完全原生javascript简约日历插件,js、html
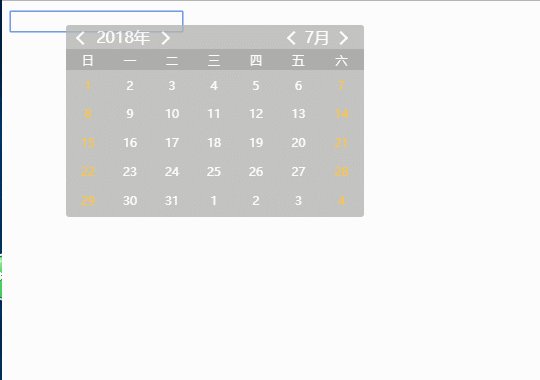
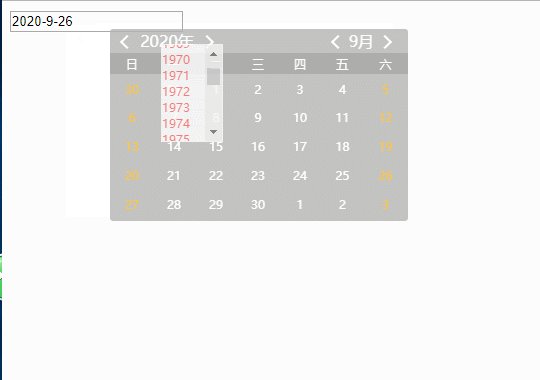
效果图:

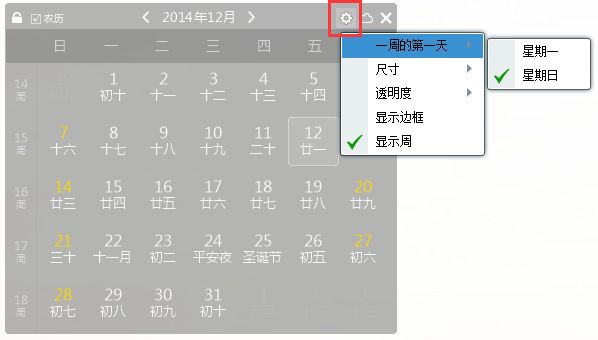
效果如图所示,尽管看上去并不是很美观,但是,基本上的功能还是已经完成了,码了一天多的时间,权当做复习一下js吧。
整个做下来差不多码了500多行代码~其实只是很多的样式也包括了在其中了,虽然代码有点多,但是很多地方还是可以优化的。
作为新手,优化什么的先滚一边了,现在主要的是自己要懂对吧~如果感觉能对你有所帮助,不嫌弃的话就看看吧。
思路:
①找好一张样式图片;

②分析样式布局……
③涉及到的相关事件:click(单击事件)、mouseover(鼠标覆盖)、mouseout(鼠标离开)……
④闭包:作为一个插件,需要避免和其他插件产生冲突,如变量、方法啥啥啥的,所以就需要使用到闭包,就先阶段我对闭包的理解,其实是很简单的,如果不清楚的话,看百度,上面有很多各种各样的写法……
⑤码代码……
HTML
很简单,一个输入框、入口js还有就是写的js插件……
<!DOCTYPE html>
<html>
<head>
<title>原生的日历插件</title>
</head>
<body>
<input type="text" name="time" id="container" class="calender-plugin">
<script type="text/javascript" src="./calender.js"></script> //需要注意引用顺序
<script type="text/javascript" src="./main.js"></script> //这个就是所谓的“入口”函数,我取的名
</body>
</html>
main.js
就是对js插件的调用,一句代码……
window.onload = function(){
CalenderPlugin('container',{
width:298,
height:192
});
}
CalenderPlugin:插件的方法名称
container:input输入框的id
{
width:298,
height:192
}:自定义的相关参数(有好几个,这里我只定义了两个,它能够覆盖默认的相关参数)
calender.js插件
因为全部都是采用js来完成的,代码有点多,如果需要可以直接复制粘贴到自己编辑器中。
;(function(window,document){
var date = new Date();
//默认参数
var params = {
width:300,
height:400,
borderRadius:3,
backgroundColor:'#B4B4B2',
weekendTitleBg:'#989896',//星期的背景颜色
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
scope:'1946-2118',//年 查询范围
}
var CalenderPlugin = function(element_id,options){
//判断当前对象是否已经创建 instanceof:判断对象类型
//如果当前对象为空,则不能调用其自身所定义的标准相关属性
if(!(this instanceof CalenderPlugin))
return new CalenderPlugin(element_id,options);
if (element_id==null || element_id==undefined || element_id=='') {
console.error("You haven't binding Element to showing Calender !!!!!!");
return;
}
this.params = this.extend(params,options);
this.init(element_id,this.params)
}
//为这个函数规定自己的标准
CalenderPlugin.prototype = {
//调用入口
init:function(element_id,options){
this.bind(element_id, options,this);
},
//扩展函数 用来规定用户指定参数 - 默认参数之间的扩展
//当用户有规定相关的参数,则以用户为主,否则以默认参数为主
extend:function(opt1,opt2){
if (opt2!=undefined || opt2!=null) {
if(typeof(opt2)!="object")
return console.error("This "+typeof(opt2)+" is Belong object");
}
for(var i in opt2){
for(var j in opt1){
//相同属性,则覆盖
if (i === j) {
opt1[j] = opt2[i];
}
// 不同属性,则添加
else{
opt1[i] = opt2[i];
}
}
}
return opt1;
},
//创建日历样式
create:function(element_id,e,opt,cp){
//日历容器
var share = document.createElement('div');
share.style.position = 'absolute';
share.id = 'calender-container-share';
share.style.width = '100vw';
share.style.height = '100vh';
share.style.top = 0;
share.style.left = 0;
share.style.zIndex = '998';
var div = document.createElement('div');
if (e.target.id === element_id) {
div.className = 'calender-container-class-name'
div.id = 'calender-container-id';
div.style.position = 'absolute';
div.style.width = opt.width +'px';
div.style.height = opt.height +'px';
//div.style.border = '1px solid ';
div.style.top = e.clientY + 4 + 'px';
div.style.left = e.clientX + 'px';
div.style.zIndex = '999';
div.style.display = 'block';
div.style.borderRadius = opt.borderRadius + 'px';
div.style.background = opt.backgroundColor;
div.style.opacity = '0.8';
share.appendChild(div);
document.getElementsByTagName("body")[0].appendChild(share);
}
//生成日历单元格
//表单
var form = document.createElement('form');
form.style.width = 100+"%";
form.style.height = 100+"%";
//头部的选择项
var header = document.createElement('div');
header.style.width = 100+"%";
header.style.height = opt.height/8+"px";
header.style.lineHeight = '1.5'
// 年选择
var year_select_container = document.createElement('div');
year_select_container.style.display = 'inline-block';
year_select_container.style.height = '100%';
year_select_container.style.width = '40%';
//左箭头
var year_left_btn = document.createElement('div');
year_left_btn.id = 'calender-year-left-btn';
year_left_btn.style.width = '8px';
year_left_btn.style.height = '8px';
year_left_btn.style.display = 'inline-block';
year_left_btn.style.border = '2px solid white';
year_left_btn.style.borderTop = 'none';
year_left_btn.style.borderRight = 'none';
year_left_btn.style.transform = 'rotate(45deg)';
year_left_btn.style.position = 'relative';
year_left_btn.style.cursor = 'pointer';
year_left_btn.style.marginLeft = '10%';
year_select_container.appendChild(year_left_btn);
//年
var year_label = document.createElement('div');
year_label.id = 'calender-year-label';
year_label.innerText = opt.year+'年';
year_label.style.color = 'white';
year_label.style.display = 'inline-block';
year_label.style.padding = '0 7%';
year_label.style.cursor = 'pointer';
year_select_container.appendChild(year_label);
//右箭头
var year_right_btn = document.createElement('div');
year_right_btn.id = 'calender-year-right-btn';
year_right_btn.style.width = '8px';
year_right_btn.style.height = '8px';
year_right_btn.style.display = 'inline-block';
year_right_btn.style.border = '2px solid white';
year_right_btn.style.borderTop = 'none';
year_right_btn.style.borderRight = 'none';
year_right_btn.style.transform = 'rotate(-135deg)';
year_right_btn.style.cursor = 'pointer';
year_select_container.appendChild(year_right_btn);
header.appendChild(year_select_container);
//月
var month_select_container = document.createElement('div');
month_select_container.style.display = 'inline-block';
month_select_container.style.height = '100%';
month_select_container.style.width = '28%';
month_select_container.style.float = 'right';
//左箭头
var month_left_btn = document.createElement('div');
month_left_btn.id = 'calender-month-left-btn-id';
month_left_btn.style.width = '8px';
month_left_btn.style.height = '8px';
month_left_btn.style.display = 'inline-block';
month_left_btn.style.border = '2px solid white';
month_left_btn.style.borderTop = 'none';
month_left_btn.style.borderRight = 'none';
month_left_btn.style.transform = 'rotate(45deg)';
month_left_btn.style.position = 'relative';
month_left_btn.style.marginLeft = '10%';
month_left_btn.style.cursor = 'pointer';
month_select_container.appendChild(month_left_btn);
//月标签
var month_label = document.createElement('div');
month_label.innerText = opt.month+'月';
month_label.id = 'calender-month-label-id';
month_label.style.color = 'white';
month_label.style.display = 'inline-block';
month_label.style.padding = '0 7%';
month_label.style.cursor = 'pointer';
month_select_container.appendChild(month_label);
//右箭头
var month_right_btn = document.createElement('div');
month_right_btn.id = 'calender-month-right-btn-id';
month_right_btn.style.width = '8px';
month_right_btn.style.height = '8px';
month_right_btn.style.display = 'inline-block';
month_right_btn.style.border = '2px solid white';
month_right_btn.style.borderTop = 'none';
month_right_btn.style.borderRight = 'none';
month_right_btn.style.transform = 'rotate(-135deg)';
month_right_btn.style.cursor = 'pointer';
month_select_container.appendChild(month_right_btn);
header.appendChild(month_select_container);
form.appendChild(header);
//星期标题
var weekendTitle = document.createElement('div');
weekendTitle.style.width = 100+"%";
weekendTitle.style.height = opt.height/9+"px";
weekendTitle.style.background = opt.weekendTitleBg;
var weekends = ['日','一','二','三','四','五','六'];
var w_table = document.createElement('table');
w_table.style.width = 100+"%";
w_table.style.height = 100+"%";
w_table.style.color = "white";
w_table.style.textAlign = 'center';
w_table.style.fontSize = '7px';
var w_row = document.createElement('tr');
for(var i in weekends){
var w_column = document.createElement('td');
w_column.innerText = weekends[i];
w_row.appendChild(w_column);
}
w_table.appendChild(w_row);
weekendTitle.appendChild(w_table);
form.appendChild(weekendTitle);
//日期表格
var table = document.createElement('table');
table.style.width = 100+"%";
table.id = 'calender-days-table';
table.style.height = opt.height
- (header.style.height.substring(0, header.style.height.indexOf('p')))
- (weekendTitle.style.height.substring(0, weekendTitle.style.height.indexOf('p')))
+"px";
table.style.textAlign = 'center';
table.style.fontSize = '7px';
table.style.color = 'white';
form.appendChild(table);
div.appendChild(form);
this.bind(element_id, opt,cp);
},
//事件绑定
//change()和getDate()本来也属于事件绑定
//但是由于,有些方法需要进行重复的调用,所以避免引起事件的循环调用,所以分开写
bind:function(element_id,opt,cp){
document.addEventListener("click", function(e){
//判断是否已经存在日历容器,则先清除,再创建 排除自身
if (document.getElementsByClassName('calender-container-class-name').length >0
&& e.target.id === 'calender-container-share') {
var el = document.getElementById('calender-container-share');
document.getElementById('calender-container-share')
.parentNode.removeChild(el);
}
if(document.getElementsByClassName('calender-container-class-name').length >0){
return;
}
if(e.target.id !== element_id){
return;
}
cp.create(element_id,e,opt,cp);
cp.build(element_id,opt,cp);
cp.change(element_id,opt,cp);
}, false);
},
// 当年、月发生改变时触发
change:function(element_id,opt,cp){
// 减少一个月
if(document.getElementById('calender-month-left-btn-id') != null)
document.getElementById('calender-month-left-btn-id')
.addEventListener('click', function(e){
if(opt.month>1 && opt.month <=12)
opt.month = opt.month - 1;
cp.build(element_id,opt,cp);
}, false);
// 加一个月
if(document.getElementById('calender-month-right-btn-id') != null)
document.getElementById('calender-month-right-btn-id')
.addEventListener('click', function(e){
if(opt.month>=1 && opt.month <12)
opt.month = opt.month + 1;
cp.build(element_id,opt,cp);
}, false);
// 减一年
if(document.getElementById('calender-year-left-btn') != null)
document.getElementById('calender-year-left-btn')
.addEventListener('click', function(e){
opt.year = opt.year - 1;
cp.build(element_id,opt,cp);
}, false);
// 加一年
if(document.getElementById('calender-year-right-btn') != null)
document.getElementById('calender-year-right-btn')
.addEventListener('click', function(e){
opt.year = opt.year + 1;
cp.build(element_id,opt,cp);
}, false);
//选择年
if(document.getElementById('calender-year-label') != null)
document.getElementById('calender-year-label')
.addEventListener('click', function(e){
var year_list = document.createElement('div');
year_list.id = 'year-list-id';
year_list.style.width = opt.width/5 +'px';
year_list.style.height = opt.height/2 +'px';
year_list.style.zIndex = '999';
year_list.style.position = 'fixed';
year_list.style.top = e.y + 'px';
year_list.style.left = e.x + 'px';
year_list.style.background = 'white';
year_list.style.border = '1px solid white';
year_list.style.opacity = '0.8';
year_list.style.overflow = 'scroll';
year_list.style.overflowX = 'hidden';
var ul = document.createElement('ul');
ul.style.listStyleType = 'none';
ul.style.padding = '0';
var years = opt.scope.split('-');
for(var i=years[0];i<=years[1];i++){
var li = document.createElement('li');
li.innerText = i;
li.style.fontSize = '7px';
li.style.color = '#ff4747';
li.style.cursor = 'pointer';
ul.appendChild(li);
}
year_list.appendChild(ul);
if(document.getElementById('year-list-id')==null){
document.getElementById('calender-container-id').appendChild(year_list);
};
cp.getDate(element_id,opt);
}, false);
},
// 获取时间
getDate:function(element_id,opt){
_this = this;
//选择日期是的点击事件、hover
if(document.getElementById('calender-days-table') != null){
var trs = document.getElementById('calender-days-table').childNodes;
for(var i=0;i< trs.length;i++){
var tds = trs[i].childNodes;
for(var j=0;j<tds.length;j++){
trs[i].childNodes[j].addEventListener('click', function(e){
document.getElementById(element_id).value = e.target.className;
var el = document.getElementById('calender-container-share');
document.getElementById('calender-container-share')
.parentNode.removeChild(el);
}, false);
trs[i].childNodes[j].addEventListener('mouseover', function(e){
e.target.style.border = '1px solid white';
e.target.style.opacity = '0.5';
}, false);
trs[i].childNodes[j].addEventListener('mouseout', function(e){
e.target.style.border = 'none';
e.target.style.opacity = '';
}, false);
}
}
}
//下拉选择年份
if(document.getElementById('year-list-id') !=null){
var lis = document.getElementById('year-list-id').childNodes[0].childNodes;
lis.forEach(function(item,index){
item.addEventListener('click', function(e){
opt.year = new Number(e.target.innerText);
_this.build(element_id,opt,_this);
document.getElementById('year-list-id').parentNode.removeChild(document.getElementById('year-list-id'));
}, false);
item.addEventListener('mouseover', function(e){
e.target.style.background = 'rgb(195, 195, 193)';
e.target.style.color = 'white';
}, false);
item.addEventListener('mouseout', function(e){
e.target.style.background = '';
e.target.style.color = '#ff4747';
}, false);
})
}
},
//构建数据表格
build:function(element_id,opt,cp){
//年份显示
document.getElementById('calender-year-label').innerText = opt.year +'年';
// 月份显示
document.getElementById('calender-month-label-id').innerText = opt.month +'月';
// 日期表格
var table = document.getElementById('calender-days-table');
if (table!=null) {
var trs = table.childNodes;
while(trs.length>0){
table.removeChild(trs[0]);
}
var year,
month,
day,
days,
last_month_days,//上个月天数
next_month_days;//下个月天数
year = opt.year;
month = opt.month;
day = opt.day;
//生成一个时间对象
//为了获取到每年每月其中的一号是星期几
var date = new Date(year,month-1,1);
//日期行、列
switch(month){
case 1:
days = 31;
last_month_days = 31;
if (year%4 == 0 && year%100 != 0){
next_month_days = 29;
}
else{
next_month_days = 28;
}
break;
case 2:
last_month_days = 31;
next_month_days = 30;
if (year%4 == 0 && year%100 != 0){
days = 29;
}
else{
days = 28;
}
break;
case 3:
if (year%4 == 0 && year%100 != 0){
last_month_days = 29;
}
else{
last_month_days = 28;
}
days = 31;
next_month_days = 30;
break;
case 4:
days = 30;
last_month_days = 31;
next_month_days = 31;
break;
case 5:
days = 31;
last_month_days = 30;
next_month_days = 30;
break;
case 6:
days = 30;
last_month_days = 31;
next_month_days = 31;
break;
case 7:
days = 31;
last_month_days = 30;
next_month_days = 31;
break;
case 8:
days = 31;
last_month_days = 31;
next_month_days = 30;
break;
case 9:
days = 30;
last_month_days = 31;
next_month_days = 31;
break;
case 10:
days = 31;
last_month_days = 30;
next_month_days = 30;
break;
case 11:
days = 30;
last_month_days = 31;
next_month_days = 31;
break;
case 12:
days = 31;
last_month_days = 31;
next_month_days = 31;
break;
default:
return console.log("the month have "+ month+" ???");
}
var o = 1;
var l = last_month_days - date.getDay() + 1;//上个月开始时间
var n = 1;//下个月开始时间
for(var i=0;i<Math.ceil((days+date.getDay()+1)/7);i++){//计算表格多少行
var row = document.createElement('tr');
for(var j=0;j<7;j++){
var column = document.createElement('td');
column.style.cursor = 'pointer';
if (i==0 && o<= days) {//处理“每个月1号”这个特殊日期
if(j>=date.getDay()){
column.innerText = o;
column.className = year+"-"+month+"-"+o;
o++;
}
else{//上个月时间
column.innerText = l;
column.className = year+"-"+(month-1)+"-"+l;
l ++;
}
}
else{
if (o<=days) {
column.innerText = o;
column.className = year+"-"+month+"-"+o;
o ++;
}
else{//下一个月
column.innerText = n;
column.className = year+"-"+(month+1)+"-"+n;
n ++;
}
}
if (j==6 || j==0) {
column.style.color = '#ffb714';
}
row.appendChild(column);
}
table.appendChild(row);
}
}
this.getDate(element_id,opt);
}
};
window.CalenderPlugin = CalenderPlugin;
}(window,document));
~这个东西不清楚怎么折叠代码块,将就的看看吧~
好的,完啦~
只有不断学习才会进步,工资才会高,老板才能看你顺眼,你才能选择公司,选择老板!
完全原生javascript简约日历插件,js、html的更多相关文章
- 日历插件js,jquery
常用的日历插件 DatePicker My97DatePicker 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing 欢迎关注,有问题一起学习欢迎留言. ...
- 原生Javascript 省市区下拉列表插件
每个电商网站中,都会有收件地址管理模块,用户进行地址操作时,最好不要用户手工进行填写地址. 常见的地址管理界面: 实现插件:PCASClass.js 插件下载地址:http://pan.baidu.c ...
- 日历插件 js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- javascript日历插件
原文:javascript日历插件 javascript日历插件 最近在尝试着写javascript日历插件,所以也到github上看国外人日历源码,或者国内人写的好点的,也在研究点,虽然看到网上有一 ...
- 使用原生JavaScript的Canvas实现拖拽式图形绘制,支持画笔、线条、箭头、三角形、矩形、平行四边形、梯形以及多边形和圆形,不依赖任何库和插件,有演示demo
前言 需要用到图形绘制,没有找到完整的图形绘制实现,所以自己实现了一个 - - 一.实现的功能 1.基于oop思想构建,支持坐标点.线条(由坐标点组成,包含方向).多边形(由多个坐标点组成).圆形(包 ...
- 一个基于原生JavaScript开发的、轻量的验证码生成插件
Vcode.js 一个基于原生JavaScript开发的.轻量的验证码生成插件 V: 1.0.0 DEMO:https://jofunliang.github.io/Vcode.js/example. ...
随机推荐
- Working with WordprocessingML documents (Open XML SDK)
Last modified: January 13, 2012 Applies to: Office 2013 | Open XML This section provides conceptual ...
- 编写高质量代码改善C#程序的157个建议——建议35:使用default为泛型类型变量指定初始值
建议35:使用default为泛型类型变量指定初始值 有些算法,比如泛型集合List<T>的Find算法,所查找的对象可能会是值类型,也有可能是引用类型.在这种算法内部,我们常常会为这些值 ...
- c++基础之向量Vector
首先和string一样要在开头 #include <vector> #include <string> 和string一样,也算是一种容器,而且同属于STL(standard ...
- Codeforces 900C. Remove Extra One(暴力)
You are given a permutation p of length n. Remove one element from permutation to make the number of ...
- 微服务linux启动停止脚本
# 停止脚本#!/bin/bash #其他服务停止脚步可以通过修改APP_MAIN参数即可 APP_MAIN=com.idoipo.infras.eureka.center.Application t ...
- 死磕Java之聊聊HashSet源码(基于JDK1.8)
HashSet的UML图 HashSet的成员变量及其含义 public class HashSet<E> extends AbstractSet<E> implements ...
- WeStrom自定义设置修改快捷键
按照下图操作,不BB: 终极懒人设置:!!!
- 函数形参为基类数组,实参为继承类数组,下存在的问题------c++程序设计原理与实践(进阶篇)
示例: #include<iostream> using namespace std; class A { public: int a; int b; A(int aa=1, int bb ...
- kali linux之netcat
网络工具中的瑞士军刀----体积小,功能强大 侦听模式/传输模式 telnet/获取banner信息 传输文本信息,文件,目录 加密传输文件,远程控制/木马,加密所有流量(来做远程控制是非常理想的选择 ...
- cp命令覆盖不提示
参数说明 -i, --interactive prompt before overwrite (overrides a previous -n option) #文件存在是,交互式提示是否覆盖 - ...
