Git基本使用及工具
好久没用git管理代码了,最近忙着要实习,一直在看面试题,后天入职了,就提前再复习一下git吧。
git比较方便的两个网站,如果你想逼格高就用GitHub(https://github.com/),如果你想方便就用码云(开源中国)(https://gitee.com/)
其实如果你是python玩家,IDE选用pycharm,自带git上传下拉功能。还有软件source tree进行代码管理也不错(不过要谷歌账号注册,所以需要科学上网)
这里主要说linux命令行进行git管理
1.安装
sudo apt-get install git
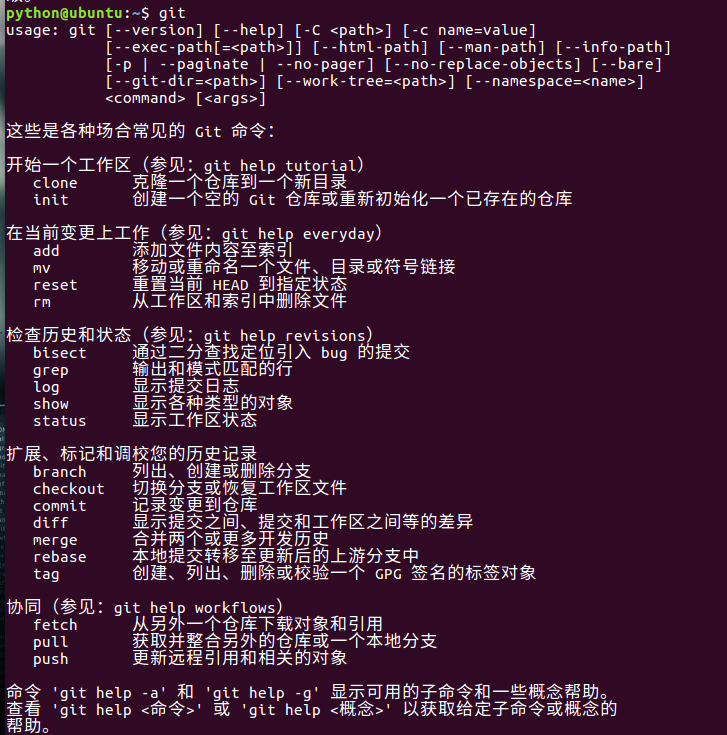
2.安装成功后,运行如下命令
git

好了,本贴完结
才怪。。。
3.配置
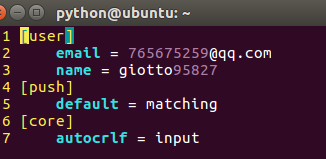
vi .gitconfig

这里修改为你的邮箱和用户名就行了
修改为注册git时的邮箱,填写用户名,要求组员的用户名不能重复
注册git项目就不在这里写了,有兴趣可能会开一份新博
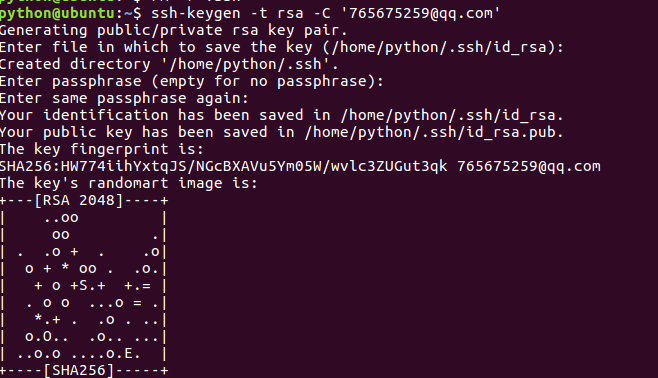
4.创建ssh密匙
ssh-keygen -t rsa -C "Github账号,可以是用户名,也可以是邮箱地址"

这里一路回车就行了
cd .ssh
cat id_rsa.pub
然后把密匙放在git的ssh里就行了
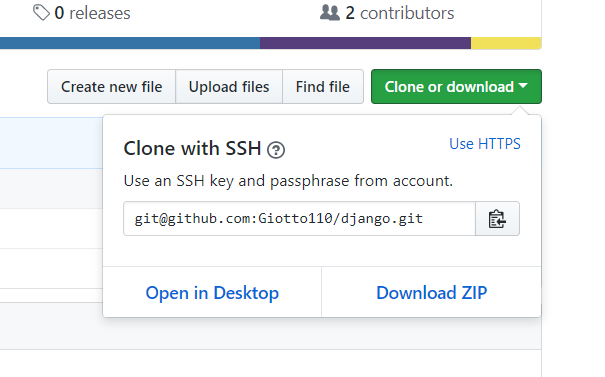
5.克隆

在网站上下载需要用的项目就行了
git clone git地址
6.分支
分支相当于上线版本,测试版本还有本地版本,是一个很重要的东西
- 创建分支
git branch 分支名称
例:
git branch dev- 切换分支
git checkout 分支名称
例:
git checkout dev- 将分支推送到服务器
git push origin 分支名称
例:
git push origin dev- 将本地分支跟踪服务器分支
git branch --set-upstream-to=origin/分支名称 分支名称
例:
git branch --set-upstream-to=origin/dev dev- 创建并切换分支
git checkout -b 分支名称
例:
git checkout -b itcast- 查看所有分支,当前分支前标记为星*
git branch
- 删除分支
git branch -d 分支名称
7.代码暂存,提交,上传
git add 代码文件夹/
git commit -m '代码说明'推送分支
git push origin 分支名称
例:
git push origin dev
合并分支
git checkout dev
git merge 代码xxx
8.获取网上代码
- 1.切换到dev分支
git checkout dev
- 2.获取代码,如果dev分支上有更新的记录则会同步到本地
git pull
- 3.切换回自己的分支继续开发
git checkout 自己分支
9.历史和状态
查看历史版本
git reflog
查看状态
git status
回滚
git reset HEAD^或版本号
例:
git reset HEAD^
10.总结
- git clone git地址
- git add 文件或目录
- git rm 文件或目录
- git checkout -- 文件
- git commit -m '备注说明'
- git reset HEAD或版本号
- git reflog
- git log
- git status
- git branch 分支名称
- git branch --set-upstream-to=origin/分支名称 分支名称
- git checkout 分支名称
- git checkout -b 分支名称 origin/分支名称
- git diff 版本1 版本2
- git merge 分支名称
- git pull
- git push origin 分支名称
- git tag 标签名称
- git stash
OK,万事大吉,建议自己多尝试很简单。
Git基本使用及工具的更多相关文章
- [转]Git调用第三方对比工具beyondCompare
点击阅读原文 对于我这种 git 命令行小白来说, git 自带的对比工具各种水土不服,想念以前的 svn 小乌龟 + beyondCompare 的日子...纠结完 gitHub client 未果 ...
- 配置Meld为git的默认比较工具
1. 安装 meld sudo apt-get install meld 2. 创建 git_meld.sh 脚本 cd /bin vim git-meld.sh #!/bin/sh meld $2 ...
- Git - 可视化冲突解决工具P4Merge
P4Merge P4Merge是Git的一个第三发Diff和Merge工具(可视化冲突解决工具). 下载地址: https://www.perforce.com/downloads/visual-me ...
- [转]VS2015 Git 源码管理工具简单入门
VS2015 Git 源码管理工具简单入门 1.VS Git插件 1.1 环境 VS2015+GitLab 1.2 Git操作过程图解 1.3 常见名词解释 拉取(Pull):将远程版本库合并到本 ...
- git与代码托管工具
1.git初识 git是一个版本管理工具,用来管理项目的不同的版本,记录下不同的提交记录,git还可以构建不同的分支,用来给不同的人来推送使用. 推荐的git教程:https://www.cnblog ...
- VS2015 Git 源码管理工具简单入门
1.VS Git插件 1.1 环境 VS2015+GitLab 1.2 Git操作过程图解 1.3 常见名词解释 拉取(Pull):将远程版本库合并到本地版本库,相当于(Fetch+Meger) 获取 ...
- Git是个好工具
Git是分布式版本控制系统,我们常用的版本控制工具还有SVN.这里就得区分下什么是分布式版本控制系统,什么是集中化的版本控制系统. 集中化的版本控制系统 集中化的版本控制系统( Centralized ...
- Git快速上手 : Tortoise工具使用
利用工具快速上手Git 别跟我说什么用命令操作Git,多高大上呀,请不要在这里跟我装逼,就如同,有个小妞在床上眉眼诱惑地,你却TM还要先看个片儿来热热身.... TortoiseGit 名字看着眼熟 ...
- SourceTree - 好用的 Git / Mercurial GUI 管理工具 for Mac OS X
Git 是免費.開放源碼的分散式版本控制系統,從小專案到非常大的專案,都可以很快速.有效地管理. 對程式設計師來說,一定要熟記 git 指令的用法,在終端機下操作 git 是必備的基本技能.(其他的 ...
- Git是个好工具(转)
Git是分布式版本控制系统,我们常用的版本控制工具还有SVN.这里就得区分下什么是分布式版本控制系统,什么是集中化的版本控制系统. 集中化的版本控制系统 集中化的版本控制系统( Centralized ...
随机推荐
- C# 矩阵运算和一些基本的几何运算
以前工作中写的,这里备个份,有可能用到 基本的矩阵运算类,测试20阶以内应该没啥问题,超过20阶不好使... /// <summary> /// 矩阵 异常 512索引 1024无解 20 ...
- props的异步加载问题
在写vue项目的时候,父组件调用ajax的接口获得数据,然后赋值给data中的初始值,然后通过props传给子组件,子组件在created的时候,获得的props的值有的时候是undefined,因为 ...
- 使用Android Studio搭建Android开发环境
一.Android Studio简单介绍 2013年GoogleI/O大会首次发布了Android Studio IDE(Android平台集成开发环境).它基于Intellij IDEA开发环境,旨 ...
- ArcGIS Enterprise 10.5.1 静默安装部署记录(Centos 7.2 minimal)- 6、总结
安装小结 安装完成后,首先我们需要将Datastore托管给Server,再将Server托管给Portal以此来完成整个单机版Enterprise 部署流程.为了测试流程是否正确,我们可以采用上传一 ...
- Polly一种.NET弹性和瞬态故障处理库(重试策略、断路器、超时、隔板隔离、缓存、回退、策略包装)
下载地址:https://github.com/App-vNext/Polly 该库实现了七种恢复策略. 重试策略(Retry) 重试策略针对的前置条件是短暂的故障延迟且在短暂的延迟之后能够自我纠正. ...
- 跨平台移动开发_PhoneGap 警告,通知,鸣叫,振动4 种通知类型
创建鸣叫 使用 confirmation.beep 创建鸣叫 function playBeep() { navigator.notification.beep(1); } 创建振动 使用 ...
- solidity语言12
View Functions 函数声明为视图,将无权修改状态 pragma solidity ^0.4.16; contract C { function f(uint a, uint b) publ ...
- 使用CTE公用表表达式的递归查询(WITH AS)
公用表表达式 (CTE) 具有一个重要的优点,那就是能够引用其自身,从而创建递归 CTE.递归 CTE 是一个重复执行初始 CTE 以返回数据子集直到获取完整结果集的公用表表达式. 当某个查询引用递归 ...
- C#设计模式之代理模式(三)
15.4 远程代理 远程代理(Remote Proxy)是一种常用的代理模式,它使得客户端程序可以访问在远程主机上的对象,远程主机可能具有更好的计算性能与处理速度,可以快速响应并处理客户端的请求. ...
- 创建Spark镜像文件
创建Spark镜像文件 1.将spark容器提交到新的镜像中 $>docker commit 01a25bdf1499 myrepos:centos-spark 2.将centos-spark镜 ...
