仿造vue-resource的formdata传对象
众插件不支持同步,也是没办法的事情,具体为啥就不分析了,确实搞不懂。
一直用vue-resource的post,觉得很舒服。
然,没办法只能仿造一个,自己提供一个同步方法
几个点先摆清楚
1. .then()方法:几经百度,原来是Promise套路,原谅我的无知,可能不是什么新鲜事物,不晓得的同学自己百度一下吧。不是很复杂。
2. formdata,用法满天飞,搞到最后也是晕乎乎,毕竟模拟Form提交时并没有太深层的嵌套数据结构,基本上是值对,like name = 'zhang' gander = '1' 这种的数据。对于比较深层的嵌套数据,一脸蒙蔽的百度不到解法。举个例子{list:[{a:1,b:2},{a:2,b:1}]},一句话,也是个鸡肋。(没深究,莫笑愚浅薄,脑袋不够用)
3. 额,第三是啥来着,二胡了,算了。
想仿造先分析,说实话写这个文压力有点大,可能有更简洁的办法去分析,哥不会。
按理说,去看源码应该是最省事的,没准还能找到一步到位的方法,哥早已经被源码绕晕了,原来js还能那么写,大神!!
还是按照哥的套路来吧。
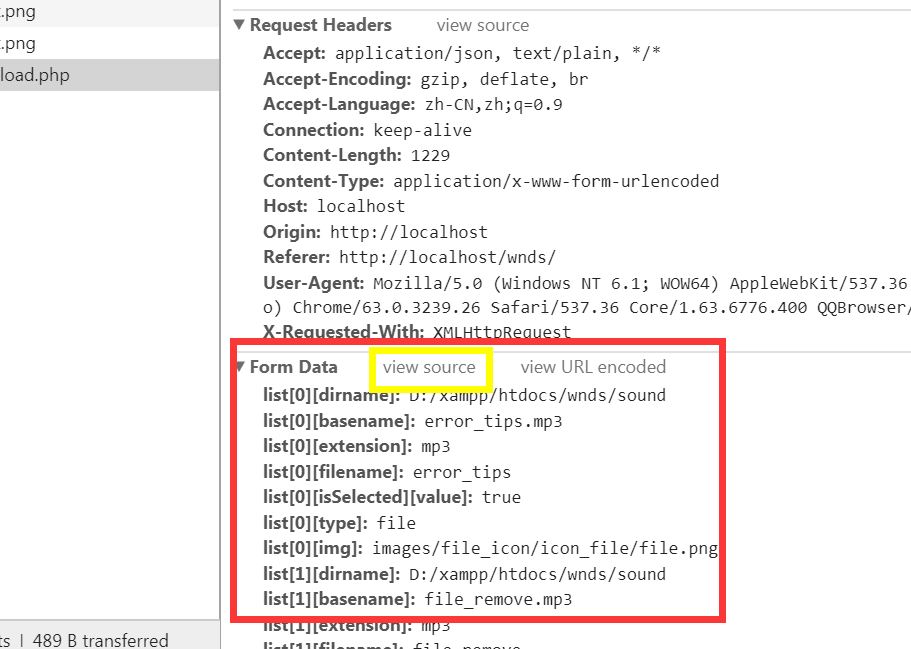
1. 数据:formdata数据,并不一定要用FormData去造,这是我最先想到的。跟踪一下,什么秘密都没有。

formdata 结构就是如此,点 view source 有更详细的源码

不要怕,看到这些应该高兴才是,这是encodeURIComponent的结果,可以用decodeURIComponent来翻译
- list[][dirname]=D:/xampp/htdocs/wnds/sound&list[][basename]=error_tips.mp3&list[][extension]=mp3&list[][filename]=error_tips&list[][isSelected][value]=true&list[][type]=file&list[][img]=images/file_icon/icon_file/file.png&list[][dirname]=D:/xampp/htdocs/wnds/sound&list[][basename]=file_remove.mp3&list[][extension]=mp3&list[][filename]=file_remove&list[][isSelected][value]=true&list[][type]=file&list[][img]=images/file_icon/icon_file/file.png&list[][dirname]=D:/xampp/htdocs/wnds/sound&list[][basename]=folder_open.mp3&list[][extension]=mp3&list[][filename]=folder_open&list[][isSelected][value]=true&list[][type]=file&list[][img]=images/file_icon/icon_file/file.png&list[][dirname]=D:/xampp/htdocs/wnds/sound&list[][basename]=recycle_clear.mp3&list[][extension]=mp3&list[][filename]=recycle_clear&list[][isSelected][value]=true&list[][type]=file&list[][img]=images/file_icon/icon_file/file.png
你看,翻译完了,就都清楚了,这是一个字符串,配合类结构可以知道,这是每个变量的串接。
- list[0][dirname]=D:/xampp/htdocs/wnds/sound
细看这个,这是一个变量和它的路径的表示,这个变量值位于整个数据中的路径就是前面的各种下标和名称。
请注意,我把路径一词加大了,这就是一个路径问题。通过一系列嵌套计算,就可以得到的。
也就是说,formdata的数据结构就是 路径 = 值 & 路径 = 值- 分析到这里,一切都是那么的宁静安详,预示着,问题解开了。(问题不是关键,关键是分析的过程,啊哈哈哈哈)
- 那么如何去构造它呢?
一个函数足以搞定
- function trans(data,key = ''){
- var ret = ""
- if(typeof data == 'object'){
- for(let it in data){
- ret += trans(data[it],key + (key == ''?it:"["+ it + "]"))
- }
- }else if(Array.isArray(data)){
- for(var i = 0;i < data.length;i++){
- ret += trans(data[i],key + "[" + i + "]")
- }
- }else{
- ret +=encodeURIComponent( key) + '=' + encodeURIComponent(data) + "&"
- }
- return ret
- }
简单伐?
几点注意,都是我填坑填出来的。
1. 最外层是没有[]的,所有路径最外层是没有[]的表示一个数组的名称。
2. 所有=都没有被翻译成urlstring
如此
最大的问题解决了,我们构造了一个formdata,那么将这个formdata传出去即可了。
完整的代码分享一下,请不要学我的不规范,完成自己的js文件
- var gp = {
- get: function(url) {
- return this._get(url, true)
- },
- synget: function(url) {
- return this._get(url, false)
- },
- _get: function(url, syn) {
- const promise = new Promise(function(resolve, reject) {
- const handler = function() {
- if(this.readyState !== 4) {
- return;
- }
- if(this.status === 200) {
- resolve(this.response);
- } else {
- reject(new Error(this.statusText));
- }
- }
- var request = new XMLHttpRequest()
- request.open('GET', url, syn)
- request.onreadystatechange = handler
- request.send(null)
- })
- return promise
- },
- post: function(url, data) {
- return this._post(url, data, true)
- },
- synpost: function(url, data) {
- return this._post(url, data, false)
- },
- _post: function(url, data, syn) {
- const promise = new Promise(function(resolve, reject) {
- const handler = function() {
- if(this.readyState !== 4) {
- return;
- }
- if(this.status === 200) {
- resolve(this.response);
- } else {
- reject(new Error(this.statusText));
- }
- }
- var request = new XMLHttpRequest()
- request.open('POST', url, syn)
- request.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
- request.onreadystatechange = handler
- var ret = gp._trans(data)
- request.send(ret.substr(0,ret.length-1))
- })
- return promise
- },
- _trans : function(data,key = ''){
- var ret = ""
- if(typeof data == 'object'){
- for(let it in data){
- ret += gp._trans(data[it],key + (key == ''?it:"["+ it + "]"))
- }
- }else if(Array.isArray(data)){
- for(var i = 0;i < data.length;i++){
- ret += gp._trans(data[i],key + "[" + i + "]")
- }
- }else{
- ret +=encodeURIComponent( key) + '=' + encodeURIComponent(data) + "&"
- }
- return ret
- }
- }
仿造vue-resource的formdata传对象的更多相关文章
- vue axios使用form-data的形式提交数据的问题
vue axios使用form-data的形式提交数据vue axios request payload form data由于axios默认发送数据时,数据格式是Request Payload,而并 ...
- FormData js对象的介绍和使用
FormData js对象的介绍和使用 FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台. 在使用ajax提交时,使用FormData对象可以减 ...
- vue中el-upload上传多图片且携带参数,批量而不是一张一张的解决方案
现在前端基本不是vue技术栈就是react技术栈. vue技术栈最常用的就是element-ui的ui框架了. 在项目中,我们经常会碰到这种需求:批量上传文件 element-ui 确实也为我们提供了 ...
- vue大文件上传组件选哪个好?
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
- nuxtjs在vue组件中使用window对象编译报错的解决方法
我们知道nuxtjs是做服务端渲染的,他有很多声明周期是运行在服务端的,以及正常的vue声明周期mounted之前均是在服务端运行的,那么服务端是没有比如window对象的location.navag ...
- vue多文件上传进度条 进度不更新问题
转自 hhttp://www.cnblogs.com/muge10/p/6767493.html 感谢这位兄弟的文章,之前因为这个问题 ,我连续在sgmentflow上提问过多次,完全没人能回答.谢谢 ...
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- onclick传对象
用onclick传对象的时候,用jquery无法进行操作 onclick=(this) 接收到参数后只需要转化一下 console.log($(obj).html());
- 小程序-formdata传参
项目背景,后端接口要求formData传参: 在util.js文件中封装转化函数,代码如下: const formatTime = date => { const year = date.get ...
随机推荐
- ring0 恢复SSDTHook
原理: 用ZwQuerySystemInformation 功能号为11(SystemModuleInformation) 得到所有系统模块的地址 遍历搜索得到ntos模块的基地址 读Ntos模块到 ...
- May 31st 2017 Week 22nd Wednesday
No great discovery was ever made without a bold guess. 没有大胆的猜测就没有伟大的发现. When our ancestors saw the b ...
- libxml
/** * section: Tree * synopsis: Navigates a tree to print element names * purpose: Parse a file to a ...
- Android Studio常用快捷键、Android Studio快捷键大全
Android Studio 是谷歌基于IntelliJ IDEA开发的安卓开发工具,有点类似 Eclipse ADT,Android Studio 提供了集成的 Android 开发工具用于开发和调 ...
- bzoj1264 [AHOI2006]基因匹配
Description 基因匹配(match) 卡卡昨天晚上做梦梦见他和可可来到了另外一个星球,这个星球上生物的DNA序列由无数种碱基排列而成(地球上只有4种),而更奇怪的是,组成DNA序列的每一种碱 ...
- 2017.9.1 Java中的程序方法
今日内容介绍 1.方法基础知识 2.方法高级内容 3.方法案例 01方法的概述 * A: 为什么要有方法 * 提高代码的复用性 * B: 什么是方法 * 完成特定功能的代码块. 02方法的定义格式 * ...
- 【洛谷P1351】[NOIP2014]联合权值
联合权值 题目链接 首先,直接两重循环暴力枚举得了70分 然后发现第二重循环可以记忆化一下 记忆一下每个点的子节点的权值和.最大值. 次大值(为了处理该点的父节点权值恰好为最大值) 具体看代码 #in ...
- 【Linux-CentOS】【转-更正】使用CentOS DVD1 和DVD2做本地yum源
原文在此.此文写的非常好,怕网络丢失,特转来,并做了更正. CentOS6以上版本一般都会提供一个DVD1和一个DVD2镜像,使用DVD1即可安装使用CentOS了,DVD2中存放了一些额外的软件包, ...
- 数据库——MySQL——存储引擎
现实生活中我们用来存储数据的文件有不同的类型,每种文件类型对应各自不同的处理机制:比如处理文本用txt类型,处理表格用excel,处理图片用png等.数据库中的表也应该有不同的类型,表的类型不同,会对 ...
- Java基础——数组复习
数组是一个变量,存储相同数据类型的一组数据 声明一个变量就是在内存空间划出一块合适的空间 声明一个数组就是在内存空间划出一串连续的空间 数组长度固定不变,避免数组越界 数组是静态分配内存空间的,所 ...
