跨平台移动开发_Windows Phone 8 使用 PhoneGap 方法
第一步,下载Windows Phone SDK 8.0
http://www.microsoft.com/zh-cn/download/details.aspx?id=35471
离线下载地址(推荐使用离线包安装)
http://download.microsoft.com/download/F/5/6/F56AD199-EF12-43C7-8551-C095394D3B32/wpsdkv80_chs1.iso
分钟

第三步 下载PhoneGap2.3.0
下载地址:
https://github.com/phonegap/phonegap/archive/2.3.0.zip
第四步 安装模版
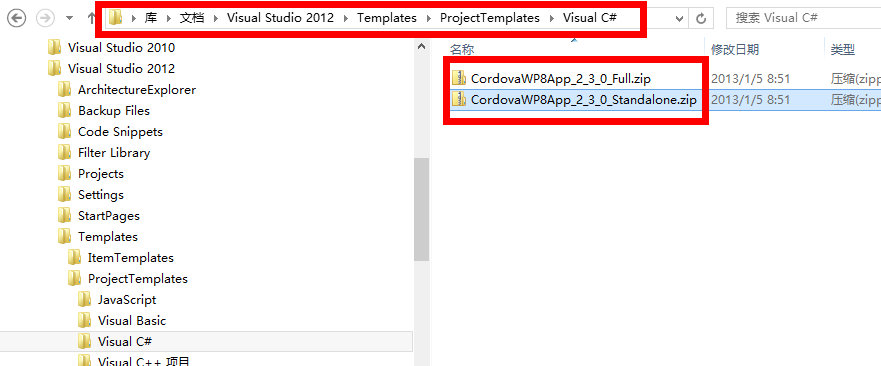
在PhoneGap2.3.0 代码包里面找到这两个文件

CordovaWP8App_2_3_0_Full.zip
CordovaWP8App_2_3_0_Standalone.zip
将以上两个文件复制到以下文件目录下。

C:\Users\你的用户名\Documents\Visual Studio 2012\Templates\ProjectTemplates\Visual C#
第五步 启动Visual studio,可以看见PhoneGap项目模版

原文地址:http://www.codeproject.com/Tips/530289/Using-PhoneGap-in-Windows-Phone-8-Applications
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
跨平台移动开发_Windows Phone 8 使用 PhoneGap 方法的更多相关文章
- 跨平台移动开发_Windows 8平台使用 PhoneGap 方法
原文地址: Using PhoneGap in Windows 8 Store Applications 下载phonegap 2.9.1 下载地址: https://codeload.github. ...
- 跨平台移动开发工具:PhoneGap与Titanium全方位比拼
PhoneGap和Appcelerator Titanium,对于封装和配置移动应用程序而言,二者都是非常受欢迎的开源JavaScript框架.本文为Appcelerator开发者Kevin Whin ...
- [.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux)
[.net 面向对象程序设计深入](5)MVC 6 —— 构建跨平台.NET开发环境(Windows/Mac OS X/Linux) 1.关于跨平台 上篇中介绍了MVC的发展历程,说到ASP.NET ...
- 全球首个全流程跨平台界面开发套件,PowerUI分析
一. 首个全流程跨平台界面开发套件,PowerUI正式发布 UIPower在DirectUI的基础上,自主研发全球首个全流程跨平台界面开发套件PowerUI(PUI)正式发布,PowerU ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- 新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows)
原文出处:新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows) 这是我的文章备份 http://www.dotblogs.com.tw/ ...
- 前端开发福音!阿里Weex跨平台移动开发工具开源-b
阿里巴巴今天在Qcon大会上宣布跨平台移动开发工具Weex开放内测邀请.Weex能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS.安卓.YunOS及 ...
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- Beamer加中文
\documentclass{beamer} \mode<presentation> { \usetheme{CambridgeUS} % or try Darmstadt, Madrid ...
- 通过ssh隧道访问mysql(转载)
我的机器可以连接服务器A,A可以访问服务器B上的mysql,但是我的机器不能访问B,所以我需要建立一个我本地机器到服务器A的ssh隧道来访问服务器B上的mysql. 理一下思路: 1.我要ssh的服务 ...
- 构造三层时报错“程序 “D:\MyTest\....”不包含适合于入口点的静态"Main"方法”
错误 1 程序“D:\MyTest\EBookShop\Model\obj\x86\Debug\Model.exe”不包含适合于入口点的静态“Main”方法 原因:原来创建项目的时候,用的是“空项目” ...
- iOS学习笔记(十一)——JSON数据解析
在之前的<iOS学习——xml数据解析(九)>介绍了xml数据解析,这一篇简单介绍一下Json数据解析.JSON 即 JavaScript Object Natation,它是一种轻量级的 ...
- BUFSIZ解析
BUFSIZ解析: 包含在#include<stdio.h>中,BUFSIZ[=8192]. stdio.h:#ifndef BUFSIZ stdio.h:#define BUFSIZ _ ...
- SteinerTree模板
#define N 55//所有点的个数 #define K 10//SteinerTree 最大顶点数,必须精确 #define INF 10000000 //SteinerTree 邻接矩阵模板. ...
- java数据结构之枚举
Enumeration接口中定义了一些方法,通过这些方法可以枚举(一次获得一个)对象集合中的元素. import java.util.Vector; import java.util.Enumerat ...
- Introduction to Mathematical Thinking - Week 2
基本数学概念 real number(实数):是有理数和无理数的总称 有理数:可以表达为两个整数比的数(a/b, b!=0) 无理数是指除有理数以外的实数 imply -- 推导出 不需要 A 能推导 ...
- 构造函数强制使用new
function Car(model, year, miles) { if (!(this instanceof Car)) { return new Car(model, year, miles); ...
- 通过margin负值去除padding
.pay-type { // 图片布局前通过margin负值去除padding margin: 0 -@page-padding-horizontal; display: inline-flex; } ...
