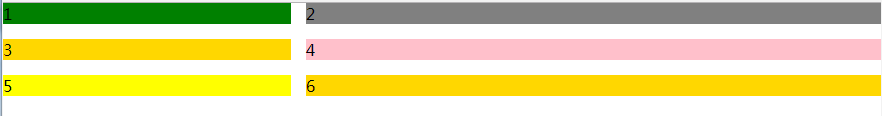
grid 布局 设置行列间距
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>grid 布局 设置行列间距</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} .container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: 100% 100%;
grid-column-gap: 15px;
grid-row-gap: 15px;
} .item-1 {
background: #008000;
} .item-2 {
background: #808080;
} .item-3 {
background: gold;
} .item-4 {
background: pink;
} .item-5 {
background: yellow;
} .item-6 {
background: #FFD700;
}
</style>
</head> <body>
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
</div>
</body> </html>

grid 布局 设置行列间距的更多相关文章
- 前端每日实战:141# 视频演示如何用 CSS 的 Grid 布局创作一枚小狗邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/BOeEYV 可交互视频 此视频是可 ...
- 前端每日实战:142# 视频演示如何用 CSS 的 Grid 布局创作一枚小鸡邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mGZbmQ 可交互视频 此视频是可 ...
- wpf后置代码中的Grid布局以及图片路径的设置
之前用Grid练习连连看布局时,遇到了几个困惑.此次就把当时的一些收获写出来,供以后翻看. 图片路径可能比较常用,所以就写在第一个了. 在xaml中,设置图片非常简单,只要把图片拷贝到资源目录(这里假 ...
- css 中的grid布局基础
CSS Grid Layout为CSS引入了一个二维网格系统.网格可用于布局主要页面区域或小型用户界面元素. 网格是一组交叉的水平和垂直线 - 一组定义列,其他行.元素可以放在网格上,以行或者列为标准 ...
- grid 布局的使用
grid 布局的使用 css 网格布局,是一种二维布局系统. 浏览器支持情况:老旧浏览器不支持, 概念: 网格容器.元素应用dispalay:grid,它是所有网格项的父元素. <div cla ...
- 图解CSS布局(一)- Grid布局
图解CSS布局(一)- Grid布局 先上图 简介 Grid 布局是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可 ...
- CSS学习笔记:grid布局
目录 一.Grid布局简介 二.Grid布局的一些概念 三. 容器元素属性 1. grid-template-* 1.1 网格行和列的设置 1.2 repeat的使用 1.3 使用fr 1.4 aut ...
- [转]使用CSS3 Grid布局实现内容优先
使用CSS3 Grid布局实现内容优先 http://www.w3cplus.com/css3/css3-grid-layout-module.html 本文由大漠根据Rachel Andrew的& ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
随机推荐
- hdu 5185(动态规划)
Equation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Su ...
- KISSY - A Powerful JavaScript Framework
KISSY 是一款跨终端.模块化.高性能.使用简单的 JavaScript 框架.除了完备的工具集合如 DOM.Event.Ajax.Anim 等,它还提供了经典的面向对象.动态加载.性能优化解决方案 ...
- let变量声明总结
let命令有四大主要特性:存在块级作用域,没有变量提升,暂时性死区,不允许重复声明. 这都是和es5的var变量特性相反的. 1.存在块级作用域 let命令声明的变量只在其块级作用域中有效,就是{}中 ...
- 安装tomcat7.0.82
下载安装tomcat mkdir /tools cd /tools wget http://archive.apache.org/dist/tomcat/tomcat-7/v7.0.82/bin/ap ...
- HDU 2673 (排序)
Acmer in HDU-ACM team are ambitious, especially shǎ崽, he can spend time in Internet bar doing proble ...
- hdu6059( Trie )
hdu6059 题意 给定数组 \(A\) ,问有多少对下标 \((i, j, k)\) 满足 \(i < j < k\) 且 \((A[i] \ xor \ A[j]) < (A[ ...
- HTTP状态代码集
所有 HTTP 状态代码及其定义. 代码 指示 2xx 成功 200 正常:请求已完成. 201 正常:紧接 POST 命令. 202 正常:已接受用于处 ...
- 【暴力】洛谷 P2038 NOIP2014提高组 day2 T1 无线网络发射器选址
暴力枚举. #include<cstdio> #include<algorithm> using namespace std; ][],d,n,x,y,z,num,ans=-; ...
- Linux批量管理工具Ansible
Ansible-批量linux管理工具:https://github.com/ansible/ansible Ansible有如下优点: 1.轻量级,他不需要去客户端安装agent,更新时,只需要在操 ...
- CentOS 6.9系统时间和硬件时间设置(转)
总结一下hwclock,这个容易晕: 1)/etc/sysconfig/clock 文件,只对 hwclock 命令有效,且只在系统启动和关闭的时候才有用(修改了其中的 UTC=true 到 UTC= ...
