Android 自定义View之自绘控件
首先要提前声明一下,我对于自定义View的理解并不是很深,最近啃了几天guolin博主写的关于自定义View的博客,讲的非常棒,只不过涉及到源码和底层的一些东西,我自己就懵逼了,目前只是会了关于自定义View的简单使用,不过还是要写出来,当做练习了,哈哈~对于一些没有接触过的初学者,希望会有所帮助,共同成长;
按类型,自定义View可以分为三种:自绘控件、组合控件、继承控件,对于这三种类型,我会写三篇博客来分别介绍和使用。
自定义View中有三个非常重要的方法,分别为:
onMeasure():如果需要改变view的大小,那么需要重写onMeasure()方法。
onLayout():如果需要改变View的(在父控件的)位置,那么需要重写onLayout()方法。
onDraw() :如果仅需要绘制View的图像,那么需要重写onDraw()方法。(这也是最常用的重写方式。)
1、 自绘控件:自己通过onDraw()方法进行绘制控件要显示的内容,主要涉及到的参数有paint画笔和canvas画布。
canvas绘制的常用方法有:
drawColor() 填充颜色
drawLine() 绘制线
drawLines() 绘制线条
drawOval() 绘制圆
drawPath() 绘制路径
drawPicture() 绘制图片
drawPoint() 绘制点
drawPoints() 绘制点
drawRGB() 填充颜色
drawRect() 绘制矩形
drawText() 绘制文本
drawTextOnPath() 在路径上绘制文本
2、组合控件:组合控件就是将系统原生的一些控件进行组合,形成一个新的控件,比如APP内的标题栏
3、继承控件:继承控件指的是自定义一个View,然后继承一个现有的控件(比如继承iamgeView),这样的好处是不但可以保留imageView原有的功能和属性,还可以根据需求添加一些新的功能。
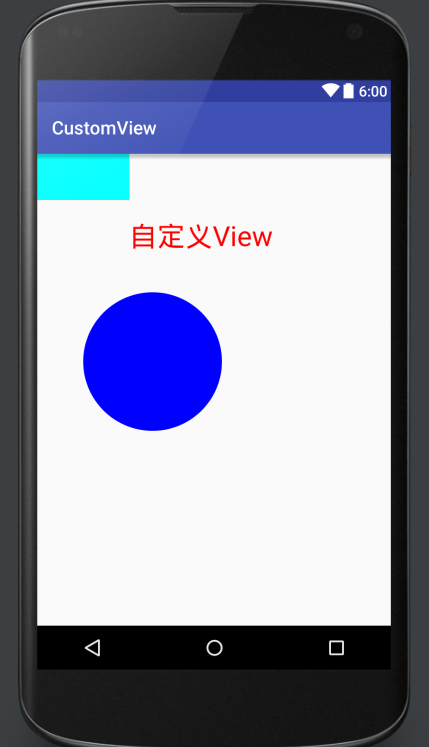
首先第一篇,自定义View之自绘控件,Demo中会绘制圆形、矩形和一行text,因为只是简单的进行绘制,所以重写onDraw()这一个方法就够了,哇哈哈~~~
先看一下效果图:

第一步要做的是新建一个类,继承自View,添加构造函数,在构造方法里面初始化画笔,再重写onDraw()方法,在onDraw()方法中通过画笔和画布完成绘制;
package com.example.wgh.customview; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View; /**
* Created by 080249 on 2016/9/9.
*/
public class MyView extends View { private Paint mPaint = null ;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
//初始化画笔
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置画笔颜色
mPaint.setColor(Color.BLUE);
/**
* 通过canvas绘制一个圆形
* 5个参数分别对应:
* 100f:右 X轴坐标
* 300f:上 Y轴坐标
* 400f:左 X轴坐标
* 600f:下 Y轴坐标
* mPaint:画笔
*/
//drawOval()这个方法写完之后可能会报红,原因是要求minSdkVersion为21,去gradle文件里修改一下就好了
canvas.drawOval(, , , , mPaint);
/**
* canvas绘制一行字
*/
mPaint.setTextSize();
mPaint.setColor(Color.RED);
canvas.drawText("自定义View", , , mPaint);
/**
* canvas绘制一个矩形
* 对应的参数和绘制圆形是一样的,都是右、上、左、下对应的坐标
*/
mPaint.setColor(Color.CYAN);
canvas.drawRect(,,,,mPaint);
}
}
第二步,绘制完成之后,将该自定义View添加到你需要的布局文件中;
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
//这里注意要写全路径哦
<com.example.wgh.customview.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Android 自定义View之自绘控件的更多相关文章
- Android 自定义简易的方向盘操作控件
最近在做一款交互性较为复杂的APP,需要开发一个方向操作控件.最终用自定义控件做了一个简单的版本. 这里我准备了两张素材图,作为方向盘被点击和没被点击的背景图.下面看看自定义的Wheel类 publi ...
- android自定义View之NotePad出鞘记
现在我们的手机上基本都会有一个记事本,用起来倒也还算方便,记事本这种东东,如果我想要自己实现,该怎么做呢?今天我们就通过自定义View的方式来自定义一个记事本.OK,废话不多说,先来看看效果图. 整个 ...
- android自定义view之---组合view
最近工作比较轻松,没有什么事情干,于是进入高产模式(呃....高产似xx). 应该很多童鞋对自定义view这个东西比较抵触,可能是听网上说view比较难吧,其实自定义view并没有很难 自定义view ...
- Android 自定义View修炼-自定义弹幕效果View
一.概述 现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去.看的眼花缭乱,看起来还蛮cool的 现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂 ...
- Android 自定义View 三板斧之三——重写View来实现全新控件
通常情况下,Android实现自定义控件无非三种方式. Ⅰ.继承现有控件,对其控件的功能进行拓展. Ⅱ.将现有控件进行组合,实现功能更加强大控件. Ⅲ.重写View实现全新的控件 本文来讨论最难的一种 ...
- Android自定义View和控件之一-定制属于自己的UI
照例,拿来主义.我的学习是基于下面的三篇blog.前两是基本的流程,第三篇里有比较细致的绘制相关的属性.第4篇介绍了如何减少布局层次来提高效率. 1. 教你搞定Android自定义View 2. 教你 ...
- Android自定义View(CustomCalendar-定制日历控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/54020386 本文出自:[openXu的博客] 目录: 1分析 2自定义属性 3onMeas ...
- Android 自定义View 三板斧之二——组合现有控件
通常情况下,Android实现自定义控件无非三种方式. Ⅰ.继承现有控件,对其控件的功能进行拓展. Ⅱ.将现有控件进行组合,实现功能更加强大控件. Ⅲ.重写View实现全新的控件 上文说过了如何继承现 ...
- Android 自定义View 三板斧之一——继承现有控件
通常情况下,Android实现自定义控件无非三种方式. Ⅰ.继承现有控件,对其控件的功能进行拓展. Ⅱ.将现有控件进行组合,实现功能更加强大控件. Ⅲ.重写View实现全新的控件 本文重点讨论继承现有 ...
随机推荐
- JAVA基础——Java 中必须了解的常用类
Java中必须了解的常用类 一.包装类 相信各位小伙伴们对基本数据类型都非常熟悉,例如 int.float.double.boolean.char 等.基本数据类型是不具备对象的特性的,比如基本类型不 ...
- 如何在JAVA中每隔一段时间执行一段程序
可以用线程来做,每隔几秒开一个线程代码如下 public void runTask() { final long timeInterval = 120000;// 两分钟运行一次 final Thre ...
- css3 超出文本...显示
width: 250px 或者 100%; max-width: 285px; overflow: hidden; display: inline-block; white-space: nowrap ...
- POJ_1019 Number Sequence 【递推】
题目: A single positive integer i is given. Write a program to find the digit located in the position ...
- Codeforces - 631B 水题
注意到R和C只与最后一个状态有关 /*H E A D*/ struct node2{ int kind,las,val,pos; node2(){} node2(int k,int l,int v,i ...
- Q443 压缩字符串
给定一组字符,使用原地算法将其压缩. 压缩后的长度必须始终小于或等于原数组长度. 数组的每个元素应该是长度为1 的字符(不是 int 整数类型). 在完成原地修改输入数组后,返回数组的新长度. 进阶: ...
- linux系统编程之(一) 信号量
信号量 一.什么是信号量 信号量的使用主要是用来保护共享资源,使得资源在一个时刻只有一个进程(线程)所拥有. 信号量的值为正的时候,说明它空闲.所测试的线程可以锁定而使用它.若为0,说明 它被占用,测 ...
- 论文阅读 | Polygon-RNN:Annotating Object Instances with a Polygon-RNN
论文地址:https://arxiv.org/abs/1704.05548 项目地址:http://www.cs.toronto.edu/polyrnn 概述 Polygon-RNN是一篇收录于CVP ...
- html中一个div怎么引入另一个页面
转载:https://zhidao.baidu.com/question/588973997598951645.html
- linux 7.0+救援模式
输入“e”进入GRUB页面! 定位到ro 然后修改ro为rw,并添加如下红框内的命令行! 使用下面的提示使用“Ctrl-x”start!!! 进入系统后,其实只是进入了一个安全模式下的内存系统,并不是 ...
