微信小程序列表加载更多
概述
详细
一、前言
基于小程序开发的列表加载更多例子。
二、运行效果
运行效果(演示的小视频,点击播放即可)
三、实现过程
总体思路如何:
1、通过scroll-view组件提供的bindscroll方法监控滚动的时候是否距离底部在40px内,如果小于40px则触发加载更多方法(见完整代码index.js里的bindscroll方法)
2、通过使用发现很多时候服务返回数据太快了,没有加载等待的过程,显的不自然,所以在loadMore方法里通过setTimeout来保证至少有333毫秒的加载时间(见完整代码index.js里的loadMore方法)
3、实际使用中又发现一个问题,上滑到底部会重复触发加载更多方法导致重复的网络请求。通过记录上次加载时间lastRequestTime,保证两次网络请求的间隔大于1秒(见完整代码index.js里的fetchList方法),这样就能避免重复调用加载更多的问题
备注:demo代码里的网络请求wx.requestTest方法是为了显示效果,所以写了个模拟的请求方法,实际使用可替换为wx.request对接自己项目的服务
具体实现如下:
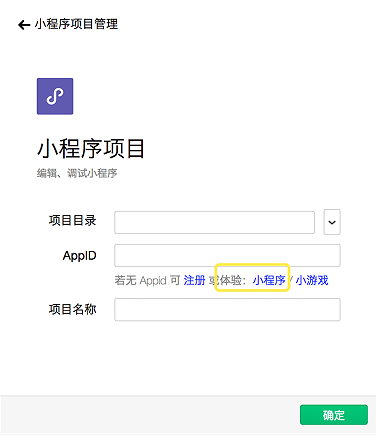
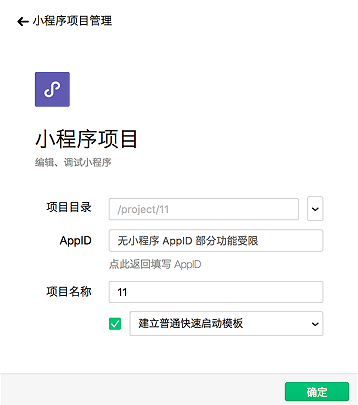
1、创建小程序,点击下图里框起来的位置,创建小程序


2、在app.js里添加网络模拟方法
let serverData = [];
for(let i = 1; i < 25; i++){
serverData.push({id:i, name:i})
}
App({
onLaunch: function () {
wx.requestTest = ({data:{page,size},success}) => {
setTimeout(
() => {
//模拟网络返回请求
let res = {
data:{
data:{
rows: serverData.slice((page - 1) * size, size + (page - 1) * size)
},
result: true,
}
}
console.log(res)
success(res)
},1000//模拟网络延迟
)
}
},
globalData: {
}
})
3、增加和pages同层级的components文件夹,在里面创建Loading文件夹,并在下面创建以下文件
//loading.js
Component({
data: {
},
properties: {
visible: {//loading效果是否显示
type: Boolean,
value: false//默认不显示
},
},
})
//loading.json
{
"component": true,//表示是组件
"usingComponents": {}
}
//loading.wxss
.loadmore {
width: 100%;
height: 0rpx;
display: flex;
align-items: center;
justify-content: center;
padding-top:24rpx;
transition: all 200ms linear;
}
.loadmore.visible {
height: 80rpx;
}
.my-loading:after {
content: " ";
display: block;
width: 26px;
height: 26px;
margin: 1px;
border-radius: 50%;
border: 2px solid #FFD800;
border-color: #fff transparent #FFD800 transparent;
animation: lds-dual-ring 1.2s linear infinite;
}
@keyframes lds-dual-ring {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
//loading.wxml
<view class="loadmore {{visible && 'visible'}}">
<view class="my-loading" wx:if="{{visible}}"></view>
</view>
4、修改pages/index文件夹下各文件如下
//index.json
{
"navigationBarTitleText": "首页",
"usingComponents": {
"loading": "/components/Loading/loading"//引用组件
}
}
//index.js
const app = getApp()
let loadingMore = false
let lastScollTop = 0;
let lastRequestTime = 0;
Page({
data: {
list: [],
hasMore: true,//列表是否有数据未加载
page: 1,
size: 8,//每页8条数据
scrollYHeight: 0,//scroll-view高度
},
bindscroll: function (e) {
const { scrollHeight, scrollTop } = e.detail;
const { scrollYHeight, hasMore } = this.data;
//如果当前没有加载中且列表还有数据未加载,且页面滚动到距离底部40px内
if (!loadingMore && hasMore && (scrollHeight - scrollYHeight - scrollTop < 40) && lastScollTop <= scrollTop) {
this.loadMore()
}
lastScollTop = scrollTop
},
loadMore: function () {
const { page, hasMore } = this.data;
if (!hasMore || loadingMore) return;
loadingMore = true
setTimeout(
() => {
this.fetchList(page + 1, () => {
loadingMore = false;
})
}, 333
)
},
fetchList: function (page, cb) {
let nowRequestTime = (new Date()).getTime();
//限制两次网络请求间隔至少1秒
if (nowRequestTime - lastRequestTime < 1000) {
if (cb) cb();
return;
}
lastRequestTime = nowRequestTime
//这里wx.requestTest实际使用时换成wx.request
//wx.requestTest定义见app.js
wx.requestTest({
url: "testUrl",
header: {
'Authorization': wx.getStorageSync('token')
},
data: {
page,
size: this.data.size,
},
success: (res) => {
if (res.data && res.data.result) {
let list = res.data.data.rows || [];
if (list.length == 0) {
this.setData({
hasMore: false,
page,
})
} else {
this.setData({
list: this.data.list.concat(list),
hasMore: list.length == this.data.size,
page,
})
}
} else {
wx.showToast({
title: res.data ? res.data.message : "列表加载失败",
icon: 'none',
duration: 1000
})
}
if (cb) {
cb()
}
},
fail: () => {
wx.showToast({
title: "列表加载失败",
icon: 'none',
duration: 1000
})
if (cb) {
cb()
}
}
})
},
onReady: function () {
wx.getSystemInfo({
success: ({ windowHeight }) => {
this.setData({ scrollYHeight: windowHeight })//设置scrill-view组件的高度为屏幕高度
}
})
},
onLoad: function () {
this.fetchList(1)//加载第一页数据
}
})
//index.wxml
<scroll-view scroll-y style="height:{{scrollYHeight}}px" scroll-top="{{scrollTop}}" bindscroll="bindscroll">
<view
class="item"
wx:for="{{list}}"
wx:key="id"
wx:for-index="idx"
>
{{item.name}}
</view>
<loading visible="{{hasMore}}"></loading>
</scroll-view>
//index.css
.item {
width: 750rpx;
height: 200rpx;
font-size: 40rpx;
color: black;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.item::after{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
border-bottom: 1rpx solid #eeeeee;
}
此时运行程序,可查看效果。
整体代码:
//index.js
const app = getApp()
let loadingMore = false
let lastScollTop = 0;
let lastRequestTime = 0;
Page({
data: {
list: [],
hasMore: true,//是否有数据未加载
page: 1,
size: 8,
scrollYHeight: 0,
},
bindscroll: function (e) {
const { scrollHeight, scrollTop } = e.detail;
const { scrollYHeight, hasMore } = this.data;
//如果当前没有加载中且列表还有数据未加载,且页面滚动到距离底部40px内
if (!loadingMore && hasMore && (scrollHeight - scrollYHeight - scrollTop < 40) && lastScollTop <= scrollTop) {
this.loadMore()
}
lastScollTop = scrollTop
},
loadMore: function () {
const { page, hasMore } = this.data;
if (!hasMore || loadingMore) return;
loadingMore = true
setTimeout(
() => {
this.fetchList(page + 1, () => {
loadingMore = false;
})
}, 333
)
},
fetchList: function (page, cb) {
let nowRequestTime = (new Date()).getTime();
if (nowRequestTime - lastRequestTime < 1000) {
if (cb) cb();
return;
}
lastRequestTime = nowRequestTime
//这里wx.requestTest实际使用时换成wx.request
//wx.requestTest定义见app.js
wx.requestTest({
url: "testUrl",
header: {
'Authorization': wx.getStorageSync('token')
},
data: {
page,
size: this.data.size,
},
success: (res) => {
if (res.data && res.data.result) {
let list = res.data.data.rows || [];
if (list.length == 0) {
if(page == 1){
this.setData({
hasMore: false,
page,
list: []
})
}else {
this.setData({
hasMore: false,
page,
})
}
} else {
this.setData({
list: this.data.list.concat(list),
hasMore: list.length == this.data.size,
page,
})
}
} else {
wx.showToast({
title: res.data ? res.data.message : "列表加载失败",
icon: 'none',
duration: 1000
})
}
if (cb) {
cb()
}
},
fail: () => {
wx.showToast({
title: "列表加载失败",
icon: 'none',
duration: 1000
})
if (cb) {
cb()
}
}
})
},
onReady: function () {
const { windowWidth, ratio } = app.globalData
wx.getSystemInfo({
success: ({ windowHeight, pixelRatio }) => {
this.setData({ scrollYHeight: windowHeight })
}
})
},
onLoad: function () {
this.fetchList(1)
}
}) //index.wxml
<scroll-view scroll-y style="height:{{scrollYHeight}}px" scroll-top="{{scrollTop}}" bindscroll="bindscroll">
<view
class="item"
wx:for="{{list}}"
wx:key="id"
wx:for-index="idx"
>
{{item.name}}
</view>
<loading visible="{{hasMore}}"></loading>
</scroll-view> //index.css
.item {
width: 750rpx;
height: 200rpx;
font-size: 40rpx;
color: black;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.item::after{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
border-bottom: 1rpx solid #eeeeee;
} //app.js
let serverData = [];
for(let i = 1; i < 25; i++){
serverData.push({id:i, name:i})
}
App({
onLaunch: function () {
wx.requestTest = ({data:{page,size},success}) => {
setTimeout(
() => {
//模拟网络返回请求
let res = {
data:{
data:{
rows: serverData.slice((page - 1) * size, size + (page - 1) * size)
},
result: true,
}
}
console.log(res)
success(res)
},1000//模拟网络延迟
)
}
},
globalData: {
}
})
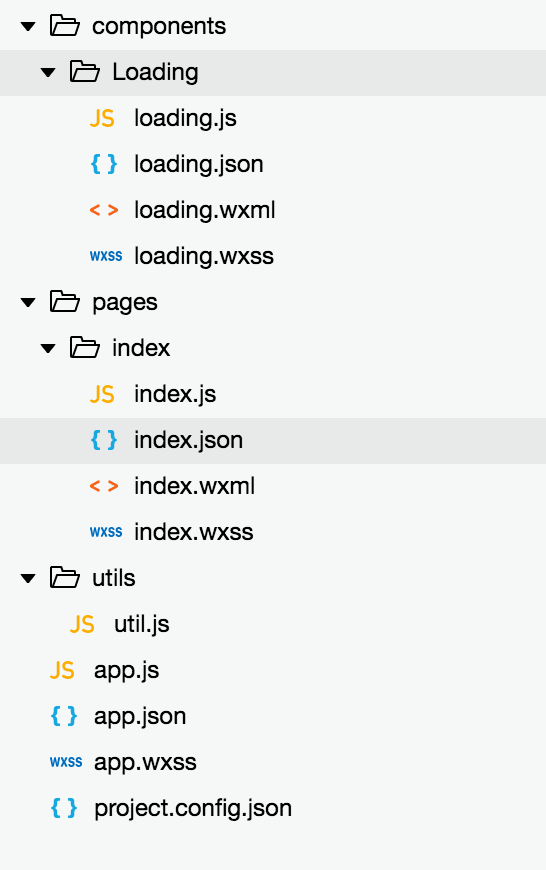
三、项目结构

四、其他补充
暂时没有

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
微信小程序列表加载更多的更多相关文章
- [转]微信小程序之加载更多(分页加载)实例 —— 微信小程序实战系列(2)
本文转自;http://blog.csdn.net/michael_ouyang/article/details/56846185 loadmore 加载更多(分页加载) 当用户打开一个页面时,假设后 ...
- 微信小程序之加载更多(分页加载)实例
业务需求: 列表滚动到底部时,继续往上拉,加载更多内容 必备参数: (1)pageindex: 1 //第几次加载 (2)callbackcount: 15 //需要返回数据的个数 其他参数: 根据接 ...
- 微信小程序,加载更多
html <!-- 头部 --> <view class='tab'> <view class="tab-new {{selected_new?'active' ...
- 微信小程序分包加载实战
"离线包"机制 微信小程序采用的是类似离线包加载方案,以转转小程序为例,当用户第一次打开时会先下载好所有代码,然后再加载页面:当用户再次进入转转小程序时,会直接使用已下载的代码,省 ...
- 微信小程序 - 分包加载
小程序开发大家都知道,对主包的大小进行了限制,从最初的1M变成了现再的2M,一般情况下是够用了:但是偶尔可能会出现超出2M的可能,我们可以对小程序进行分包加载. 1.小程序分包加载 a. 某些情况下, ...
- 微信小程序 无限加载 上拉加载更多
加载更多,其实就是再次向接口发送请求,把返回的数据,追加到渲染页面的数组里的过程,具体实现实例如下: demo.js // pages/project/project.js const app = g ...
- 微信小程序分页加载列表
1.假设加载的数据为 2.wxml <view class="page"> <view class="page__bd"> <vi ...
- 微信小程序 图片加载失败处理方法
微信小程序 官方文档对image 媒体组件加载失败 没有太多的解释,使用中出现了几个小问题,今天抽空记录一下 WXML: <image class="userinfo-avatar&q ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
随机推荐
- bzoj1123 Blockade
Description Byteotia城市有n个 towns m条双向roads. 每条 road 连接 两个不同的 towns ,没有重复的road. 所有towns连通. Input 输入n&l ...
- Bellman-ford 算法详解
昨天说的dijkstra固然很好用,但是却解决不了负权边,想要解决这个问题,就要用到Bellman-ford. 我个人认为Bellman-Ford比dijkstra要好理解一些,还是先上数据(有向图) ...
- jmeter用beanshell调用自己写的jar进行MD5加密
1.先在eclipse里面写好MD5的加密文件,用eclipse执行一遍,确保文件不会报错 Str2MD5.java 内容如下: package hehe.md5; import java.secur ...
- Linux知识(4)----文件系统结构
Ubantu 14.04的文件系统结构如下图所示: 参考资料: 1.http://www.cnblogs.com/wen858636827/archive/2012/12/26/2834373.htm ...
- 如何理解Hibernate中的HibernateSessionFactory类
package com.zz.util; import org.hibernate.HibernateException; import org.hibernate.Session; import o ...
- Boost Converter
Single Inductor Buck-Boost Converter in Tiny WCSP The TPS63036 is a non inverting buck-boost convert ...
- Linux X86-64 进程内存空间布局
http://blog.csdn.net/woshinia/article/details/41722085 http://www.lenky.info/archives/2012/04/1424 h ...
- setTimeout你知多少
假期这么快就结束了,其实对我来说没什么影响,因为我一周才两节课,对于课多的同学来说,我天天在休假,不要羡慕哟~ 但休假并不代表闲着,还是得苦逼的编代码,唉..一入程序深似海.. 不管学得多少,还是总 ...
- Redis 3.0版本启动时出现警告的解决办法
原文:http://m.blog.csdn.net/article/details?id=50864933 Redis 3.0.7版本启动时出现警告的解决办法 发表于2016/3/12 12:52:4 ...
- java中引用的原理
转自:http://blog.163.com/xubin_3@126/blog/static/112987702200962211145825/ 在Java中的引用类型,是指除了基本的变量类型之外的所 ...
