前端 new和instanceof JavaScript
new和instanceof的内部机制
new
代码例子
var Func=function(){
};
var func=new Func ();
new共经过4个阶段
1.创建一个空对象
var obj = new Object();
2.设置原型链
obj.__proto__=Func.prototype;
3.让Func中的this指向obj,并执行Func的函数体。
var result = Func.call(obj);
4.判断Func的返回值类型,如果是基本值类型,返回obj;如果是引用类型,就返回这个引用类型的对象。
if (typeof(result) == "object"){
func=result;
}
else{
func=obj;;
}
instanceof
instanceof运算符用于判断一个对象的原型链是否存在一个构造函数的prototype属性。
语法:object instanceof constructor
参数:object(要检测的对象) constructor(某个构造函数)
描述:instanceof运算符用来检测constructor.prototype是否存在于参数object的原型链上
下面通过代码阐述instanceof的内部机制,假设有x instanceof y 一条语句,,则其内部实际做了如下判断:
while(x.__proto__!==null) {
if(x.__proto__===y.prototype) {
return true;
break;
}
x.__proto__ = x.__proto__.proto__;
}
if(x.__proto__==null) {return false;}
x会一直沿着隐式原型链__proto__向上查找直到x.__proto__.__proto__.......===y.prototype为止,如果找到则返回true,即x为y的实例,否则返回false,x不是y的实例。
相关面试题
function F() {}
function O() {}
O.prototype = new F();
var obj = new O();
console.log(obj instanceof O); // true
console.log(obj instanceof F); // true
console.log(obj.__proto__ === O.prototype); // true
console.log(obj.__proto__.__proto__ === F.prototype); // true
根据new的内部机制改写代码
function F() {}
function O() {}
var obj = (function () {
var obj1 = {};
obj1.__proto__ = F.prototype; // new F();
O.prototype = obj1; // O.prototype = new F();
obj.__proto__ = O.prototype; // new O();
obj.__proto__ = obj1;
return obj;
})()
如果改一下代码顺序,结果将不同
function F() {}
function O() {}
var obj = new O();
O.prototype = new F();
console.log(obj instanceof O); // false
console.log(obj instanceof F); // false
console.log(obj.__proto__ === O.prototype); // false
console.log(obj.__proto__.__proto__ === F.prototype); // false
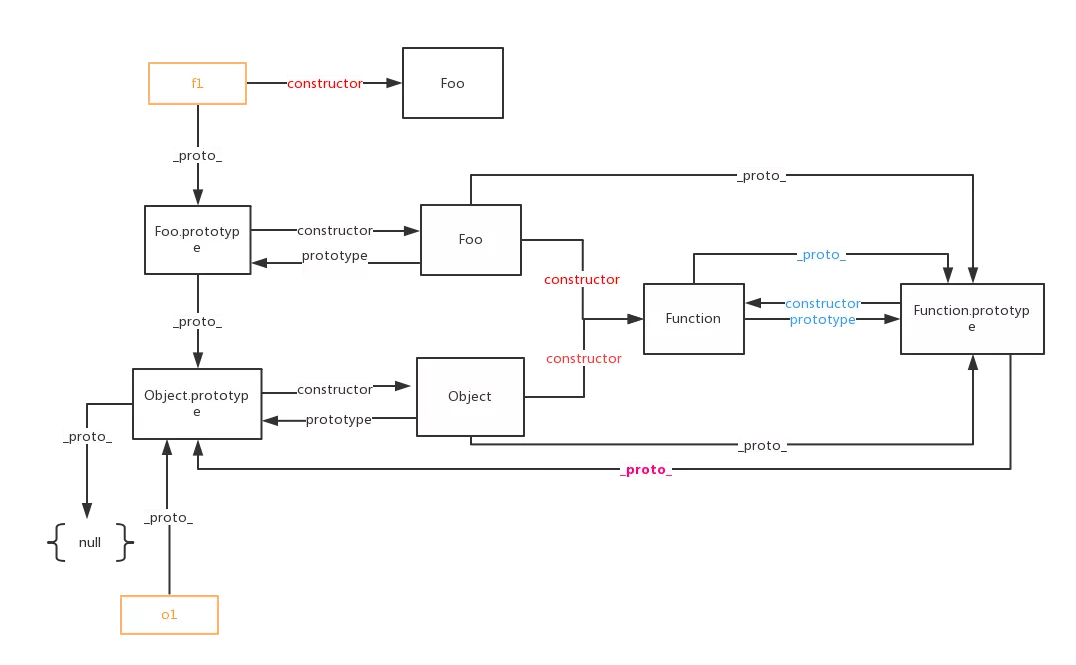
顺便扩展一下原型和原型链
构造函数:function Foo() {};
实例对象:let f1=new Foo;
let o1=new Foo();

概念:
1、构造函数:用来初始化新创建的对象的函数是构造函数。在例子中,Foo()函数是构造函数。
2、实例对象:通过构造函数的new操作创建的对象是实例对象。可以用一个构造函数,构造多个实例对象
每个函数都有 prototype 属性,除了 Function.prototype.bind(),该属性指向原型。
每个对象都有 __proto__ 属性,指向了创建该对象的构造函数的原型。其实这个属性指向了 [[prototype]],但是 [[prototype]] 是内部属性,我们并不能访问到,所以使用 _proto_ 来访问。
前端 new和instanceof JavaScript的更多相关文章
- web前端面试试题总结---javascript篇
JavaScript 介绍js的基本数据类型. Undefined.Null.Boolean.Number.String. ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的 ...
- 前端试题本(Javascript篇)
JS1. 下面这个JS程序的输出是什么:JS2.下面的JS程序输出是什么:JS3.页面有一个按钮button id为 button1,通过原生的js如何禁用?JS4.页面有一个按钮button id为 ...
- 3 HTML&JS等前端知识系列之javascript的基础
preface 作为一名运维开发,必须懂得前端知识,比如javascript,dom等等,下面就聊聊javascript. include 数据格式 条件判断,循环流程等. 函数 面向对象 what ...
- 前端学习 第二弹: JavaScript中的一些函数与对象(1)
前端学习 第二弹: JavaScript中的一些函数与对象(1) 1.apply与call函数 每个函数都包含两个非继承而来的方法:apply()和call(). 他们的用途相同,都是在特定的作用域中 ...
- 前端优秀作品展示,JavaScript 版水果忍者
<水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版的切水果游戏由百度 JS 小组开发,采用 vml + svg 绘图,使用了 Rapha ...
- 【转发】网易邮箱前端技术分享之javascript编码规范
网易邮箱前端技术分享之javascript编码规范 发布日期:2013-11-26 10:06 来源:网易邮箱前端技术中心 作者:网易邮箱 点击:533 网易邮箱是国内最早使用ajax技术的邮箱.早在 ...
- 前端性能优化(JavaScript篇)
正巧看到在送书,于是乎找了找自己博客上记录过的一些东西来及其无耻的蹭书了~~~ 小广告:更多内容可以看我的博客 优化循环 如果现在有个一个data[]数组,需要对其进行遍历,应当怎么做?最简单的代码是 ...
- 前端知识体系:JavaScript基础-原型和原型链-instanceof的底层实现原理
instanceof的底层实现原理(参考文档) instanceof的实现实际上是调用JS的内部函数 [[HasInstance]] 来实现的,其实现原理是:只要右边变量的prototype在左边变量 ...
- 前端知识杂烩(Javascript篇)
1. JavaScript是一门什么样的语言,它有什么特点?2.JavaScript的数据类型都有什么?3.请描述一下 cookies,sessionStorage 和 localStorage 的区 ...
随机推荐
- 获取memcache中所有数据
remap_table方法是用的一个框架写的: $gvs = $this->pageObj->get;是获取通过get方式传递过来的数据: $mem = $this->pageObj ...
- [转]MVC系列——MVC源码学习:打造自己的MVC框架(一:核心原理)
本文转自:http://www.cnblogs.com/landeanfen/p/5989092.html 阅读目录 一.MVC原理解析 1.MVC原理 二.HttpHandler 1.HttpHan ...
- BulletedList项目控件基础CSS基础
呈现形态&控件语法: <ul id=“...”> <li></li> . <li></li> . <li></li ...
- Wp及Windows应用商店程序Logo生成器
在开发wp或windows应用商店程序时,需要制作不同分辨率下的logo,往往不同分辨率下的logo仅仅是图片尺寸或图片的内边距不同,为了快速生成不同分辨率下的图片,减少工作量,于是就自己动手开发了个 ...
- SGI STL红黑树中迭代器的边界值分析
前言 一段程序最容易出错的就是在判断或者是情况分类的边界地方,所以,应该对于许多判断或者是情况分类的边界要格外的注意.下面,就分析下STL中红黑树的迭代器的各种边界情况.(注意:分析中STL使用的版本 ...
- linkedHashMap源码解析(JDK1.8)
引言 关于java中的不常见模块,让我一下子想我也想不出来,所以我希望以后每次遇到的时候我就加一篇.上次有人建议我写全所有常用的Map,所以我研究了一晚上LinkedHashMap,把自己感悟到的解释 ...
- Oracle JDBC 连接卡死后 Connection Reset
坑 这绝对是我碰计算机以来遇到的第一大坑! 症状: 在Linux主机上远程登录,执行一个简单的Oracle的JDBC连接程序(jar包),结果硬生生的卡在了连接建立验证阶段,然后等上几分钟后因为连接超 ...
- 标准c库函数和linux系统函数的关系
c库IO函数的工作流程 c库函数与系统函数的关系 虚拟地址空间 文件描述符
- c++sizeof大全
sizeof,一个其貌不扬的家伙,引无数菜鸟竟折腰,小虾我当初也没少犯迷糊,秉着“辛苦我一个,幸福千万人”的伟大思想,我决定将其尽可能详细的总结一下.但当我总结的时候才发现,这个问题既可以简单,又可以 ...
- javascript的对象创建模式---命名空间模式
javascript中对象的概念是很普遍的,对象是是对象,数组是对象,函数也是对象,字符串其实也是对象.常见的对象创建方法有对象字面量.构造函数创建.我们先来看看对象的创建还有哪些更高级的模式. 一. ...
