vee-validate表单校验的基本使用
今天主要记录一下用vee-validate来进行表单校验的几个基本使用。包括最基础的必填和长度校验;异步请求服务的校验(重名校验),还有延迟校验。如何引入等就不在这里赘述了,直接进入主题。
1.必填和长度校验
直接采用v-validate属性进行配置,不同的校验采用 ‘|’ 隔开。是否有报错根据 errors.has('userName') 进行判断,‘userName’对应的是表单的name属性的值。
errors.first('userName)会展示表单校验中第一个错误信息。
- <el-col :span="4" class="form-label">
- <label>用户名</label>
- </el-col>
- <el-col :span="8">
- <el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
- <span v-show="errors.has('userName')" class="error">{{ errors.first('userName') }}</span>
- </el-col>
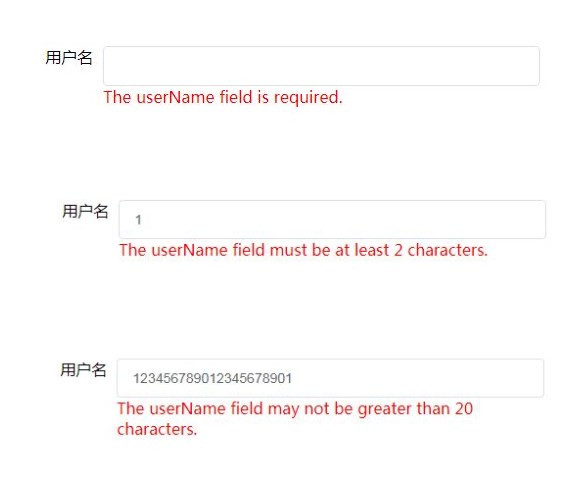
结果如下:

从结果我们可以看到,校验的错误信息是展示了,但是默认都是英文的,这个可能有时跟我们实际开发的需求不是一致的。这个我们可以采用
vee-validate的国际化去进行中文的展示。但是这里我要介绍的是另一种方式,如果是系统只需要支持一种语言,我觉得用这种方式就可以。
直接采用 errors.first('userName:required') 即 ‘字段名:校验规则’ 的方式进行判断进而展示对应提示信息的方式。这个方式可以让表单在对应校验不通过时展示我们自己定义对应的个性化提示信息。
优点是:配置简单,方便实现个性化提示。
- <el-col :span="4" class="form-label">
- <label>用户名</label>
- </el-col>
- <el-col :span="8">
- <el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
- <span v-show="errors.first('userName:required')" class="error">用户名为必填项</span>
- <span v-show="errors.first('userName:min')" class="error">用户名的最小长度为2</span>
- <span v-show="errors.first('userName:max')" class="error">用户名的最大长度为20</span>
- </el-col>
2.异步校验 和延迟
异步校验,主要就是两部分,一个是校验器的定义,一个是使用
定义部分:
- import { Validator } from 'vee-validate';
- const emailsDB = [
- 'abcd@cc.com'
- ];
- const isUnique = value => new Promise((resolve) => {
- setTimeout(() => {
- if (emailsDB.indexOf(value) === -1) {
- return resolve({
- valid: true
- });
- }
- return resolve({
- valid: false,
- data: {
- message: `${value} 已存在.`
- }
- });
- }, 200);
- });
- Validator.extend('unique', {
- validate: isUnique,
- getMessage: (field, params, data) => data.message
- });
使用:
- <el-col :span="4" class="form-label">
- <label>邮箱</label>
- </el-col>
- <el-col :span="8">
- <el-input name="email" v-model="email" v-validate="'unique'" data-vv-delay="1000"></el-input>
- <span v-show="errors.first('email:unique')" class="error">重复</span>
- </el-col>
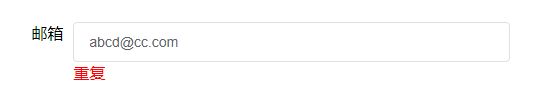
结果:

其中 data-vv-delay="1000" 就是延迟校验的使用。1000即1000毫秒
以下是几个例子的完整代码:
- <template>
- <div>
- <el-form name="myForm" novalidate>
- <el-row>
- <el-col :span="4" class="form-label">
- <label>邮箱</label>
- </el-col>
- <el-col :span="8">
- <el-input name="email" v-model="email" v-validate="'unique'" data-vv-delay="1000"></el-input>
- <span v-show="errors.first('email:unique')" class="error">重复</span>
- </el-col>
- <el-col :span="4" class="form-label">
- <label>用户名</label>
- </el-col>
- <el-col :span="8">
- <el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
- <span v-show="errors.first('userName:required')" class="error">用户名为必填项</span>
- <span v-show="errors.first('userName:min')" class="error">用户名的最小长度为2</span>
- <span v-show="errors.first('userName:max')" class="error">用户名的最大长度为20</span>
- </el-col>
- <!-- <el-col :span="8">
- <el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
- <span v-show="errors.has('userName')" class="error">{{ errors.first('userName') }}</span>
- </el-col> -->
- </el-row>
- </el-form>
- </div>
- </template>
- <script>
- import { Validator } from 'vee-validate';
- const emailsDB = [
- 'abcd@cc.com'
- ];
- const isUnique = value => new Promise((resolve) => {
- setTimeout(() => {
- if (emailsDB.indexOf(value) === -1) {
- return resolve({
- valid: true
- });
- }
- return resolve({
- valid: false,
- data: {
- message: `${value} 已存在.`
- }
- });
- }, 200);
- });
- Validator.extend('unique', {
- validate: isUnique,
- getMessage: (field, params, data) => data.message
- });
- export default {
- data() {
- return {
- email: '',
- userName: ''
- }
- }
- }
- </script>
- <style scoped>
- .form-label {
- text-align: right;
- padding-right: 10px;
- }
- .error {
- color: red;
- }
- </style>
完整代码
vee-validate表单校验的基本使用的更多相关文章
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- validate表单校验插件笔记
1validation知识点 1 validation基础 validation插件下载http://bassistance.de/jquery-plugins/jquery-plugin-valid ...
- jQuery Validate表单校验
jQuery plugin: Validation 使用说明 学习链接及下载地址:http://www.runoob.com/jquery/jquery-plugin-validate.html 一导 ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- 案例15-基本的表单校验使用validate
1 导入插件 <!--引入jquery相关文件 --> <script src="js/jquery-1.11.3.min.js" type="text ...
- 简单好用的表单校验插件——jQuery Validate基本使用方法总结
jquery validate当前最新版本是1.17.0,下载链接是:https://github.com/jquery-validation/jquery-validation/releases/t ...
- 2.12 学习总结 之 表单校验插件validate
一.说在前面 昨天 学习了ajax的相关知识 今天 学习表单校验插件validate, 并使用ajax 自定义校验规则 二.validate 插件 1.网络上有许多成熟的插件共使用者参考,插件就是将j ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
随机推荐
- python 数据库查询结果转对象
#coding:utf-8 from json import dumps, loads, JSONEncoder, JSONDecoder import pickle from app.model.J ...
- protobuff java 包编译(Windows)
google probuffer的强大,很多人都知道,但是官方的source 里是没有jar下载,唯有源码下载,故需自己编译得到jar. java 的jar的编译采用maven 编译的,因此需先构建m ...
- Vue.js:组件
ylbtech-Vue.js:组件 1.返回顶部 1. Vue.js 组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让 ...
- php中mb_strlen,mb_substr根据中文长度截取字符串
大于8截取,小于等于则不截取. 结合thinkphp模板引擎规则,代码如下: <,,'utf-8'}..<else/>{sh:$vo.name}</if> 这里if中的函 ...
- python学习(十七) 扩展python
c, c++, java比python快几个数量级. 17.1 考虑哪个更重要 开发速度还是运行速度更重要. 17.2 非常简单的途径:Jython和IronPython Jython可以直接访问JA ...
- Build Assetbundle出错:An asset is marked as dont save, but is included in the build
前天Build Assetbundle的时候出错了,导致打包失败,具体日志内容如下: An asset is marked as dont save, but is included in the b ...
- java成神之——Stream和Optional
Stream流 基本使用 流关闭 平行流 流重用 iterator转换成流 分组计数 无限流 流转集合 压缩流 统计数值流 集合转换流遍历 流拼接 reduce 使用流生成随机字符串 流的包装流 几种 ...
- app端内容播放,web端的玩具,app通过websocket远程遥控玩具播放内容,玩具管理页面
一.app端内容播放 下载代码 https://github.com/987334176/Intelligent_toy/archive/v1.0.zip 注意:由于涉及到版权问题,此附件没有图片和音 ...
- leetcode144
/** * Definition for a binary tree node. * public class TreeNode { * public int val; * public TreeNo ...
- Theos简介
[Theos简介] Theos is a cross-platform suite of development tools for managing, developing, and deployi ...
