webpack配置:打包第三方类库、第三方类库抽离、watch自动打包、集中拷贝静态资源
一、打包第三方类库
下面说2种方法:
第一种:
1、引入jQuery,首先安装:
npm install --save-dev jquery
2、安装好后,在index.js中引入,用jquery语法进行测试
import css from './css/index.css';
import less from './css/black.less';
import $ from "jquery"; let hzhSrting = 'Hello Webpack!'
document.getElementById('pic').innerHTML = hzhSrting; $("#pic").html("引入了jquery");
3、webpack打包测试,jquery语法正常使用。
第二种:
如果你觉的上面的方法和webpack没什么关系,只是普通的引入,webpack只是负责了一下打包,这样并没有全局感。那再学习一种在webapck.config.js中配置的方法,这种不需要你在入口文件中引入,而是webpack给你作了全局引入。这个插件就是ProvidePlugin。
1、用plugin引入
ProvidePlugin是一个webpack自带的插件,所以首先我们引入webpack:
const webpack = require('webpack');
2、配置:
new webpack.ProvidePlugin({
$:'jquery'
})
3、配置好后,就可以在你的入口文件中使用了,而不用再次引入了。这是一种全局的引入!
二、抽离第三方类库
1、修改入口文件(webpack.config.js中)
entry: {
entry: './src/entry.js',
jquery:'jquery',
vue:'vue'
},
2、引入插件:
const webpack = require('webpack');
new webpack.optimize.CommonsChunkPlugin({
name:['jquery','vue'],//对应入口文件的jquery(单独抽离)
filename:'assets/js/[name].js',//抽离到哪里
minChunks:2//抽离几个文件
}),//优化
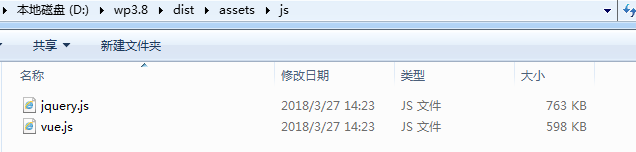
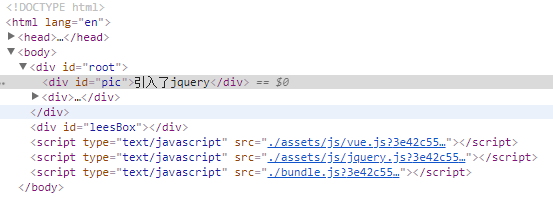
webpack打包,并看效果对比:jquery和vue就抽离出来了,入口文件也变小了。文件中是分别引入了文件。


三、watch自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch!
因为watch是webpack自带的插件,所以我们只需要配置就行了
1、在webpack.config.js中配置:
watchOptions:{
poll:1000,//监测修改的时间(ms)
aggregeateTimeout:500, //防止重复按键,500毫米内算按键一次
ignored:/node_modules/,//不监测
}
2、在终端中输入:webpack --watch 进行监测打包。这时我们改一个文件,再按保存键,webpack就会自动打包。
四、集中拷贝静态资源
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图、开发文档),这些静态资源有可能是文档,也有可能是一些额外的图片。要求你打包时保留这些静态资源,
直接打包到制定文件夹。其实打包这些资源只需要用到copy-webpack-plugin。
1、首先新建文件夹public,然后在网上随便找几张图片,保存在文件夹内

2、安装插件
npm install copy-webpack-plugin --save-dev
3、引入插件
const copyWebpackPlugin = require('copy-webpack-plugin');
4、配置插件
new copyWebpackPlugin([{
from:__dirname+'/src/public',//打包的静态资源目录地址
to:'./public' //打包到dist下面的public
}]),
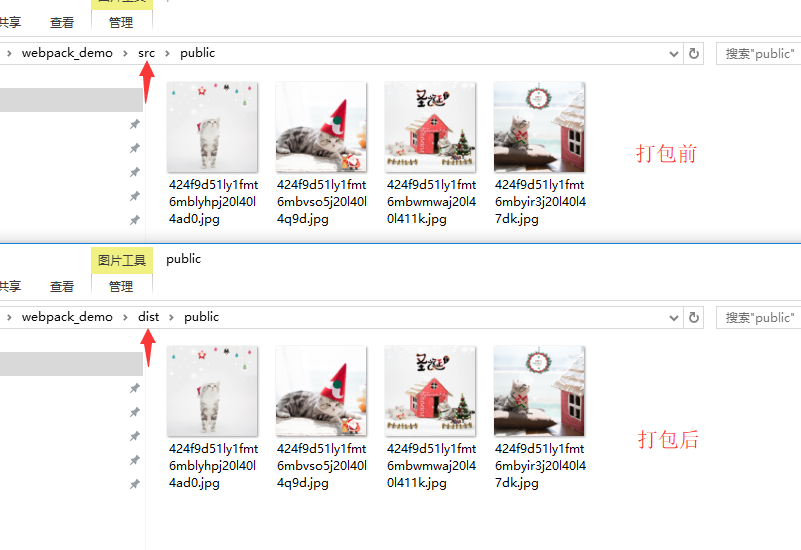
打包之后效果如下:

webpack配置:打包第三方类库、第三方类库抽离、watch自动打包、集中拷贝静态资源的更多相关文章
- webpack快速入门——集中拷贝静态资源
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图.开发文档), 这些静态资源有可能是文档,也有可能是一些额外的图片.项目组长会要求你打包时保留这些静态资源, 直接打包到制 ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- Jenkins 实现前端自动打包,自动部署代码及邮件提醒功能
在之前的公司,我们前端使用webpack构建项目,项目构建完成后,我们会使用ftp或linux的一些命令工具上传我们的文件到服务器上,这种方式虽然是可以,但是最近面试的时候,人家会问我前端如何部署项目 ...
- Android ant自动打包脚本:自动替换友盟渠道、版本号、包名
本文最后修改时间:2014-3-10 Android项目开发时,给公司人员安装,频繁升级,版本号总需要改,太麻烦,跟着时间变,自动升级才方便. Android项目开发新版时,手机上可能要装两个版本,一 ...
- maven打包 springBoot 工程时,默认识别resources目录,习惯使用 resource 目录的需要手动指定静态资源目录
最近项目开发,发现springBoot项目在使用maven打包时,我们静态资源文件都放在resource目录下面,大致如下: 在使用maven打包时,发现静态资源没有打进去.原来springBoot默 ...
- SpringMVC REST 风格静态资源访问配置
1 在web.xml中使用默认servlet处理静态资源,缺点是如果静态资源过多,则配置量会比较大,一旦有遗漏,则会造成资源无法正常显示或404错误. <!-- 静态资源访问控制 --> ...
- 建立apk定时自动打包系统第三篇——代码自动更新、APP自动打包系统
我们的思路是每天下班后团队各成员在指定的时间(例如下午18:30)之前把各自的代码上传到SVN,然后服务器在指定的时间(例如下午18:30)更新代码.执行ant 打包命令.最后将apk包存放在指定目录 ...
- SpringBoot:静态资源映射、定制404、配置icon
目录 静态资源映射规则 定制首页 定制错误页面 配置 icon 静态资源映射规则.定制首页.定制404页面.配置网站的图标 静态资源映射规则 SpringBoot中对于静态资源(css,js,img. ...
- 走进webpack(2)--第三方框架(类库)的引入及抽离
在当代的前端开发中,很少会用原生JS来开发页面,最基本的都会使用jQuery来节省我们开发的时间和效率,而angular,vue,react的出现更是为前端开发者带来了福音.那么这篇文章就说说如何用w ...
随机推荐
- HDU1248 (完全背包简单变形)
寒冰王座 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- 各种排序算法的总结、比较与Java实现
1 快速排序(QuickSort) 快速排序是一个就地排序,分而治之,大规模递归的算法.从本质上来说,它是归并排序的就地版本.快速排序可以由下面四步组成. (1) 如果不多于1个数据,直接返回.(2) ...
- 聊聊C++模板函数与非模板函数的重载
前言 函数重载在C++中是一个很重要的特性.之所以有了它才有了操作符重载.iostream.函数子.函数适配器.智能指针等非常有用的东西. 平常在实际的应用中多半要么是模板函数与模板函数重载,或者是非 ...
- EasyUI的tree展开所有的节点或者根据特殊的条件控制展示指定的节点
展示tree下的所有节点$(function(){ $('#t_funinfo_tree').tree({ checkbox: true, url:"<%=basePath %> ...
- POI导入导出小案例
一.HSSF 97-2003 需要jar:poi-3.9.jar 简单示例:生成EXCEL //93---2003 String [] titlie={"id","nam ...
- sql参数化防止sql注入导致的暴露数据库问题
#转载请联系 假如你在京东工作,你要做的任务就是做一个商品搜索的东西供用户使用. 然后你写出了这么一个程序的雏形. import pymysql def main(): conn = pymysql. ...
- springCloud Zuul网关
1.springboot 仅2.0.x 支持,在此选择 2.0.7 2.新建Module eureka-zuul-client 3.导入依赖 <?xml version="1.0&qu ...
- React入门 (2)—实现微博展示列表
前言 如果从来不了解React先看前篇React入门 (1)-使用指南(包括ES5和ES6对比). 本文为了能将前篇学到的react知识学以致用,做了一个类似微博展示列表的demo.使用的是ES6+R ...
- notepad++ quicktext插件安装与代码片段配置[quicktext v0.2.1]
1 下载quicktext插件0.2.1版本 http://sourceforge.net/projects/quicktext/ 2 解压 3 把QuickText.ANSI.dll和QuickTe ...
- 纯css 超链接变按钮
a{ font-family:Arial; font-size:.8em; text-align:center; margin:3px;}a:link,a:visited{ color:#A62020 ...
