[转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html
Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英文界面,且没有中文,这让很多朋友都不知道怎么用。下载吧小编为大家带来Chrome开发者工具基础功能和高级性能分析器(Timeline、Profiles)的图文详解教程,下面是基础功能篇。
提示:右键点击图片选择在新窗口或新标签页中打开可查看大图。
一、Elements

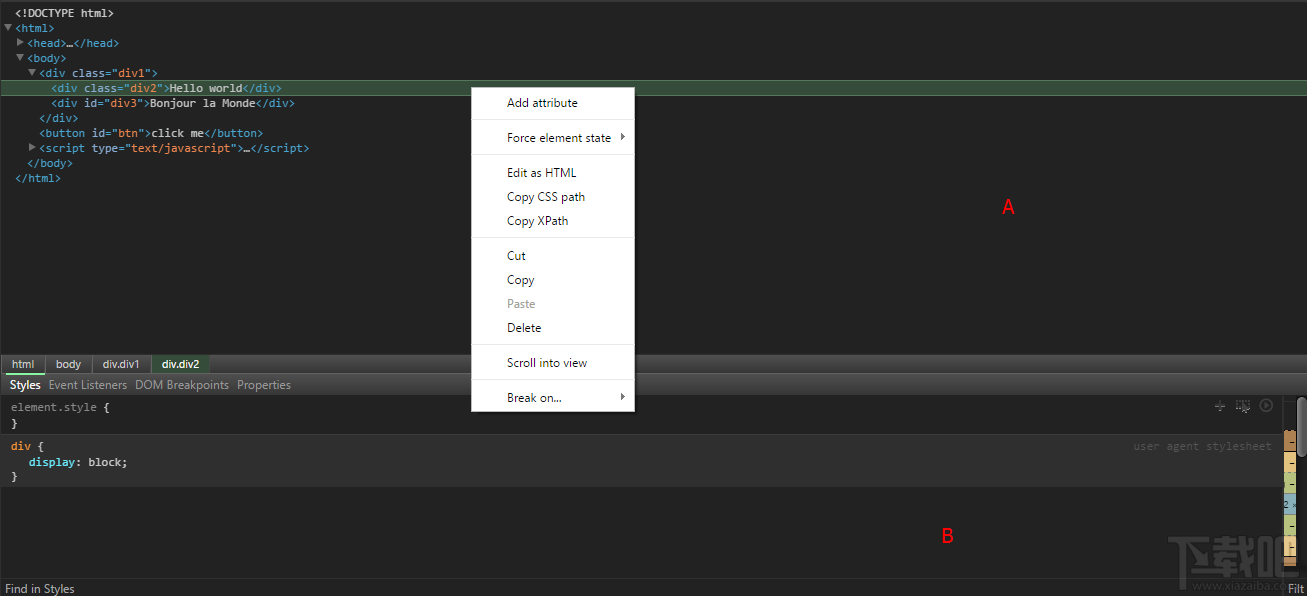
在Element中主要分两块大的部分:HTML结构面板(A)和操作dom样式、结构、时间的显示面板(B)。
1.在A中,每当你的鼠标移动到任何一个元素上,对应的html视图中会给该元素蓝色的背景。

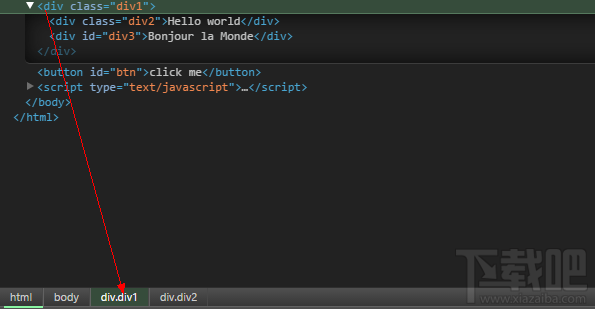
2.如果你单击选中一个元素,在A部分的底部,会显示该元素在html结构中的位置关系

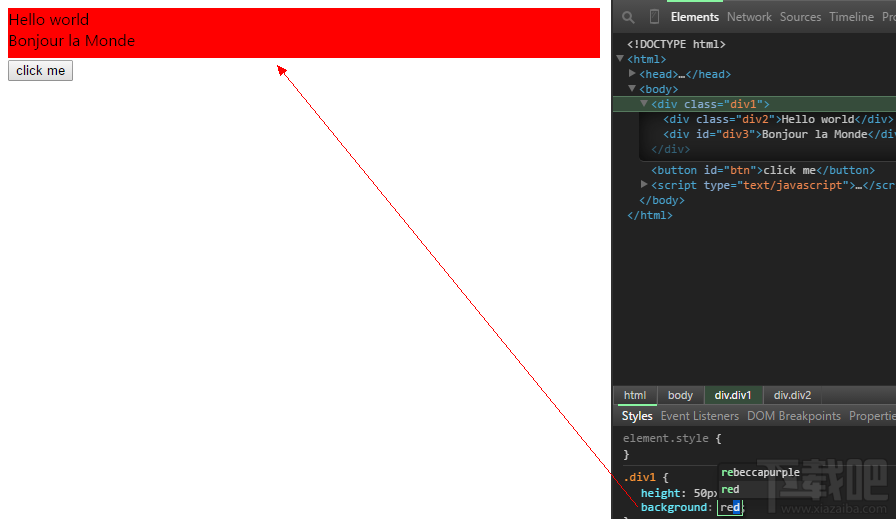
3.然后在B部分的styles选项中编辑该元素的样式,并且看到html结构的实时更新。

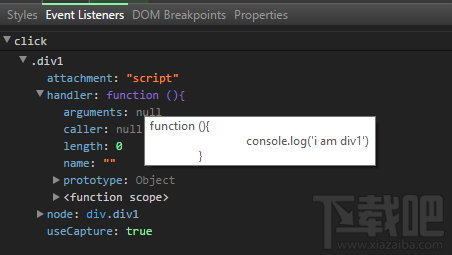
4.在B界面中切换到Event Listeners选项,观察该元素绑定的事件。

click 是事件名称
.div1 事件是索引名称(也就是通过什么绑定的)
attachment 事件来源
handler里面包含事件的毁掉主体内容
useCapture表示该事件是否向上冒泡
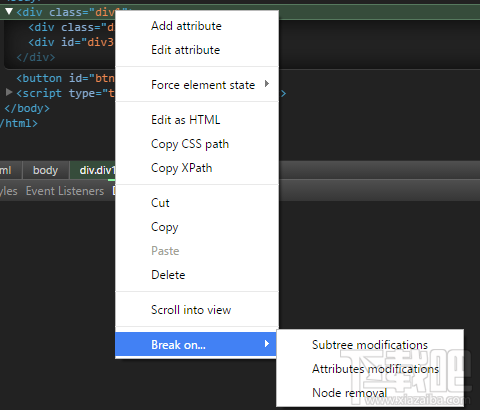
5.选中一个元素,右击鼠标,你会看到有一个弹出窗口出现,里面有若干选项。

Break on:为该元素添加dom操作事件监听。包含三个选项(树结构改变、属性改变、节点移除)。这个选项的作用是帮助我们监控和定位操作元素的代码。请参看下图事例:

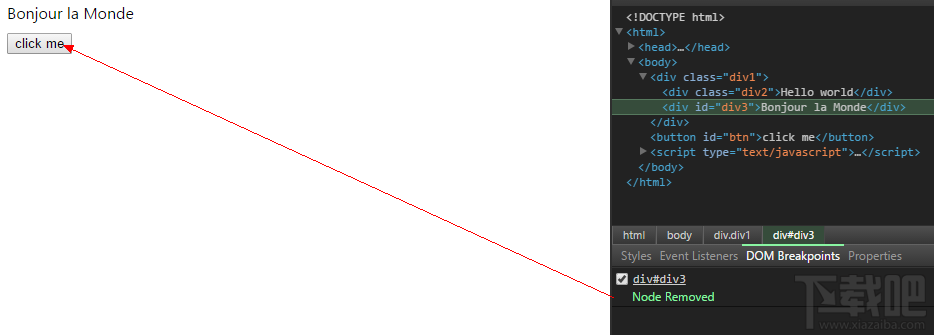
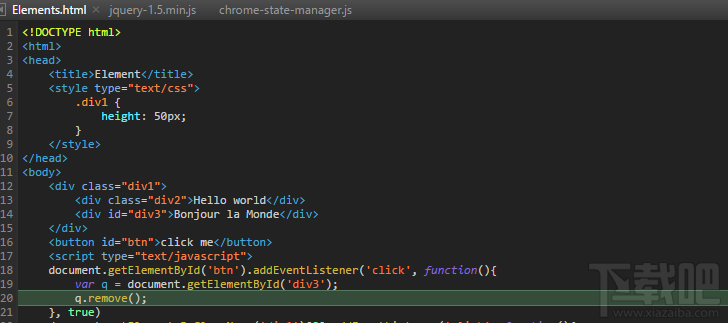
6.在A界面的弹出选项窗口中选择node removal,在B界面切换到DOM Breakpoints 选项,可以看到有注册信息。然后我们点击click me按钮触发删除div3的事件,可以看到浏览器自动为我们定位删除该元素的代码部分,并且停止执行js代码:

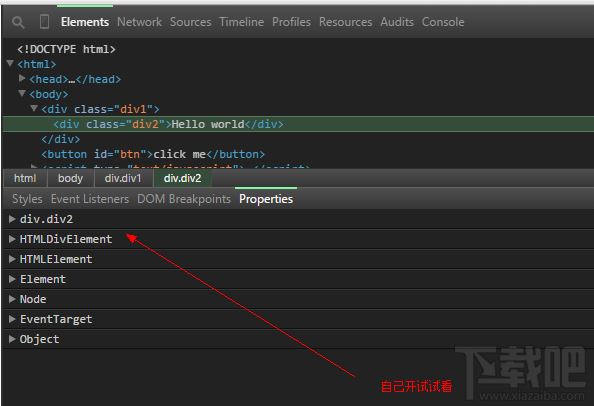
7.在B界面中切换到Properties选项,可以看到选中元素的各种信息(英文单词里面的介绍比较简单,就不一一介绍了)。

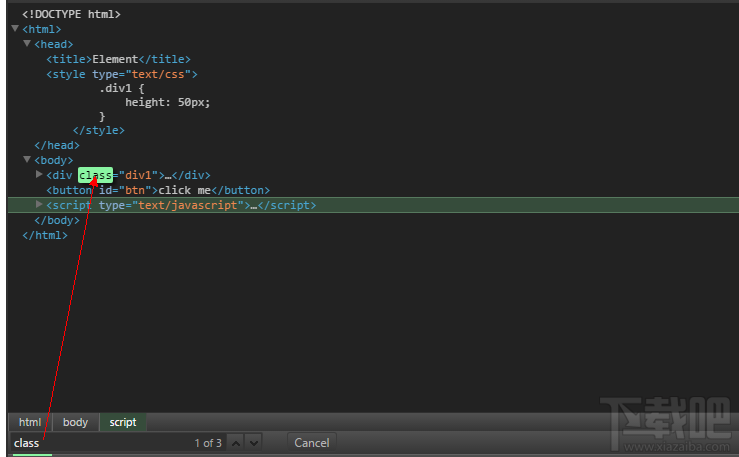
8.点击A界面的任意地方,按快捷键ctrl+F可以看到底部有输入框,在输入框中输入你想要查找的任何内容,如果匹配到了,都回在A面板中高亮显示

9.或者你可以点击左上角的问号图标,然后把鼠标移动到视图界面中,对准元素按下鼠标左键,对应的A界面会定位到选择的元素。

二、Network

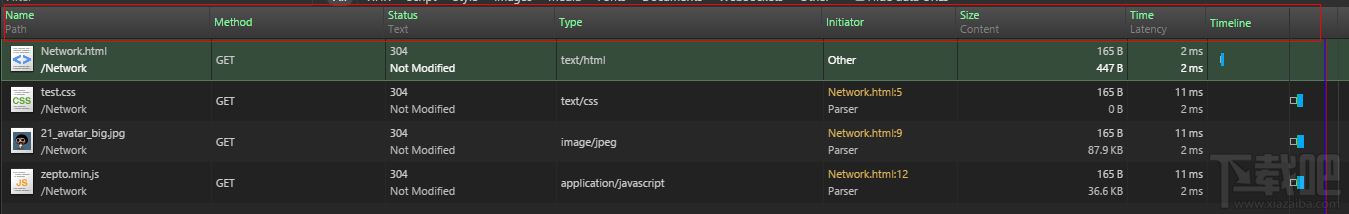
1.Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态
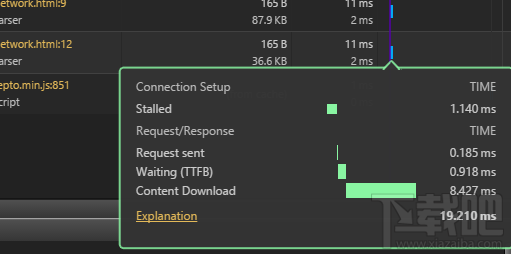
Timeline:该链接在发送过程中的时间状态轴(我们可以把鼠标移动到这些红红绿绿的时间轴上,对应的会有它的详细信息:开始下载时间,等待加载时间,自身下载耗时)

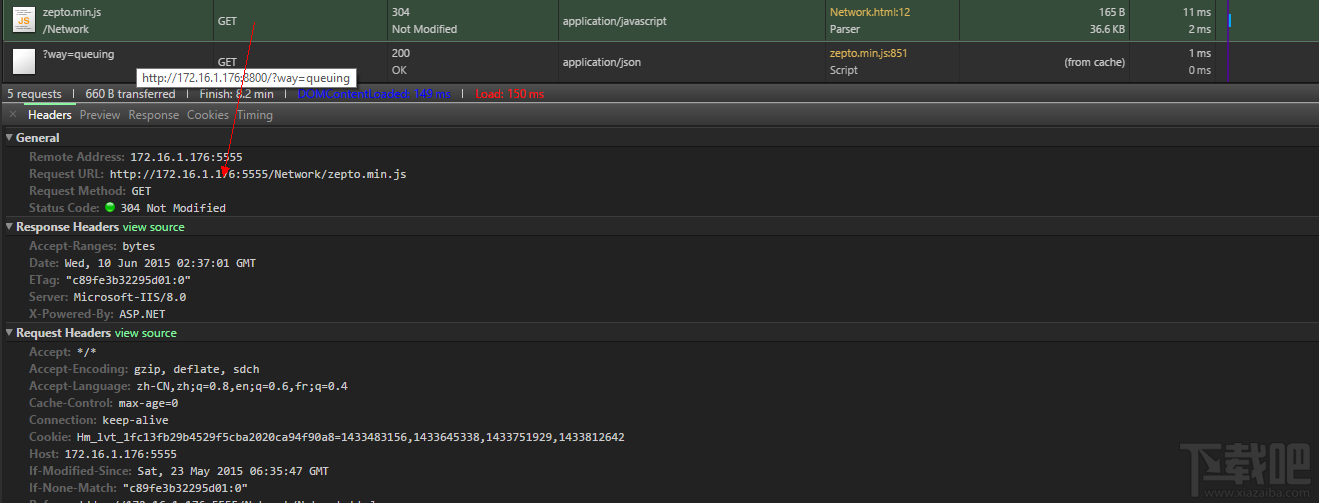
2.单击面板中的任意一条http信息,会在底部弹出一个新的面板,其中记录了该条http请求的详细参数header(表头信息、返回信息、请求基本状态---请参看http1.1协议内容对号入座)、Preview(返回的格式化转移后文本信息)、response(转移之前的原始信息)、Cookies(该请求带的cookies)、Timing(请求时间变化)

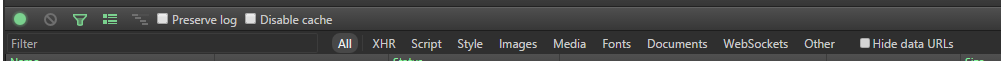
3.在主面板的顶部,有一些按钮从左到右它们的功能分别是:是否启用继续http监控(默认高亮选中过)、清空主面板中的http信息、是否启用过滤信息选项(启用后可以对http信息进行筛选)、列出多种属性、只列出name和time属性、preserve log(目前不清楚啥用)、Dishable cahe(禁用缓存,所有的304返回会和fromm cahe都回变成正常的请求忽视cache conctrol 设定);

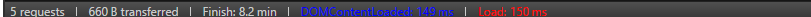
4.最后在主面板的底部有记录了整体网络请求状态的一些基本信息

三、Resources
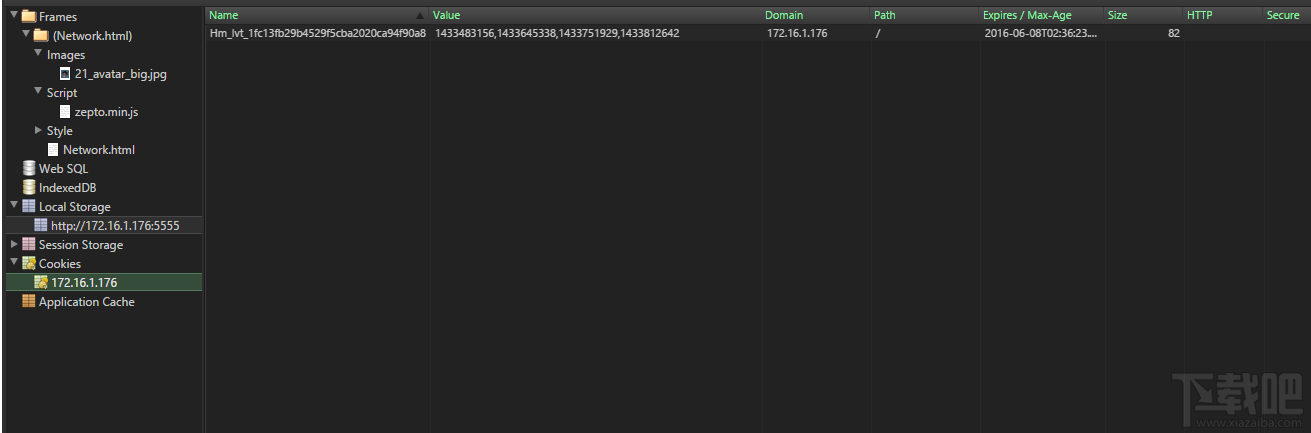
Resources部分较简单,主要向我们展示了本界面所加载的资源列表。还有cookie和local storage 、SESSION 等本地存储信息,在这里,我们可以自由地修改、增加、删除本地存储。

[转]谷歌Chrome浏览器开发者工具教程—基础功能篇的更多相关文章
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
目录 chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存 1. 常用保存Sources源码的两种方法 1.1单个文件 1.2 单个页面 2. 问题 3.解决方案 chro ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- chrome浏览器开发者工具之同步修改至本地
相信好多小伙伴喜爱webpack的热加载技术,省时而又不繁琐,讨厌F5或者Ctrl+F5. 嘿嘿,现在介绍大家一个在浏览器中修改直接同步到本地代码修改的方法--- (程序员都是从0开始数数的!) 第0 ...
- chrome浏览器开发者工具(一)
一.Elements 在Element中主要分两块大的部分:HTML结构面板和操作dom样式.结构.时间的显示面板 二.Network Network是一个监控当前网页所有的http请求的面版,它主体 ...
- chrome 浏览器 开发者工具 性能检测 参数解释
Sending is time spent uploading the data/request to the server. It occurs between blocking and waiti ...
随机推荐
- B. Spreadsheets(进制转换,数学)
B. Spreadsheets time limit per test 10 seconds memory limit per test 64 megabytes input standard inp ...
- 洛谷P2754 [CTSC1999]家园(最大流)
传送门 这题思路太强了……大佬们怎么想到的……我这菜鸡根本想不出来…… 先判断是否能到达,对每一艘飞船能到的地方用并查集合并一下,最后判断一下是否连通 然后考虑几天怎么判断,我们可以枚举. 每一个点表 ...
- string[] 转换为 int[]
string[] ke=...... int[] output = Array.ConvertAll<string, int>(ke,delegate (string s) { retur ...
- Qt 学习之路 2(76):QML 和 QtQuick 2
Home / Qt 学习之路 2 / Qt 学习之路 2(76):QML 和 QtQuick 2 Qt 学习之路 2(76):QML 和 QtQuick 2 豆子 2013年12月18日 Qt ...
- [转] electron实战开发详细流程
[From] http://www.myk3.com/arc-8856.html 很久没有更新博客,人越来越懒了,唉 说好做的electron教程距离上次玩electron已经过去了好几个月了.. 这 ...
- Oracle 中 Cursor 介绍
一 概念 游标是SQL的一个内存工作区,由系统或用户以变量的形式定义.游标的作用就是用于临时存储从数据库中提取的数据块.在某些情况下,需要把数据从存放在磁盘的表中调到计算机内存中进行处理,最后将处理 ...
- .net core EF Cde First
注意事项记录: public class StudentsModel { /// <summary> /// 一定需要id /// 一般用model名称+id作为表主键 /// 或者直接用 ...
- scrapy框架之(CrawlSpider)
一.CrawlSpider简介 如果想要通过爬虫程序去爬取”糗百“全站数据新闻数据的话,有几种实现方法? 方法一:基于Scrapy框架中的Spider的递归爬取进行实现(Request模块递归回调pa ...
- Python爬虫常用之HtmlParser
HtmlParser,顾名思义,是解析Html的一个工具.python自带的. 一.常用属性和方法介绍 HtmlParser是一个类,在使用时一般继承它然后重载它的方法,来达到解析出需要的数据的目的. ...
- gitlab 日常运维命令
2018-10-24 gitlab查看版本 cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 查看gitlab服务状态命令 gitlab-ct ...
