初识 visJs (基于html5 canvas开发的可视化框架)
本文参考 https://github.com/almende/vis 编写并且自己总结各种快捷方式,意在帮助开发可视化图表的前端朋友快速了解visJs。
vis.js

Vis.js是一个基于浏览器的动态可视化库。该库旨在易于使用,处理大量动态数据,并支持数据操作。该库包含以下组件:
- DataSet和DataView。灵活的基于键/值的数据集。添加,更新和删除项目。订阅数据集中的更改。DataSet可以过滤和订购商品,并转换商品的字段。
- 数据视图。DataSet上的筛选和/或格式化视图。
- Graph2d。使用线条或条形图在时间轴上绘制数据。
- Graph3d。以三维图形显示数据。
- 网络。显示包含节点和边的网络(强制有向图)。
- 时间线。在时间轴上显示不同类型的数据。
visJs 可开发的视图有:
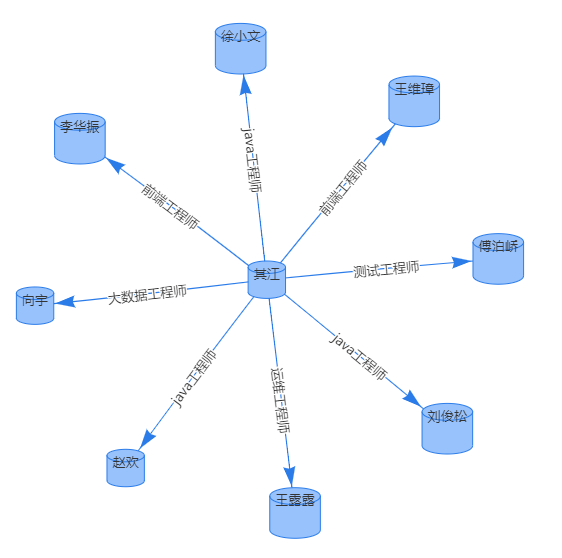
- 网络图(也可以叫做 拓扑图、关系图、力导向图。);
- 时间轴;
- graph2d(2d图表--柱形图、折线图、堆叠图、散点图)
- graph3d(3d图标--xxxxxx)
visJs 官网各种链接快捷方式
本篇文档总结完毕,下篇文档具体介绍visJs 网络图(拓扑图、关系图、力导向图) 开发
demo演示

最后:
本文档意在与帮助初学者快速构建可视化项目。请不要随意转载,如需转载保存,请署上 转载地址。谢谢配合。
初识 visJs (基于html5 canvas开发的可视化框架)的更多相关文章
- 18个基于 HTML5 Canvas 开发的图表库
如今,HTML5 可谓如众星捧月一般,受到许多业内巨头的青睐.很多Web开发者也尝试着用 HTML 5 来制作各种各样的富 Web 应用.HTML 5 规范引进了很多新特性,其中之一就是 Canvas ...
- 基于html5 Canvas图表库 : ECharts
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块 前言 最近学习了 HT for Web flow 插件,除了正常的 flow 效果,其中还有两个十分好用的两个接口 getPercen ...
- 基于HTML5 Canvas和jQuery 的绘图工具的实现
简单介绍 HTML5 提供了强大的Canvas元素.使用Canvas并结合Javascript 能够实现一些很强大的功能.本文就介绍一下基于HTML5 Canvas 的绘图工具的实现.废话少说,先看成 ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
随机推荐
- KD树的极简单笔记(待后续更新)
今天(18.5.4)室友A突然问我算法怎么入门,兴奋之下给他安利了邓公的<数据结构>,然而他接着又问我能不能两周内快速入门,毕竟打算搞Machine Learning,然后掏出手机看了下他 ...
- PhpExcel中文帮助手册|PhpExcel使用方法 ( 后面有部分没有显示出来 可以编辑中看到!!)
下面是总结的几个使用方法 include 'PHPExcel.php'; include 'PHPExcel/Writer/Excel2007.php'; //或者include 'PHPExcel/ ...
- Intellij IDEA 添加项目依赖
https://blog.csdn.net/TaooLee/article/details/51305443 idea导入一个maven项目 https://blog.csdn.net/qq_3837 ...
- Yii1 的数据库操作整理
1.根据条件查询一个集合 $objectResult=Post::model()->findAll($condition,$params);$objectResult=Post::model() ...
- 转 Nmon 监控生成数据文件字段的介绍
##发现nomon 一个好用的功能 数据透视图 PIVOTCHART:这些参数被用来构建数据透视图.所需的参数:Sheetname,PageField,rowfield,columnfield,Dat ...
- oracle OEM安装(一)
01,用户解锁添加密码 [oracle@oracle01 ~]$ sqlplus / as sysdba SQL Production :: Copyright (c) , , Oracle. All ...
- (转)Centos7.2 给grub菜单做加密
Centos7.2 给grub菜单做加密 原文:http://www.cnblogs.com/hanhy/articles/7274340.html#top 1.简述linux开机启动流程: 1) 启 ...
- Ace教你一步一步做Android新闻客户端(四) 优化Bitmap大法
我计划着把需要用到的知识分解开来写,趁着我们要开发这款客户端的机会把安卓所有移动客户端开发中的技术贯穿其中,也是我自己成长的过程.By Ace in 20160121 我们开发一款新闻客户端程序,它的 ...
- Web请求过程总结
Web请求过程总结 1.CND架构图 图片来源:深入分析JavaWeb技术内幕(许令波著) 2.发起HTTP请求 发起一个HTTP请求就是浏览器建立socket通信的过程,HttpClient开源的通 ...
- 使用Amoeba for mysql实现mysql读写分离(测试可行)
Amoeba for MySQL致力于MySQL的分布式数据库前端代理层,它主要在应用层访问MySQL的时候充当query 路由功能,专注 分布式数据库 proxy 开发.座落与Client.DB S ...
