win10 chrome 调试
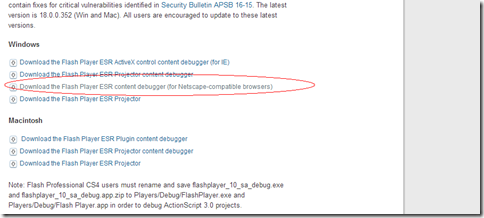
下载NPAPI版本的flash player:
http://www.adobe.com/support/flashplayer/debug_downloads.html#fp13


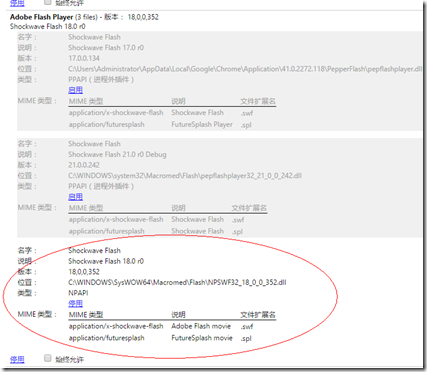
禁用其他, 只开启NPAPI
win10 chrome 调试的更多相关文章
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome 调试 SASS
第一步: 执行sass预编译命令 先来我的项目文件夹结构: ->进入sass /css文件下->打开cmd命令 ->输入sass --watch --scss test.scss: ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- chrome调试hove等类似事件
前台开发过程中经常会用chrome调试代码.但是有的时候,hover或者js控制的属性显示不全 解决办法有两种: 1.根据chrome版本不一样(检查两个字)可能会有所差别 2.图中有标记
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- Chrome 调试动态加载的js
今天有个同事问到我用chrome调试动态加载js的问题,这个问题之前遇到过,只是时间有点长了,有些忘记.在这里做一下记录: 在要调试的源码的后面加上 //@ sourceURL= debug.js 注 ...
随机推荐
- OpenURL的一些用法
openURL的使用方法: view plaincopy to clipboardprint? [[UIApplication sharedApplication] openURL:[NSURL UR ...
- thinkphp No input file specified的解决方法
.htaccess RewriteRule ^(.*)$ index.php?s=$1 [QSA,PT,L]
- LibShortText 怎么处理中文文档
LibShortText 是林智仁老师继 libsvm.liblinear 之后的另一力作,主要有几大特征: It is more efficient than general text-mining ...
- c/c++基本数据类型大小
各个类型的变量长度由编译器来决定(实际上与操作系统位数和编译器都有关)使用时可用sizeof()得到,当前主流编译器一般是32位或64位. 类型 32位 64位 char 1 1 short int ...
- CMakeList相关
cmake使用示例与整理总结 http://blog.csdn.net/wzzfeitian/article/details/40963457/ 对应的demo:https://github.com/ ...
- CBV流程
django CBV 源码分析 FBV和CBV FBV(function base views) 就是在视图里使用函数处理请求. 在之前django的学习中,我们一直使用的是这种方式,所以不再赘述. ...
- php 加入即时推送功能
打开浏览器保持与服务器握手的websocket 之前用workerman接过很花时间,现在workerman对其代码做了优化->https://www.workerman.net/web-sen ...
- cocos2d-x 游戏优化方案
优化的方案: 引擎底层优化.纹理优化.渲染优化.资源缓存.内存优化. 纹理优化: cocos2d-x 底层是OPenGL ES实现的. 对于图案片载入的内存是2的幂次方. 使用的图片是100*128 ...
- A Secret(KMP)
A Secret Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 256000/256000 K (Java/Others)Total ...
- jQuery实现局部刷新页面数据绑定
今天遇到了一个问题:怎么样才能做到只刷新页面中的Repeater控件中的数据,在不用UploadPannel的情况下? 试了好多方法,无意间在看jquery文件时发现,使用load()方法即可解决此问 ...
