关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言:
最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深水坑我就不多赘述了。
2.问题引入:
当我通过Ajax从后端取到需要展示的数据,拿过来动态渲染到页面上,增加Dom元素是常有的事,这个时候就会报错说Echarts没有获取到元素id。
3.解决方案:

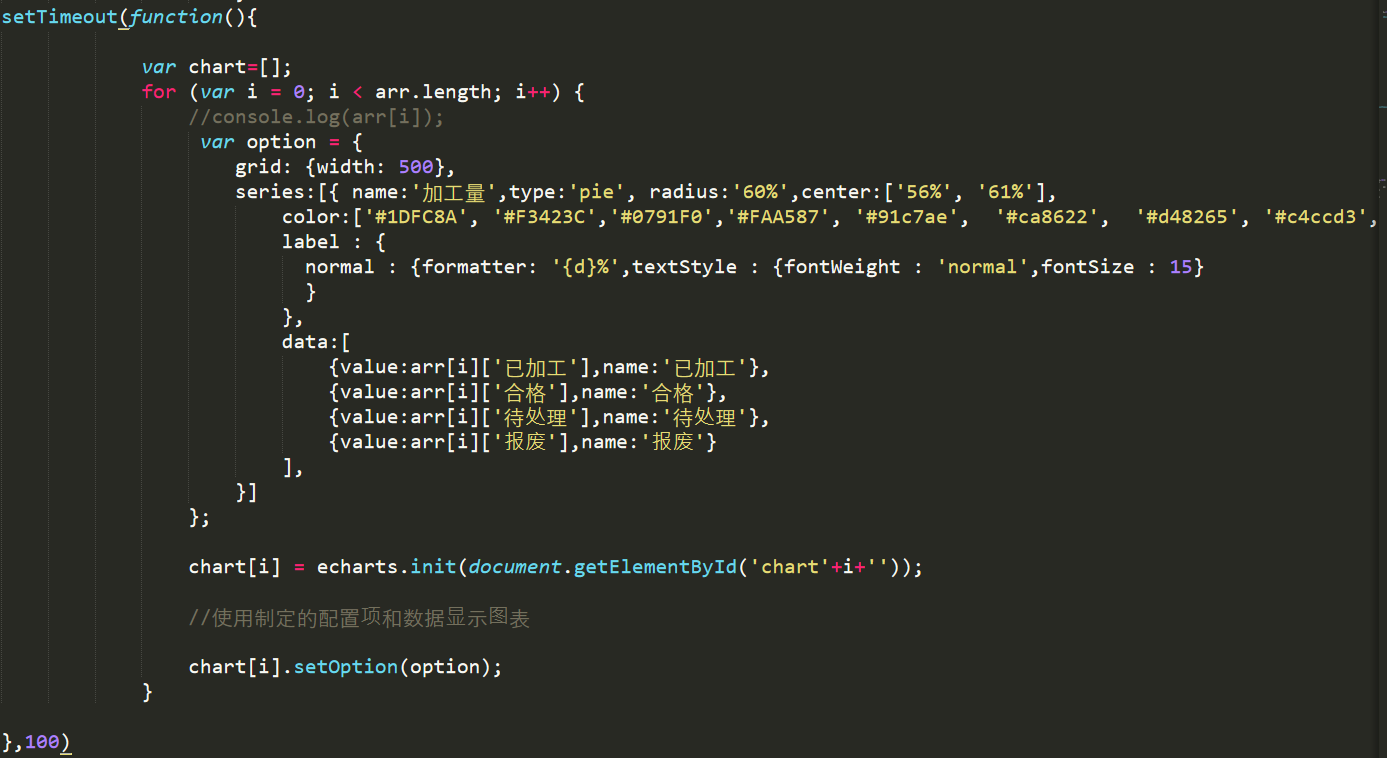
至于要在外面包一个延时器,当然我试了一下即使把延时时间改到0也是能够顺利加载的。
暂时就这么解决了这个问题,中间出的状况种种我没有截图,又不想退回去看BUG,所以就只给出这些解决完成的情况吧。
附一张效果图,可惜没有好用的桌面动图截取工具。(谁有推荐一个给我,不胜感激),自行忽略屏幕分辨率问题,因为应用场景固定,屏幕适配就不考虑了

关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题的更多相关文章
- Javascript动态加载Html元素到页面Dom文档结构时执行顺序的不同
我们有时会通过ajax动态获取一段Html代码,并且将这段代码通过javascript放到页面的Dom结构中去. 而很多时候通过ajax动态获取的Html代码中也包含javascript代码,有一点需 ...
- jquery:为动态加载的元素添加点击事件
jquery:为动态加载的元素添加点击事件 最近在做项目的时候遇到了这样一个问题,给用ajax动态加载出来的内容添加点击事件,但是怎么都触发不了,经过查询试验总结出正确的写法 在jquery1.7之前 ...
- jquery每次动态加载dom,绑定事件会多一次,
jquery绑定事件,每次动态加载dom,绑定的事件会加1,比如动态加载dom5次,点那个点击事件会弹出5次 解决办法就是在每次绑定之前解绑定. $('.seek-footer .btn1').off ...
- js动态加载HTML元素时出现的无效的点击事件
项目中列表数据中隐藏着详情数据, 图一: 详情数据是:根据当前行的数据作为参数,通过ajax请求到后台返回的数据,再根据返回的结果动态生成HTML页面 图二: js文件中的这些js的点击事件无效: j ...
- HTML5学习笔记(二十三):DOM应用之动态加载脚本
同步加载和执行JS的情况 在HTML页面的</body>表情之前添加的所有<script>标签,无论是直接嵌入JS代码还是引入外部js代码都是同步执行的,这里的同步执行指的是在 ...
- JQuery 动态加载 HTML 元素时绑定点击事件无效问题
问题描述 假设项目中有一个列表页面,如下: 当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页 ...
- jquery:为动态加载的元素绑定事件
最近在做项目的时候发现的一个问题,通过ajax动态加载出来的一个button值绑定不了点击事件.我使用的是datatables这款表单插件,表单内容是通过ajax动态渲染出来的. 解决方案: 通过Go ...
- 移动端,ajax 动态加载的元素,为动态添加的一系列同个类名的元素添加点击事件
背景:一个列表页,有一系列同类名的元素,需要为每一个动态添加的列表项添加事件: 点击选择下图中不同的文档类型,再通过 ajax 动态加载不同的文档. 使用过的方法: 1.通知 jquery 的 $(s ...
- 【原生JS插件】LoadingBar页面顶部加载进度条
先展示一下已经实现的效果: 预览地址:http://dtdxrk.github.io/js-plug/LoadingBar/index.html 看到手机上的浏览器内置了页面的加载进度条,想用在pc上 ...
随机推荐
- PHP SECURITY CALENDAR 2017 学习总结-更新中
这篇文章主要以审计代码为主来分析每道题目中所存在的漏洞点,记录一下自己的学习: 1.Day 1 - Wish List class Challenge { const UPLOAD_DIRECTORY ...
- 关于“System.Data.ProviderIncompatibleException”类型的异常
作为刚学习MVC的菜鸟,因为平常的不努力学习.看书,所以只能参考官方的教程学习操作新手入门 一步一步认真的做,前天晚上出现了一个关于数据库连接字符串错误的问题,自己查了很多资料, 问了许多大神,他们的 ...
- (0!=0)==true? 记一个匪夷所思的问题
最近换了份工作,公司的开发框架是基于SSH自己搭建的.这个问题是我在解决一个需求的时候遇到的,其实解决这个疑惑的过程也就是读框架源码的过程,特此记录一下. 问题:ba.getState()!=CbBa ...
- css 盒模型 文档流 几种清除浮动的方法
盒模型 1.box-sizing: content-box 是普通的默认的一种盒子表现模式 盒子大小为 width + padding + border content-box:此值为其默认值,其 ...
- Android之侧滑导航栏
今天学习的新内容是侧滑导航栏,我想大家肯定都比较熟悉了,因为这个效果在qq里面也有,最近一直跟室友们玩的游戏是快速让自己的头像的点赞量上千.当然我的效果跟qq是没有办法比的,因为那里面的功能是在是太强 ...
- 关于easyui 窗口位置的调整
(一)easyui 默认的窗口位置 浏览器中间 (二)可直接在style里进行更改 <div id="news_dialog" class="easyui-wind ...
- sqlServer拼结列字符串
with table1(sessionID,message,createTime)as(select 1 ,'hello' ,'2014/5/6' union allselect 1 ,'word' ...
- Eclipse 各版本名称的由来
2001年11月7日 ,Eclipse 1.0发布 半年之后,2002年6月27日Eclipse进入了2.0时代.2.0时代的Eclipse经历了2.0和2.1两个大的版本.其中2.0在 之后又推出了 ...
- qt打开url
QDesktopServices::openUrl(QUrl(QLatin1String(“http://blog.const.net.cn“)))
- python ftp download with progressbar
i am a new one to learn Python. Try to download by FTP. search basic code from baidu. no one tells h ...
