Vue nodejs商城项目-商品列表价格过滤和加入购物车功能
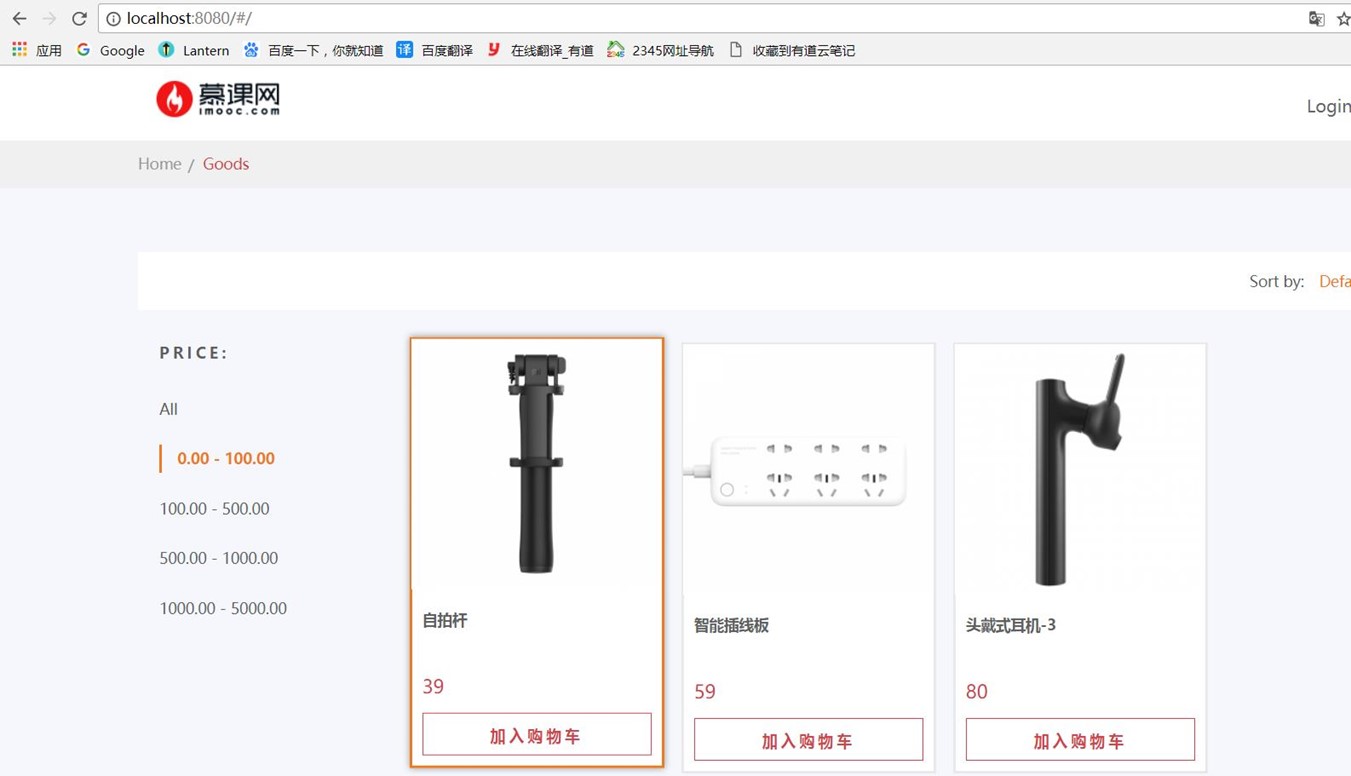
一、价格过滤功能
GoodsList.vue
- >>点击价格区间时发送请求
- methods:{
- getGoodsList(flag){
- var param = {
- // 请求时传点击的价格区间数据给后台
- priceLevel:this.priceChecked // 点击的价格区间
- }
- ......
- },
- setPriceFilter(index){ // 点击价格
- this.priceChecked = index;
- this.closePop();
- this.getGoodsList(); // 发送请求
- },
- }
server/routes/goods.js
获取传过来的参数,对价格参数进行处理,查询价格区间内的数据库数据
- // 二级路由
- /* GET goods page. */
- router.get('/', function(req, res, next) {
- // express获取请求参数
- let priceLevel = req.param("priceLevel"); // 传过来的价格区间
- var priceGt = '',priceLte = '';
- let params = {};
- if(priceLevel != 'all'){ // 价格区间过滤功能
- switch (priceLevel){
- case '0':priceGt=0;priceLte =100;break;
- case '1':priceGt=100;priceLte =500;break;
- case '2':priceGt=500;priceLte =1000;break;
- case '3':priceGt=1000;priceLte =5000;break;
- }
- params = {
- salePrice:{
- $gt:priceGt,
- $lte:priceLte
- }
- }
- }
- ......
- });

往下滚动分页加载图标效果
- <!-- 加载中... -->
- <img v-show="loading" src="/static/loading-svg/loading-spinning-bubbles.svg" alt="">
- export default {
- data(){
- return {
- loading:false
// 往下滚动"加载图标"的出现效果:默认不出现 - }
- },
- methods:{
- getGoodsList(flag){
- this.loading = true; // 请求前出现
- axios.get("/goods",{
- params:param // 传参
- }).then((res)=>{
- var res = res.data;
- this.loading = false; // 请求到数据图标消失
- "){
- ......
- }
- })
- }
- }
- }
二、加入购物车功能
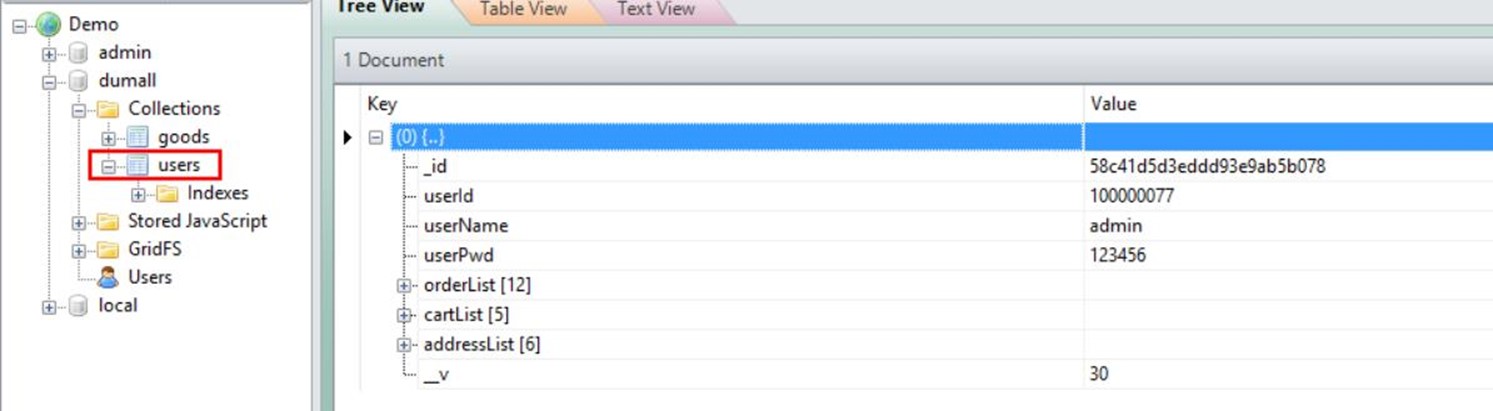
dumall数据库建立users集合导入resource文件夹的dumall-users 
与商品列表接口一样,先建立用户数据的模型
server/models/users.js
- // 对应数据库用户数据在resource文件夹的dumall-users
- var mongoose = require('mongoose');
- var Schema = mongoose.Schema;
- // 定义一个Schema
- var userSchema = new Schema({
- 'userId':String, // 或者 'userId':{type:String}
- 'userName':String,
- 'userPwd':String,
- 'orderList':Array,
- 'cartList':[ // 购物车列表
- {
- "productId":String,
- "productName":String,
- "salePrice":Number,
- "productImage":String,
- "checked":String, // 是否选中
- "productNum":String // 商品数量
- }
- ],
- "addressList":Array
- })
- // 输出(导出)
- module.exports = mongoose.model('user',userSchema); // 定义一个user模型,可以根据这个模型调用其API方法。
- // 这个模型定义的是数据库dumall的users集合数据,所以这个model取名user是对应这个集合,连接数据库之后,这个模型会根据名字的复数形式"users"来查找数据集合。
- // module.exports = mongoose.model('user',userSchema,'users'); 也可以后面注明链接的是数据库的goods集合
数据库链接(之前商品列表页已连接),查询操作用户数据,建立接口,实现加入购物车功能 server/routes/goods.js
- // 加入到购物车
- // 是二级路由,一级路由在app.js
- router.post("/addCart",function(req, res, next){
- var userId = '100000077',
- productId = req.body.productId; // post请求拿到res参数:req.body
- var User = require('../models/users.js'); // 引入user模型
- // 查询第一条:拿到用户信息
- User.findOne({
- userId:userId // 查询条件
- },function(err,userDoc){
- if(err){
- res.json({
- status:"",
- msg:err.message
- })
- }else{
- console.log("userDoc"+userDoc); // 用户数据
- if(userDoc){
- let goodsItem = '';
- userDoc.cartList.forEach(function(item){ // 遍历用户购物车,判断加入购物车的商品是否已经存在
- if(item.productId == productId){
- goodsItem = item;
- item.productNum++; // 购物车这件商品数量+1
- }
- })
- if(goodsItem){ // 若购物车商品已存在
- userDoc.save(function (err2,doc2) {
- if(err2){
- res.json({
- status:"",
- msg:err2.message
- })
- }else{
- res.json({
- status:'0',
- msg:'',
- result:'suc'
- })
- }
- })
- }else{ // 若购物车商品不存在,就添加进去
- Goods.findOne({productId:productId},function(err1,doc){ // 从商品列表页Goods查询点击加入购物车的那件商品信息
- if(err1){
- res.json({
- status:"",
- msg:err1.message
- })
- }else{
- if(doc){
- doc.productNum = 1;
- doc.checked = 1;
- userDoc.cartList.push(doc); // 添加信息到用户购物车列表中
- userDoc.save(function(err2,doc2){ // 保存数据库
- if(err2){
- res.json({
- status:"",
- msg:err2.message
- })
- }else{
- res.json({
- status:"",
- msg:'',
- result:'suc'
- })
- }
- })
- }
- }
- })
- }
- }
- }
- })
- })
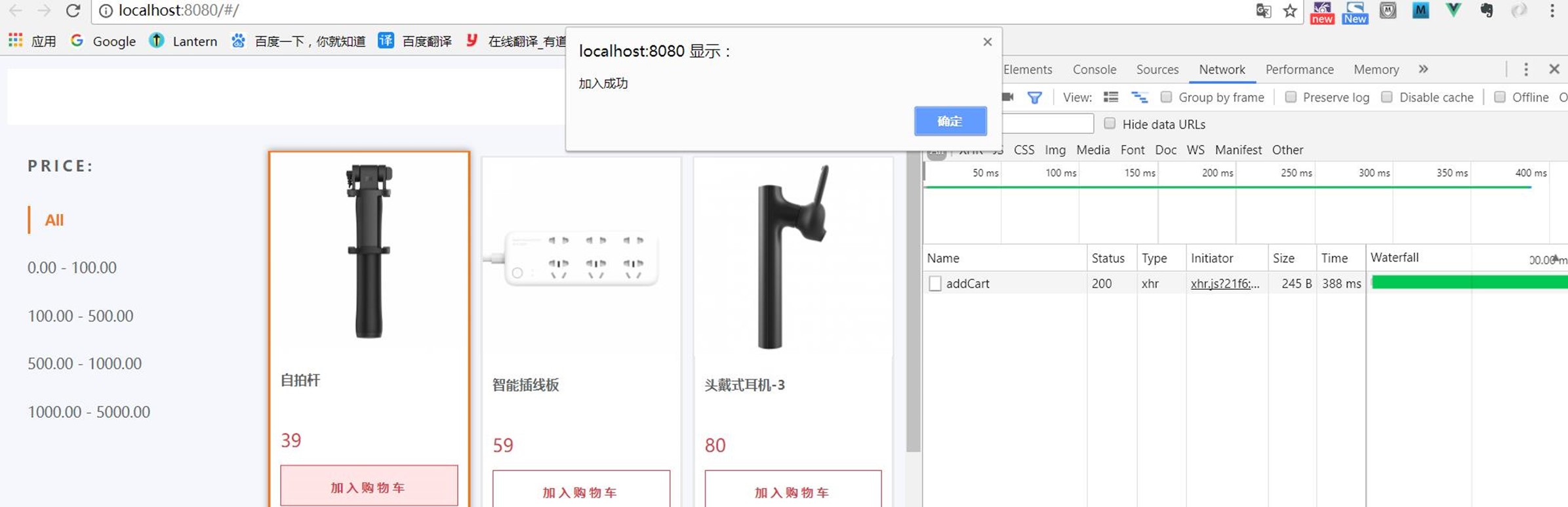
页面实现加入购物车请求实现 GoodsList.vue
- <!--传入商品id参数-->
- <a href="javascript:;" class="btn btn--m" @click="addCart(item.productId)">加入购物车</a>
- methods:{
- addCart(productId){ // 点击加入购物车
- axios.post("/goods/addCart",{ // 接口设置在server/routes/goods.js
- productId:productId
- }).then((res)=>{
- var res = res.data;
- if(res.status==0){
- alert("加入成功")
- }else{
- alert("msg:"+res.msg)
- }
- })
- }
- }
运行项目,点击购物车,请求成功,数据库购物车列表变化


- © 2018 GitHub, Inc.
Vue nodejs商城项目-商品列表价格过滤和加入购物车功能的更多相关文章
- Vue nodejs商城项目-商品列表页面组件
data(){ return { goodsList:[], // 商品列表 priceFilter:[ // 价格区间数组 ...
- Vue nodejs商城项目-商品的分页、排序、筛选
.分页 ,要查第3页的数据,则跳过2*8条数据,然后返回8条数据. 在实现滚动加载时,页面刚一加载完成并不需要请求所有数据,当用户下拉到页面底部时,再去请求数据并拼接到商品数据列表中. 通过vue-i ...
- Vue nodejs商城项目-项目概述
项目概况 用vue2.0 +node.js +MongonDB 做了一个商城系统 技术选型 Vue2.0+node.js+express+MongoDB+axios+vuex 构建工具 Webpack ...
- Vue nodejs商城项目-登录模块
一.登录功能 后端server/routes/users.js var User = require('./../models/users.js'); // 二级路由 // 登录接口 router ...
- 13 Flutter仿京东商城项目 商品列表筛选以及上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 12 Flutter仿京东商城项目 商品列表页面请求数据、封装Loading Widget、上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 11 Flutter仿京东商城项目 商品列表页面二级筛选导航布局
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 商城项目:商品列表ajax加载,ajax加入购物车--五张表的联合查询
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProductLists.a ...
- Vue nodejs商城项目- 前后端数据传递
.利用Mongoose查询MongoDB 通过mongoose插件可以简捷地从mondodb中获取数据,首先安装mongoose: cnpm install mongoose --save 使用m ...
随机推荐
- sqlserver 限制用户只能访问指定的视图
项目中有一个需求,要求给其它单位提供数据,我们用到了视图,并要求不能让他们看到数据库中的其它数据,我们为其创建了单独的账号,并只能看到指定视图 一.创建视图 CREATE VIEW [dbo].[v_ ...
- 很有用的PHP笔试题系列二
1.如何用php的环境变量得到一个网页地址的内容?ip地址又要怎样得到? Gethostbyname() echo $_SERVER ["PHP_SELF"];echo $_SER ...
- could not find an installed version of gradle either in android studio
问题描述: 很多人在Ionic升级到3之后,无缘无故发现,当我们添加android平台后,build或者run的时候,命令行窗口给我们提示: 如果在Ionic2时add的android platfor ...
- Web程序中使用EasyUI时乱码问题
今天偶然遇见使用easyUI时,弹窗和分页都是乱码的问题,耗费了很长的时间来解决,以此记住这个坑. 相信大家都会在使用easyUI时都会设置这样一句: 那么就有可能出现设置中文后的乱码问题,如下图: ...
- hdu 2196 叶子节点最长距离(树DP)
http://www.cnblogs.com/kuangbin/archive/2012/08/28/2659915.html 求每个节点到叶子节点的最长距离 需要保存每个节点到叶子节点距离的最大值和 ...
- Csharp:user WebControl Read Adobe PDF Files In Your Web Browser
namespace GeovinDu.PdfViewer { [DefaultProperty("FilePath")] [ToolboxData("<{0}:Sh ...
- vue——组件
一.组件概念 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. // 定义一个名为 button-coun ...
- scss-@each指令
一.@each指令实例 在@each变量的定义,其中包含的每个项目的列表中的值. 语法: @each $var in <list or map> 语法简要说明如下. $var: 它代表了变 ...
- 关于js 中函数的参数
var a = 100; function test(a){ a++; //a(形参)是局部变量 console.log(a); } test(a); console.log(a); //结果是 10 ...
- [转]chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
