jasmine入门
本文来自http://blog.fens.me/nodejs-jasmine-bdd 粉丝日志 张丹
前言
TDD(Test Driven Development)测试驱动开发,是敏捷开发中提出的最佳实践之一。jasmine很有意思的提出了BDD(Behavior Driven Development)行为驱动开发,诱发了我的好奇心,一探究竟。
测试驱动开发,对软件质量起到了规范性的控制。未写实现,先写测试,一度成为Java领域研发的圣经。随着Javascript兴起,功能越来越多,代码量越来越大,开发人员素质相差悬殊,真的有必要建立对代码的规范性控制。jasmine就是为团队合作而生。
目录
- jasmine介绍
- jasmine安装
- jasmine环境配置
- jasmine使用
1. jasmine介绍
Jasmine是一个用来编写Javascript测试的框架,它不依赖于任何其它的javascript框架,也不需要对DOM。它有拥有灵巧而明确的语法可以让你轻松的编写测试代码。
jasmine的结构很简单:
describe("A suite", function() {
var foo;
beforeEach(function() {
foo = 0;
foo += 1;
});
afterEach(function() {
foo = 0;
});
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
});
每个测试都在一个测试集中运行,Suite就是一个测试集,用describe函数封装。 Spec表示每个测试用例,用it函数封装。通过expect函数,作为程序断言来判断相等关系。setup过程用beforeEach函数封装,tearDown过程用afterEach封装。
用过Java中JUnit的同学,看到这种对应关系,应该就会明白jasmine就是JUnit的Javascript重写版。
2. jasmine安装
安装jasmine类库时,让我们利用bower,一键搞定。bower的使用介绍,请参考文章:bower解决js的依赖管理。把已经学到的知识用起来,效率马上提升10倍。
~ D:\workspace\javascript>mkdir jasmine
~ D:\workspace\javascript>cd jasmine
#查找jasmine项目
~ D:\workspace\javascript\jasmine>bower search jasmine
-----------------------------------------
Update available: 1.2.4 (current: 1.1.2)
Run npm update -g bower to update
-----------------------------------------
Search results:
jasmine git://github.com/pivotal/jasmine.git
jasmine-jquery git://github.com/velesin/jasmine-jquery
jasmine-sinon git://github.com/froots/jasmine-sinon.git
jasmine-ajax git://github.com/pivotal/jasmine-ajax.git
jasmine.async git://github.com/derickbailey/jasmine.async.git
flight-jasmine git://github.com/twitter/flight-jasmine.git
jasmine-jstd-adapter git://github.com/ibolmo/jasmine-jstd-adapter.git
jasmine-flight git://github.com/flightjs/jasmine-flight.git
jasmine-signals git://github.com/AdamNowotny/jasmine-signals.git
jasmine-underscore git://github.com/adscott/jasmine-underscore.git
jasmine-bootstrap git://github.com/esbie/jasmine-bootstrap.git
jasmine-data-provider git://github.com/sublimino/jasmine-data-provider.git
jasmine-sugar git://github.com/fantactuka/jasmine-sugar.git
#安装jasmine类库
~ D:\workspace\javascript\jasmine>bower install jasmine
bower jasmine#* not-cached git://github.com/pivotal/jasmine.git#*
bower jasmine#* resolve git://github.com/pivotal/jasmine.git#*
bower jasmine#* download https://github.com/pivotal/jasmine/archive/v1.3.1.tar.gz
bower jasmine#* extract archive.tar.gz
bower jasmine#* resolved git://github.com/pivotal/jasmine.git#1.3.1
bower jasmine#~1.3.1 install jasmine#1.3.1
jasmine#1.3.1 bower_components\jasmine
3. jasmine环境配置
jasmine运行需要4个部分:
- 1. 运行时环境:我们这里基于chrome浏览器,通过HTML作为javascript载体
- 2. 源文件:用于实现某种业务逻辑的文件,就是我们平时写的js脚本
- 3. 测试文件:符合jasmineAPI的测试js脚本
- 4. 输出结果:jasmine提供了基于网页的输出结果
下面让我开始jasmine:
1). 新建一个HTML文件:test.html
~ vi test.html
<!DOCTYPE html>
<html>
<head>
<title>jasmine test</title>
<link rel="stylesheet" type="text/css" href="bower_components/jasmine/lib/jasmine-core/jasmine.css">
<script type="text/javascript" src="bower_components/jasmine/lib/jasmine-core/jasmine.js"></script>
<script type="text/javascript" src="bower_components/jasmine/lib/jasmine-core/jasmine-html.js"></script>
</head>
<body>
<h1>jasmine test</h1>
<script type="text/javascript" src="src.js"></script>
<script type="text/javascript" src="test.js"></script>
<script type="text/javascript" src="report.js"></script>
</body>
</html>
我们看到页面上面有5个javascript的导入:
- jasmine.js:核心文件用于执行单元测试的类库
- jasmine-html.js:用于显示单元测试的结果的类库
- src.js:我们自己的业务逻辑的js
- test.js:单元测试的js
- report.js:用于启动单元测试js
jasmine.js,jasmine-html.js是系统类库,直接引入。
report.js,是启动脚本,写法是固定的。
~ vi report.js
(function() {
var jasmineEnv = jasmine.getEnv();
jasmineEnv.updateInterval = 1000;
var htmlReporter = new jasmine.HtmlReporter();
jasmineEnv.addReporter(htmlReporter);
jasmineEnv.specFilter = function(spec) {
return htmlReporter.specFilter(spec);
};
var currentWindowOnload = window.onload;
window.onload = function() {
if (currentWindowOnload) {
currentWindowOnload();
}
execJasmine();
};
function execJasmine() {
jasmineEnv.execute();
}
})();
src.js是实现业务逻辑的文件,我们定义sayHello的函数
~ vi src.js
function sayHello(name){
return "Hello " + name;
}
test.js对源文件进行单元测试
~ vi test.js
describe("A suite of basic functions", function() {
var name;
it("sayHello", function() {
name = "Conan";
var exp = "Hello Conan";
expect(exp).toEqual(sayHello(name));
});
});
页面报告截图:
我们完成了,最基础的jasmine功能。
4. jasmine使用
1). 测试先行
测试先行,就是未写现实,先写用例。
我们刚才已经配置好了jasmine的环境,后面我们所有功能代码都写在src.js中,测试代码都写在test.js中。
有一个需求,要实现单词倒写的功能。如:”ABCD” ==> “DCBA”
我们编辑test.js,增加一个测试用例
~ vi test.js
it("reverse word",function(){
expect("DCBA").toEqual(reverse("ABCD"));
});
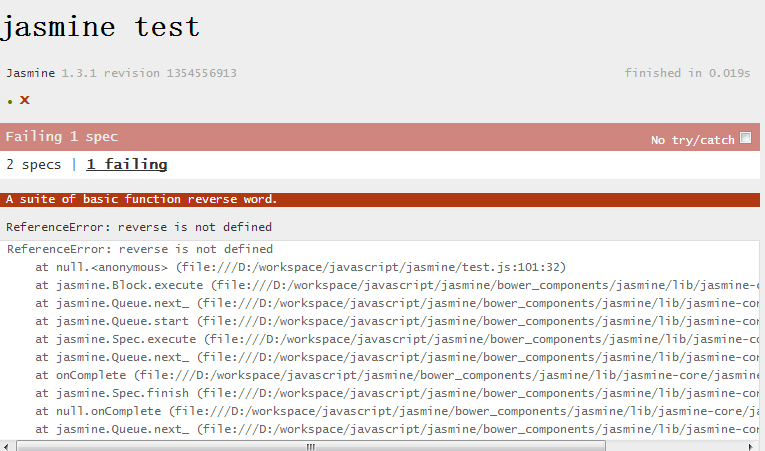
执行这个页面,单元测试失败,提示没有reverse函数。
编辑src.js,增加reverse函数
function reverse(name){
return "DCBA";
}
执行页面,单元测试成功!
单元测试成功,是不是能说明我们完成了“单词倒写”的功能呢?答案是不确定的。如果想保证功能是正确性,我们需要进行更多次的验证。
编辑test.js,继续增加测试用例
it("reverse word",function(){
expect("DCBA").toEqual(reverse("ABCD"));
expect("Conan").toEqual(reverse("nanoC"));
});
刷新页面,又提示单元测试失败,因为我们希望输入是”Conan”,输出是”nanoC”,但是功能代码返回是”DCBA”,显然业务逻辑写的是不对的。
修改src.js,修改reverse函数
~ vi src.js
function reverse(name){
return name.split("").reverse().join("");
}
再次刷新页面,单元测试成功!!
这是敏捷开发中提倡的“测试先行”的案例,对于产品级的代码,我们真的应该要高质量控制。
2). jasmine语法实践
以下内容是对jasmine语法的介绍,都在test.js中实现。
做一个嵌套的describe(“A suite of jasmine’s function”)
对断言表达式的使用
describe("A suite of jasmine's function", function() {
describe("Expectations",function(){
it("Expectations",function(){
expect("AAA").toEqual("AAA");
expect(52.78).toMatch(/\d*.\d\d/);
expect(null).toBeNull();
expect("ABCD").toContain("B");
expect(52,78).toBeLessThan(99);
expect(52.78).toBeGreaterThan(18);
var x = true;
var y;
expect(x).toBe(true);
expect(x).toBeDefined();
expect(y).toBeUndefined();
expect(x).toBeTruthy();
expect(!x).toBeFalsy();
var fun = function() { return a + 1;};
expect(fun).toThrow();
});
});
});
对开始前和使用后的变量赋值
describe("Setup and Teardown",function(){
var foo;
beforeEach(function() {
foo = 0;
foo += 1;
});
afterEach(function() {
foo = 0;
});
it("is just a function, so it can contain any code", function() {
expect(foo).toEqual(1);
});
it("can have more than one expectation", function() {
expect(foo).toEqual(1);
expect(true).toEqual(true);
});
});
对忽略suite的声明
xdescribe("Disabling Specs and Suites", function() {
it("Disabling Specs and Suites",function(){
expect("AAA").toEqual("AAA");
});
});
对异步程序的单元测试
describe("Asynchronous Support",function(){
var value, flag;
it("Asynchronous Support", function() {
runs(function() {
flag = false;
value = 0;
setTimeout(function() {
flag = true;
}, 500);
});
waitsFor(function() {
value++;
return flag;
}, "The Value should be incremented", 750);
runs(function() {
expect(value).toBeGreaterThan(0);
});
});
});
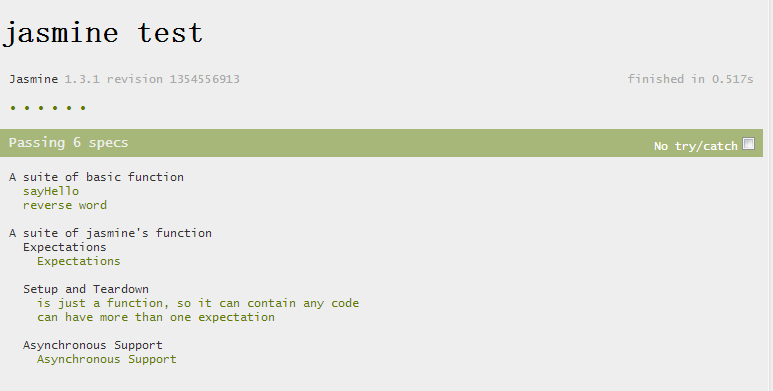
我们成功地对Javascript完成各种的单元测试,下面是测试报告。
最后,BDD其实就是TDD。所以,不要被新名词吓到,实质是一样的。
jasmine入门的更多相关文章
- Jasmine入门(下)
上一篇 Jasmine入门(上) 介绍了Jasmine以及一些基本的用法,本篇我们继续研究Jasmine的其他一些特性及其用法(注:本篇中的例子均来自于官方文档). Spy Spy用来追踪函数的调用历 ...
- Jasmine入门(上)
什么是Jasmine Jasmine是一个Javascript的BDD(Behavior-Driven Development)测试框架,不依赖任何其他框架. 如何使用Jasmine 从Github上 ...
- Jasmine入门(结合示例讲解)
参考: http://www.cnblogs.com/wushangjue/p/4541209.html http://keenwon.com/1191.html http://jasmine.git ...
- [Vue] karme/jasmine/webpack/vue搭建测试环境
karma 和 jasmine karma 是 google 开源的一个基于 Node.js 的 JavaScript 前端测试运行框架,前身叫 Testacular. jasmine 是一个 jav ...
- ApacheCN JavaScript 译文集 20211122 更新
JavaScript 编程精解 中文第三版 零.前言 一.值,类型和运算符 二.程序结构 三.函数 四.数据结构:对象和数组 五.高阶函数 六.对象的秘密 七.项目:机器人 八.Bug 和错误 九.正 ...
- angularjs+jasmine单元测试入门
使用cordova.angularjs.ionic开发hybrid App有一段时间了.为了做单元测试,之前一直是把要测的某一部分产品代码复制到另一个单独的工程中来写测试代码,测好了以后再复制回去.弊 ...
- karma单元测试入门
学习angularjs,都会遇到karma单元测试,可是初学者面对复杂的测试配置往往不知从何入手,下面我们将抛开angularjs,单独使用两个js文件,完成一次测试入门. 0,karma原理
- angular测试-Karma + Jasmine配置
首先讲一下大致的流程: 需要node环境,首先先要安装node,node不会?请自行搜索.版本>0.8 安装node完成之后先要测试下npm是否测试通过,如下图所示 首先看下目录结构 目录为:F ...
- PhantomJS快速入门
本文简要介绍了PhantomJS的相关基础知识点,主要包括PhantomJS的介绍.下载与安装.HelloWorld程序.核心模块介绍等.由于鄙人才疏学浅,难免有疏漏之处,欢迎指正交流. 1.Phan ...
随机推荐
- -bash: fork: retry: Resource temporarily unavailable
登陆不了服务器The server refused to start a shell. 登陆服务器后执行ls命令报错: 1 2 $ls -bash: fork: retry: Resource t ...
- xposed XDA记录
[OFFICIAL] Xposed for Lollipop/Marshmallow [Android 5.0/5.1/6.0, v86, 2016/10/31] http://forum.xda-d ...
- SVN安装及使用
1.SVN的安装 1.1 安装软件 以下图1中两个图标,分别是SVN服务器端和客户端安装软件 图1 1.2 服务器安装步骤 先点击图1第一个图标,安装SVN的服务器,默认安装即可,安装成功的界面如下图 ...
- asp.net 网页中播放 flash 和flv
需求:在网页中播放powerpoint保存的pps文件和mp4文件 经过查阅:发现网页上直接播放pps文件比较麻烦(office web apps server),所以通过工具,将pps文件转换为sw ...
- java.io.Serializable 序列化接口
什么是序列化.反序列化? Serialization(序列化)是一种将对象以一连串的字节描述的过程: 反序列化deserialization是一种将这些字节重建成一个对象的过程. 序列化通俗一点说就是 ...
- Spring学习(三)
1,Spring的事务管理机制 Spring事务管理高层抽象主要包括3个接口,Spring的事务主要是由他们共同完成的: l PlatformTransactionManager:事务管理器-主要用于 ...
- WPF 如何绘制不规则按钮,并且有效点击范围也是不规则的
最近在做一个东西,如地图,点击地图上的某一区域,这一区域需要填充成其他颜色.区域是不规则的,而且点击该区域的任一点,都能够变色.普通的按钮只是简单的加载一幅图肯定是不行的.查了很多资料,终于把它搞定了 ...
- js的类型及调试下的辨识
<script> var s1 = '11'; var s2 = 11; var s3 = true; console.log("我的类型是"+typeof(s1)+& ...
- Solr与MySQL查询性能对比
本文简单对比下Solr与MySQL的查询性能速度. 测试数据量:10407608 Num Docs: 10407608 这里对MySQL的查询时间都包含了从MySQL Server获取数据的时 ...
- TDD学习笔记【三】---是否需针对非public方法进行测试?
前言 在Visual Studio 2012 中,针对Unit Test 的部分,有一个重要的变动: 原本针对「测试对象非public 的部分」,开发人员可通过Visual Studio 2010 自 ...
