个人博客开发之xadmin与ueditor集成
项目源码下载:http://download.vhosts.cn
1. xadmin 添加ueditor 插件
vim extra_apps\xadmin\plugins\ueditor.py #没有改文件,就新建文件
#!/usr/bin/env python
# -*- coding:utf-8 -*-
__author__ = 'cpy'
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self, **kwargs):
self.ueditor_options = kwargs
self.Media.js = None
super(XadminUEditorWidget, self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.config.js") #DjangoUeditor静态文件
js += '<script type="text/javascript" src="%s"></script>' % (
settings.STATIC_URL + "ueditor/ueditor.all.js") #DjangoUeditor静态文件
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
# 此处特别说明下settings.STATIC_URL 和 STATICFILES_DIRS 对应的项目文件位置:
STATIC_URL 指向的是所有注册过的app 中的指定目录,针对对象为app
例如 settings.STATIC_URL配置为:
STATIC_URL = '/static/' # 则表示:http://xxxxxx/static 链接指向所有app下 static 目录,DjangoUeditor app也是项目中的注册app ,所以此处extra_apps\DjangoUeditor\static 目录可以直接被STATIC_URL 识别。
STATICFILES_DIRS 指向的是项目通用静态资源,一般不在app中,而是在项目根目录下。
例如 setting.STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'),] 则指向项目根目录下static文件夹,页面模板中{% load staticfiles %} 就是表示引用项目根目录下static文件夹,所以可以直接输入去除static 目录以上部分的路径,模板仍然可以识别。
2. 添加注册 ueditor 模块
vim extra_apps\xadmin\plugins\__init__.py # 添加刚刚新增的ueditor

3. 添加视频播放样式、代码高亮样式 和相应js 文件
在模板文件中引入
<!-- 引入视频html标签识别,支持视频播放 -->
<script src="{% static 'ueditor/third-party/video-js/video.js' %}"></script>
<script src="{% static 'ueditor/ueditor.parse.js' %}"></script>
<!-- 引用ueditor js ,保障前台页面代码高亮 -->
<script src="{% static 'ueditor/third-party/SyntaxHighlighter/shCore.js' %}"></script>
<!-- 引入视频html标签识别,支持视频播放 -->
<link type="text/css" rel="stylesheet" href="{% static 'ueditor/third-party/video-js/video-js.css' %}"/>
<!-- ueditor css 样式,用于前台代码高亮 -->
<link type="text/css" rel="stylesheet" href="{% static 'ueditor/third-party/SyntaxHighlighter/shCoreDefault.css' %}">
4. 修改ueditor 上传视频文件的位置:
djangoueditor 默认保存文件只提供了imagePath 和filePath的保存位置。所以此处将ueditor保存文件的views 做如下修改
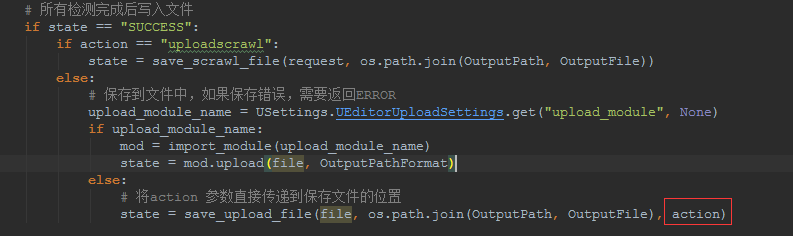
4.1 修改UploadFile(request) 函数,在检测完成后写入文件时,在保存文件的函数中传入action

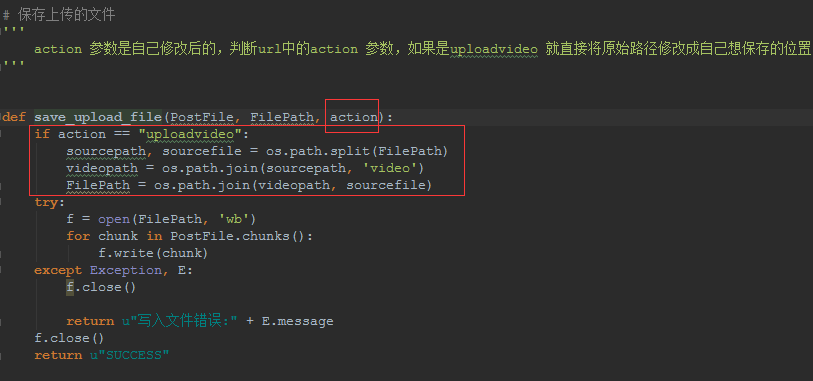
4.2 修改保存文件函数,判断传来的action参数是否为视频内容,如果是,将默认路径改为media\video

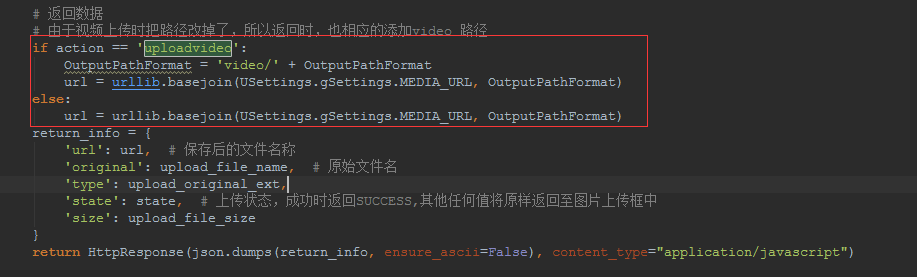
4.3 修改UploadFile(request) 函数, 将action == 'uploadvideo' 的视频保存完成后返回路径加入video 目录:

个人博客开发之xadmin与ueditor集成的更多相关文章
- 个人博客开发之xadmin 布局和后台样式
项目源码下载:http://download.vhosts.cn 一. xadmin 后台配置注册信息 1. 在apps 的blogs 和 users 两个app中添加adminx.py文件 vim ...
- 个人博客开发之 xadmin 安装
项目源码下载:http://download.vhosts.cn xadmin 下载地址:https://github.com/sshwsfc/xadmin或 https://github.com/s ...
- 个人博客开发之 ueditor 安装
- 个人博客开发之blog-api项目统一结果集api封装
前言 由于返回json api 格式接口,所以我们需要通过java bean封装一个统一数据返回格式,便于和前端约定交互, 状态码枚举ResultCode package cn.soboys.core ...
- 个人博客开发之blog-api 项目全局日志拦截记录
前言 大型完善项目中肯定是需要一个全局日志拦截,记录每次接口访问相关信息,包括: 访问ip,访问设备,请求参数,响应结果,响应时间,开始请求时间,访问接口描述,访问的用户,接口地址,请求类型,便于项目 ...
- 个人博客开发之blog-api 项目整合JWT实现token登录认证
前言 现在前后端分离,基于session设计到跨越问题,而且session在多台服器之前同步问题,肯能会丢失,所以倾向于使用jwt作为token认证 json web token 导入java-jwt ...
- SpringBoot博客开发之AOP日志处理
日志处理: 需求分析 日志处理需要记录的是: 请求的URL 访问者IP 调用的方法 传入的参数 返回的内容 上面的内容要求在控制台和日志中输出. 在学习这部分知识的时候,真的感觉收获很多,在之前Spr ...
- Liferay7 BPM门户开发之35: AssetTag的集成查询
Tag是liferay中的Asset特性,可以用来对信息进行分类,在iferay中的Asset类型为: 1. Web Content(自定义内容) 2. Documents and Media(文档库 ...
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入.本项目将使用 Bower 和 Gulp 下载和集成jQuery.Bootstrap.Font Awesome 以及 DataTabl ...
随机推荐
- 【java】字符串的反转
@org.junit.Test public void test(){ String a = "I IOVE CHINA"; if(a.indexOf(" ") ...
- 简述es6各种简单方法
1.取代var的let和const 局部变量都可以使用let 固定变量都可以使用const 2.字符串的变化 反引号的使用 3.解构赋值 let [a, b, c] = [1, 2, 3]; let ...
- python 字典dict和列表list的读取速度问题, range合并
python 字典和列表的读取速度问题 最近在进行基因组数据处理的时候,需要读取较大数据(2.7G)存入字典中,然后对被处理数据进行字典key值的匹配,在被处理文件中每次读取一行进行处理后查找是否在字 ...
- 【java】为数组全部元素赋同样的值 以及 数组之间的复制
为数组全部元素赋同样的值 : boolean[] resArray=new boolean[100]; Arrays.fill(resArray, true); 数组之间的复制: System.arr ...
- Java 字符串计算频率出现最高的字符
public class HighFrequencyWord { public static void findFrequencyWord(String str) { Collect ...
- 贯通Spark Streaming流计算框架的运行源码
本章节内容: 一.在线动态计算分类最热门商品案例回顾 二.基于案例贯通Spark Streaming的运行源码 先看代码(源码场景:用户.用户的商品.商品的点击量排名,按商品.其点击量排名前三): p ...
- javascript http库axios
还是那个开源项目中的代码看到的: 直接看axios官方的介绍吧,里面的用法介绍很全: https://github.com/mzabriskie/axios Installing Using npm: ...
- Java基础——Statement与PrepareStatement
Statement Statement是Java运行数据库操作的一个重要方法.用于在已经建立数据库连接的基础上.向数据库发送要运行的SQL语句.Statement对象,用于运行不带參数的简单SQL语句 ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-如何获取标准驱动器扭矩值获取电流值
双击某个驱动器(以松下伺服驱动器为例),在Process Data中,注意默认显示了PDO mapping1的数据(Error code, status word等) 注意左侧,2和3分别表示了与 ...
- 关于 -webkit-line-clamp 详解
最近需要做个商品列表,在手机屏幕不太一样的市场里,如何做到列表中刚刚好显示2行,偶然间发现淘宝的手机版有用到-webkit-line-clamp来实现这种效果 限制在一个块元素显示的文本的行数. -w ...
