1.支持离线开发,离线Repository. 2.强大的分支功能,适合多个独 ...
- 【Leetcode】【Easy】Reverse Integer
Reverse digits of an integer. Example1: x = 123, return 321Example2: x = -123, return -321 Have you ...
- dedecms 去掉栏目页的预览功能
首先找到include/typeunit.class.admin.php 再找到 ListAllType 方法,该方法的功能是“读出所有分类” 找到并将该方法内的所以以下代码注释或者删除”<a ...
- June 13th 2017 Week 24th Tuesday
There are no regrets in life, just lessons. 人生中没有后悔,只有教训. Some people can learn from their past mist ...
- table中设置tr行间距
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框 值 描述 separate 默认值.边框会被分开.不会忽略 border-spacing 和 empty-cell ...
- 模线性方程&&中国剩余定理及拓展
一.求解模线性方程 由ax=b(mod n) 可知ax = ny + b 就相当于ax + ny = b 由扩展欧几里得算法可知有解条件为gcd(a, n)整除d 可以直接套用扩展欧几里得算法 最终由 ...
- HDU 3625 第一类斯特林数
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3625 题意: n个房间,房间里面放着钥匙,允许破门而入k个,拿到房间里面的钥匙后可以打开对应的门,但是 ...
