PyCharm+QT Designer整合
CMD下使用pip安装PyQt4或者PYQT5
这里要注意,你下载的PYQT5不包含QT designer
还要:pip3 install PyQt5-tools,好像Pyqt5中将designer分离了或者查看源码:https://github.com/altendky/pyqt5-tools,编译安装
将QT Designer整合到PyCharm的External Tools中,以后就可以非常方便的调用QT Designer工具了。
添加QTDesgner Tool
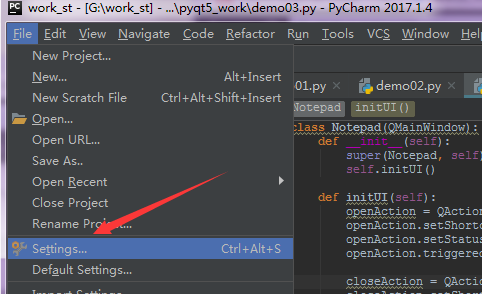
打开PyCharm的Settings:

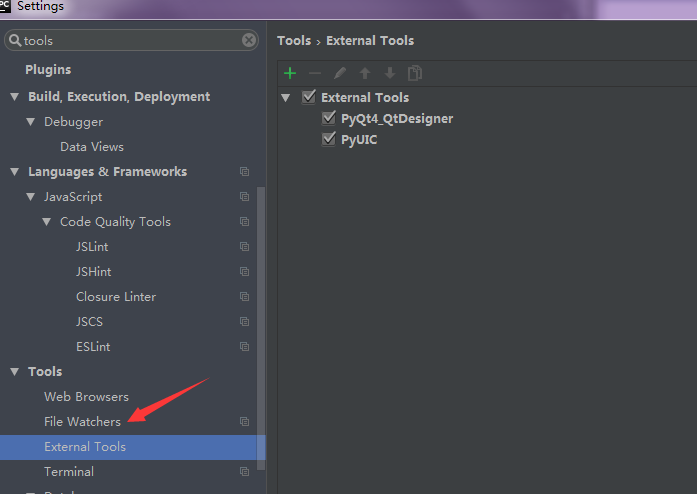
Search “tools” & select “External Tools”

点击”+” 号,添加QT Designer External Tools
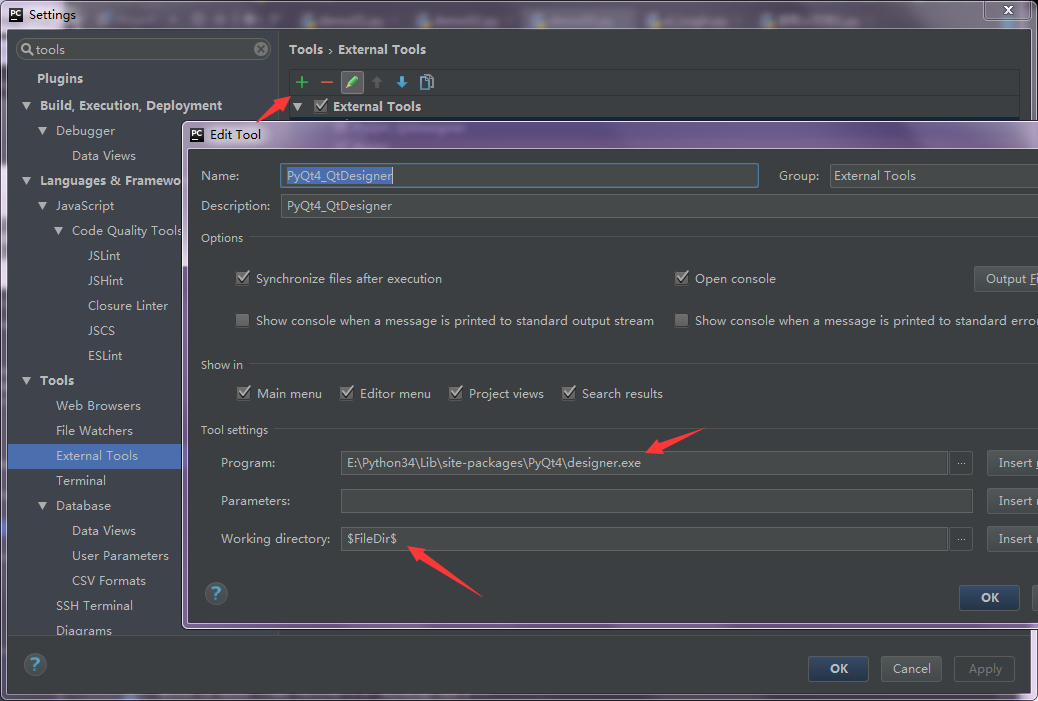
注意:$FileDir$ 变量可以从Insert macro中选择 ,也可以手写

名字随意起,主要是能找到PyQt4下的designer.exe文件,工作目录则是$FileDir$,意思为当前文件所在目录
添加PyUIC Tool
这个Tool能够将QT Designer生成的.ui文件转化为.py文件。
主要是通过QT指令来实现的:
-m PyQt4.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py 当然也可以在commands prompt中使用这条指令。
或者例如:pyuic4.exe -o ui_Login.py Login.ui(我一般用这个)把Login.ui 生成ui_Login.py文件

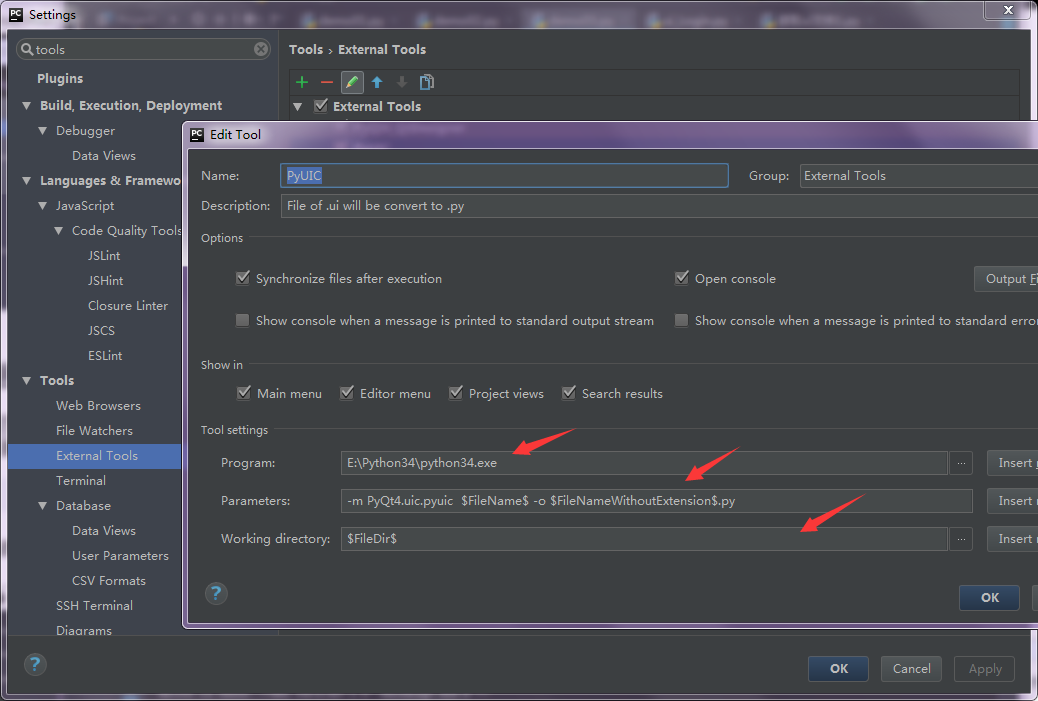
配置如图,名称:自定义。
程序栏写入python所在目录下的python.exe文件。参数则是:-m PyQt4.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
就是生成一个与当前操作文件相同名字的python文件。(如若用的是PyQT5,将数字4换成5即可,其他无需动)
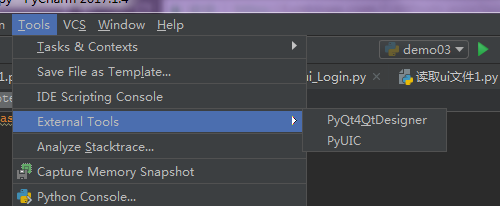
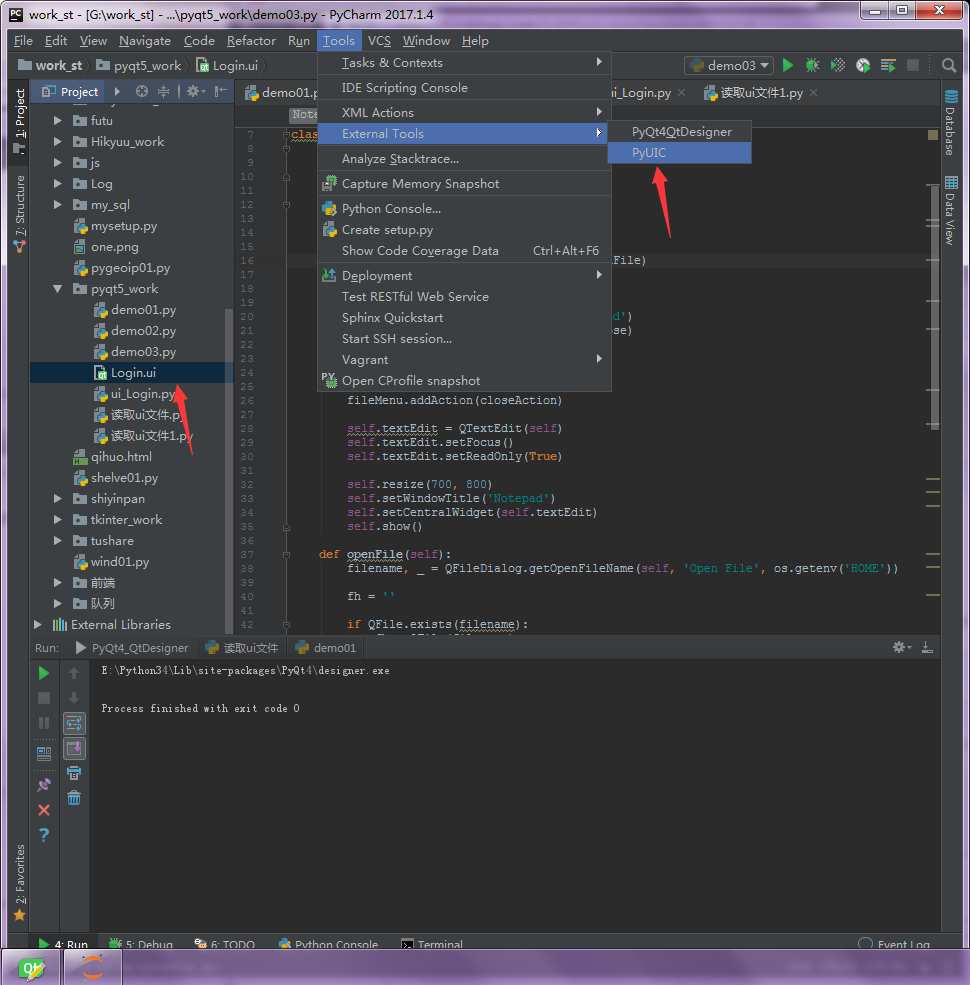
工作目录则是$FileDir$,意思为当前文件所在目录 点击tools文件下的External Tools会出现刚刚添加的扩展工具练习使用:
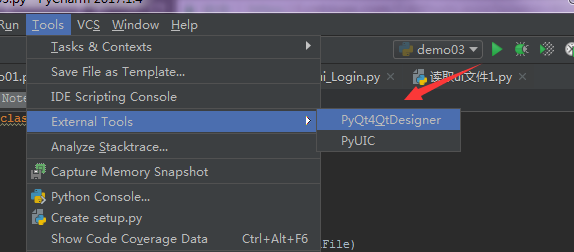
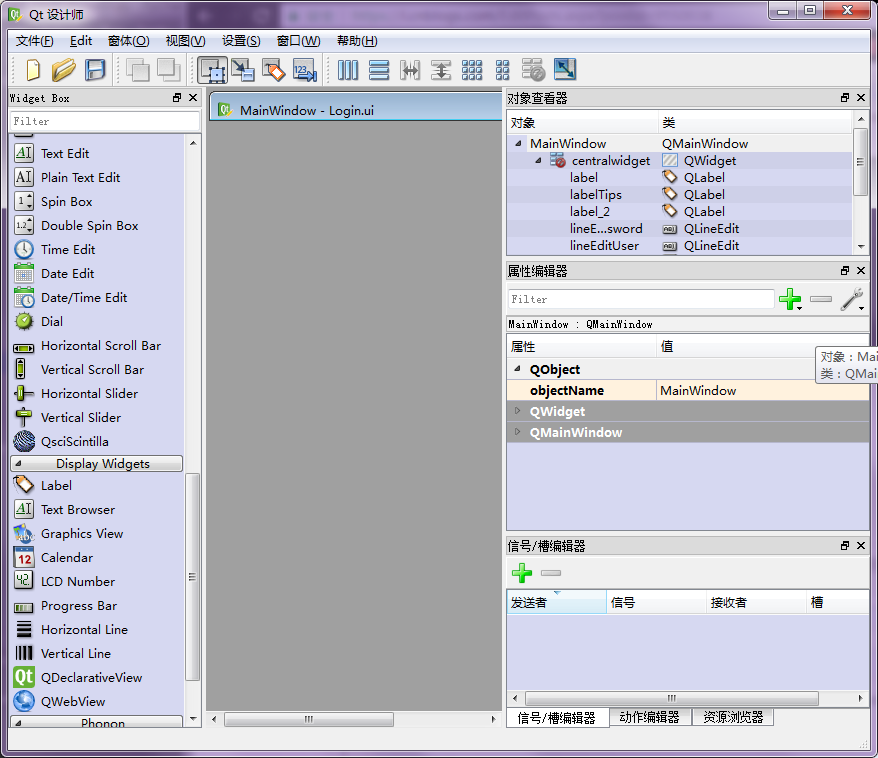
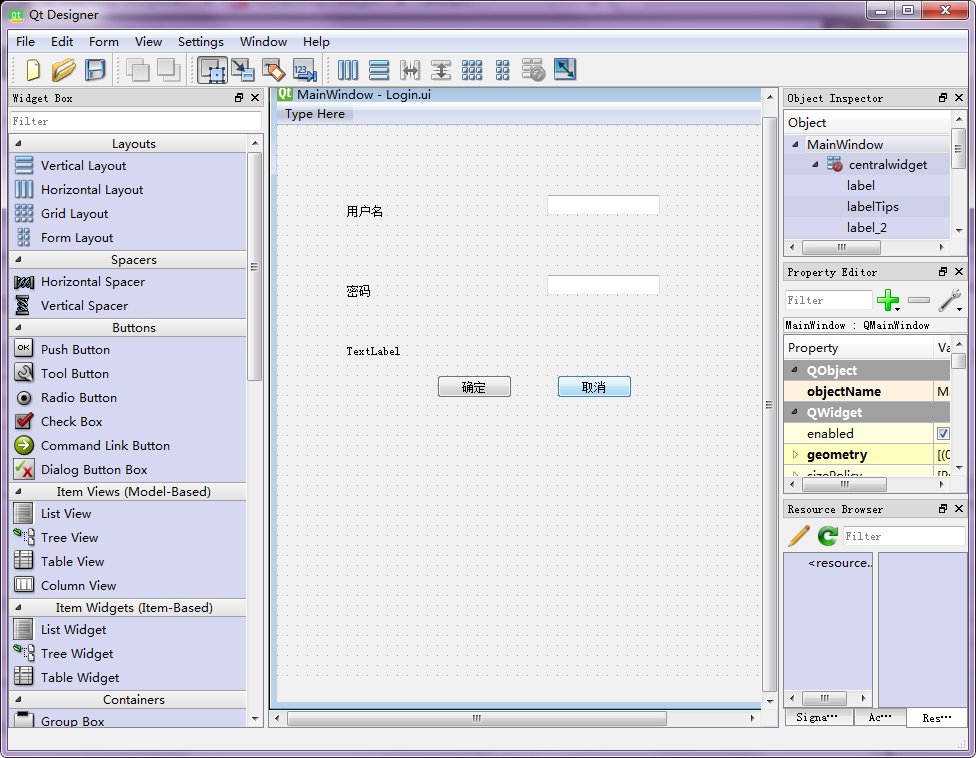
使用designer,点击tools文件下的External Tools会出现刚刚添加的扩展工具(或者找到PyQt4中的designer.exe文件,双击打开)直接出现designer界面:设计了一个简单的登陆窗口,文件名为Login.ui,如图(如何设计后文介绍):
将.ui文件生成.py文件: 第一种方式:
命令行中输入如下命令pyuic5.exe -o ui_Login.py Login.ui处理完成后会在同目录下生成问价ui_Login.py
第二种方式:
将Login.ui添加到pycharm中,点击Login.ui(即选中)只后在扩张工具中找到PyUIC,点击之后就会在同级目录下生成ui_Login.py文件,如图:使用Pycharm,pyuic将.ui文件转换为.py文件时要删除三行ui代码
MainWindow.setCentralWidget(self.centralwidget)、
MainWindow.setMenuBar(self.menubar)、
MainWindow.setStatusBar(self.statusbar)
而且要增加代码:
if__name__=="__main__":importsysapp=QtWidgets.QApplication(sys.argv)widget=QtWidgets.QWidget()ui=Ui_MainWindow()ui.setupUi(widget)widget.show()sys.exit(app.exec_())只有就可以直接运行代码
ui_Login源代码(如果安装pyqt4,即可直接运行):# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'C:\Users\Administrator\Desktop\Login.ui'
#
# Created by: PyQt5 UI code generator 5.11.2
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(597, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(70, 80, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(70, 160, 54, 12))
self.label_2.setObjectName("label_2")
self.lineEditUser = QtWidgets.QLineEdit(self.centralwidget)
self.lineEditUser.setGeometry(QtCore.QRect(270, 70, 113, 20))
self.lineEditUser.setObjectName("lineEditUser")
self.lineEditPassword = QtWidgets.QLineEdit(self.centralwidget)
self.lineEditPassword.setGeometry(QtCore.QRect(270, 150, 113, 20))
self.lineEditPassword.setObjectName("lineEditPassword")
self.pushButtonOK = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonOK.setGeometry(QtCore.QRect(160, 250, 75, 23))
self.pushButtonOK.setObjectName("pushButtonOK")
self.pushButtonCancel = QtWidgets.QPushButton(self.centralwidget)
self.pushButtonCancel.setGeometry(QtCore.QRect(280, 250, 75, 23))
self.pushButtonCancel.setObjectName("pushButtonCancel")
self.labelTips = QtWidgets.QLabel(self.centralwidget)
self.labelTips.setGeometry(QtCore.QRect(70, 220, 54, 12))
self.labelTips.setObjectName("labelTips")
# MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 597, 23))
self.menubar.setObjectName("menubar")
# MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
# MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "用户名"))
self.label_2.setText(_translate("MainWindow", "密码"))
self.pushButtonOK.setText(_translate("MainWindow", "确定"))
self.pushButtonCancel.setText(_translate("MainWindow", "取消"))
self.labelTips.setText(_translate("MainWindow", "TextLabel"))
if __name__=="__main__":
import sys
app=QtWidgets.QApplication(sys.argv)
widget=QtWidgets.QWidget()
ui=Ui_MainWindow()
ui.setupUi(widget)
widget.show()
sys.exit(app.exec_())
PyCharm+QT Designer整合的更多相关文章
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- 基于Qt Designer和PyQt5的桌面软件开发--环境搭建和入门例子
本文介绍了如何使用技术栈PyCharm+Qt Designer+PyQt5来开发桌面软件,从环境搭建.例子演示到对容易混淆概念的解释.文中用到的全部软件+代码下载链接为:https://url39 ...
- PyCharm中Qt Designer+PyUIC配置
本文环境配置: 系统=>windows10:64位 语言=>Python:3.7.1 第三方库PyQT5:5.11.3pyqt5-tools:5.11.3.1.4 工具=>PyCha ...
- QT designer的安装与汉化(pycharm)
QT designer的安装 1.安装好Python3的环境 添加环境变量,保证安装正确, 2.安装PyQt5 采用命令安装,Win+R,输入CMD,打开命令框,输入以下命令.后面是豆瓣的镜像地址,是 ...
- PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程
摘要:Qt是常用的用户界面设计工具,而在Python中则使用PyQt这一工具包,它是Python编程语言和Qt库的成功融合.这篇博文通过图文详细介绍在PyCharm中如何完整优雅地安装配置PyQt5的 ...
- Win10安装PyQt5与Qt Designer【转】
https://blog.csdn.net/u011342224/article/details/78879633 1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 ...
- Win10安装PyQt5与Qt Designer
1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 会自动下载PyQt5以及sip并安装,因为PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5- ...
- python的部分GUI模块简介tkinter、pyqt5(Qt Designer)
笔者认为,这两个作为Python3较为常用且简单的GUI模块,是Python开发者所必须学习至少是了解的. 其中tkinter为Python3自带的GUI模块,而pyqt5则需要通过pip insta ...
- PyQt(Python+Qt)学习随笔:Qt Designer中图像资源的使用及资源文件的管理
一.概述 在Qt Designer中要使用图片资源有三种方法:通过图像文件指定.通过资源文件指定.通过theme主题方式指定,对应的设置界面在需要指定图像的属性栏如windowIcon中通过点击属性设 ...
随机推荐
- JS构造函数(便于理解,简易)
* 构造函数: * 1.构造函数的函数名最好首字母大写(否则 WebStorm 编辑器会提示报错) * 2.自己的对象多次被复制 * 3.构造函数里可以创建公有属性.公有方法.私有属性和私有方法 * ...
- wxpyhon 对话框
Python内置了好多定义好了的对话框供我们使用,这里先介绍三个最常用的: 1 Message dialog 2 Text entry 3 Choosing from a list 当然python还 ...
- AJAX 学习笔记 2017_05_04
1.使用 AJAX 修改该文本内容 <%@ page language="java" contentType="text/html; charset=UTF-8&q ...
- Mantis中的状态
在 Mantis中的 问题状态一共有以下几种 10:new,20:feedback,30:acknowledged,40:confirmed,50:assigned,80:resolved,90:cl ...
- winform中 让 程序 自己重启
private void button1_Click(object sender, EventArgs e) { Application.ExitThread(); ...
- 字段处理rtrim去掉结尾的特殊字符和空格
SQL> create table ycrtest2 (name varchar2(50)); Table created. SQL> insert into ycrtest2 value ...
- March 24 2017 Week 12 Friday
Our lives are brief, that is why it's important to search for meaning. 人生短暂,所以才要寻找它的意义. What can we ...
- Python 函数作为返回值
函数作为返回值高阶函数除了可以接收函数作为参数外,还可以把函数作为结果值返回. def lazy_sum(*args): def sum(): ax=0 for n in args: ax = ax ...
- sparkStreamming原理
一.Spark Streamming 是基于spark流式处理引擎,基本原理是将实时输入的数据以时间片(秒级)为单位进行拆分,然后经过spark引擎以类似批处理的方式处理每个时间片数据. 二.Spar ...
- 2018.10.10 Java的The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path 错误
我们在用Eclipse进行Java web开发时,可能会出现这样的错误:The superclass javax.servlet.http.HttpServlet was not found on t ...