html学习-css
1.css初识
css 中文解释:层叠样式表,把html比作骨骼的话,css就是衣服,他的外在都能通过css来修饰,js则是肌肉,能使html动起来。产生用户交互。。。
1.1css样式表类型
css样式类型:
行内样式:
内部样式:
外部样式(推荐使用):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外部样式:直接将css写入到css文件中,加载使用-->
<link rel="stylesheet" href="css/top.css">
<style>
/*内部样式:将样式写到head中的style中*/
#pg-index{
background-color: #00AA88;
}
</style>
</head>
<body>
<!--行内样式:直接将css样式写入到标签内部-->
<div id="pg-index" style="color: red"></div>
</body>
</html>
1.2css选择器类型
标签选择器:(html标签)
类别选择器:(class选择器)
ID选择器:
层级选择器:
分组选择器:
通用选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外部样式:直接将css写入到css文件中,加载使用-->
<link rel="stylesheet" href="css/top.css">
<style>
/*内部样式:将样式写到head中的style中*/
*{
/*通用选择器*/
font-family: "Microsoft YaHei", "Hiragino Sans GB";
}
body{
/*标签选择器*/
margin: 0;
}
#pg-index{
/*id选择器*/
background-color: #00AA88;
}
.pg-index2{
/*类选择器(class选择器)*/
float: right;
}
#pg-index p{
/*层级选择器*/
font-size: 20px;
}
#pg-index,.pg-index2{
/*分组选择器*/
margin-left: 10px;
}
#pg-index p:hover{
/*伪类选择器*/
background-color: #00CC00;
}
</style>
</head>
<body>
<!--行内样式:直接将css样式写入到标签内部-->
<div id="pg-index" class="pg-index2" style="color: red">
<p>主体内容</p>
</div>
</body>
</html>
伪类选择器:
:link 定义超链接默认样式
:visited 定义访问过的样式
:hover 定义鼠标经过的样式
:active 定义鼠标按下的样式 a:link { color:#ff0000; } /*默认样式,超链接文字为红色*/
a:visited { color:#00ff00; } /*访问过后,超链接文字为绿色*/
a:hover { color:#0000ff; } /*鼠标经过,超链接文字为蓝色*/
a:active { color:#ffff00; } /*鼠标按下时,超链接文字为黄色*/
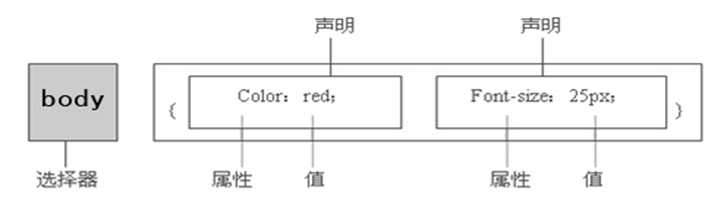
1.3css语法结构
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束

在css的三个组成部分中,“对象”是很重要的,它指定了对哪些网页元素进行设置,因此,它有一个专门的名称——选择器(selector)
1.4css选择器优先级

<style type="text/css">
#show1{color:gold;}
.show {color:pink;}
h1 {color:red;}
* {color:green;}
</style>
</head>
<body>
<h1 id="show1" class="show" style="color:gray;">这是选择器优先级测试</h1>
</body>
1.5css文本段落属性及边框
边框设置:border
宽度,样式,颜色 (border: 1px solid red;)
文本行高:line-height
语法: line-height:行高值(像素)
水平对齐: text-align
left:左对齐;
right:右对齐
center:居中对齐
body{
/*标签选择器*/
border: 1px solid red;
width: 100%;
text-align: center;
height: 50px;
line-height: 50px;
margin: 0;
}
1.6css文字属性
字号:font-size
语法:font-size:大小的取值(像素值)
文字颜色:color
语法:Color:颜色取值方式
color:#292378; //6个十六进制数获得颜色
color:#A64; //#AA6644的缩写
color:red; //颜色关键字定义颜色
color:rgb(100,159,170); //rgb定义颜色
1.7css背景属性
背景颜色:background-color
关键字:red pink orange
背景图像:background-image
使用background-image属性可以设置元素的背景图像。
语法:background-image:url(图像地址)
背景重复:background-repeat
语法:background-repeat:取值
Repeat(默认) 背景图像平铺排满整个网页
repeat-x 背景图像只在水平方向上平铺;
repeat-y 背景图像只在垂直方向上平铺。
no-repeat 背景图像不平铺
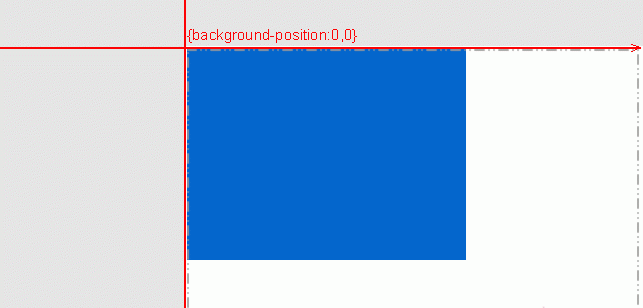
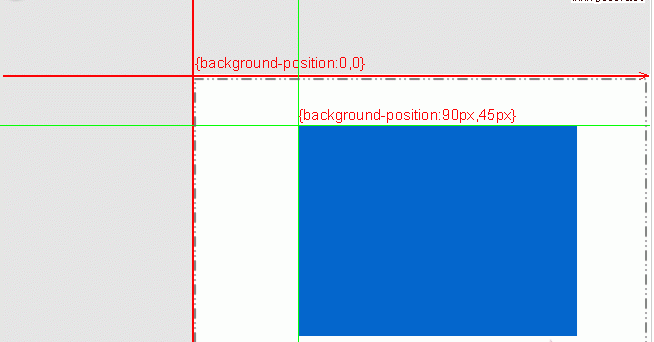
背景位置:background-position
background-position-x:200px ;
background-position-y:100px;


1.8css背景图片实例

<style>
#myimg{
border:1px solid red;
height:18px;
width:18px;
background-image: url('2.png');
background-position-y:138px;
}
</style>
<body>
<div id="myimg"> </div>
</body>
1.9css位置属性
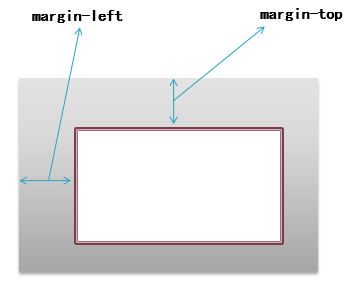
margin外边距填充属性
边距属性
margin是对外元素的距离,用来控制元素本身的浮动位置
四边距margin
上边距margin-top
下边距margin-bottom
左边距margin-left
右边距margin-right
margin 10px 20px 30px 40px;
提供一个,用于的四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
居中显示

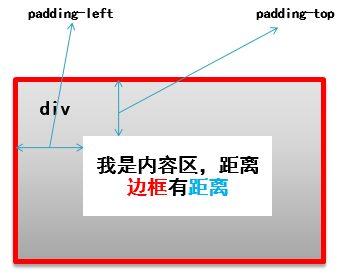
padding内边距填充属性
padding是对内元素,用来控制元素内部元素的位置
四边填充 padding
上填充 padding-top
下填充 padding-bottom
左填充 padding-left
右填充 padding-right
padding 10px 20px 30px 40px;
提供一个,用于的四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;

2.css浮动属性

2.1css显示属性
Display显示属性:
block:将元素变成块级标签,可以设置高度和宽度
Inline:将元素变成行内标签,不能设置高度和宽度
Inline-block:同时具有两种
none:标签消失 <span style="background-color: gray;height:70px;width:20px;">行内标签</span>
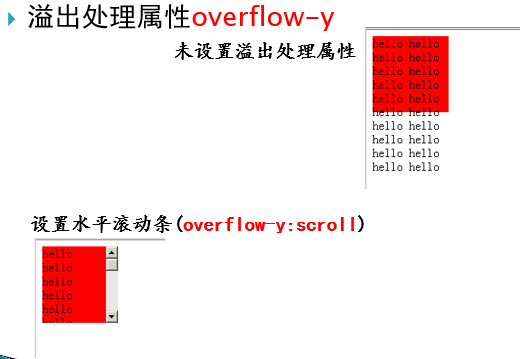
2.2css溢出处理



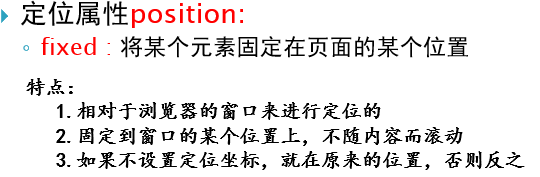
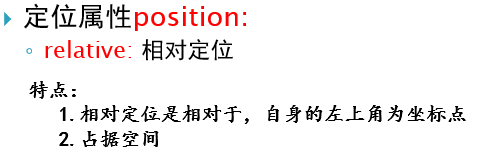
2.3css位置属性




2.4css层级优先级

参考链接:
http://www.runoob.com/cssref/css-reference.html
html学习-css的更多相关文章
- 学习 CSS 样式
1.CSS浮动 : http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html (1)一个重要结论: ...
- css知多少(2)——学习css的思路
两周之前写过该系列的第一篇,其实当时只是一个想法,这段时间迟迟未更新,是在思考一个解决过程.现在初有成效,就开更吧. 1. 一个段子 开题不必太严肃,写博客也不像写书,像聊天似的写东西是最好的表达方式 ...
- 开始学习css
今天开始学习css:应用一本<HTML5与CSS3网页设计基础> 先学习css样式规则声明. Body{ color:blue} 对应:选择符:{声明属性:声明值}: Background ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- 如何深入学习CSS
学习CSS有了一定基础后,有的人会觉得好象没有什么学的.因为知道一些基本的理论性的东西.CSS说它容易是因为它的知识点有限.说它难学就在于各浏览器对CSS的支持程度不同.如何深入学习我给出以下几点见意 ...
- 【图片版】学习CSS网格布局
简言 CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式.传统的CSS页面布局 一直不够理想.包括table布局.浮动.定位及内联块等方式,从本质上都是Hack的 ...
- 学习CSS的思路(转)
两周之前写过该系列的第一篇,其实当时只是一个想法,这段时间迟迟未更新,是在思考一个解决过程.现在初有成效,就开更吧. 1. 一个段子 开题不必太严肃,写博客也不像写书,像聊天似的写东西是最好的表达方式 ...
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- 学习css常用基本层级伪类属性选择器
常见的css选择器包含:常用选择器.基本选择器.层级选择器.伪类选择器.属性选择器,其中常用选择器分为:1.html选择符*{}//给页面上所有的标签设置模式:2.类选择符.hcls{}//给clas ...
随机推荐
- C中 ->运算符说明
岁数大了,记忆力不好!这里记下,以后忘了来查! ->运算符. 访问结构中的成员 用 点“.”运算符 Ex: typedef struct st { char a; int b; } st; 定义 ...
- 【bzoj3567】江南乐
Portal -->bzoj3567 Solution 今天开始啃博弈论了qwq 先mark一篇很棒的博客Portal -->博弈论学习资料 稍微总结一下两个自己容易混 ...
- restful风格请求及都是 / 的请求及参数也在请求的/中
前台请求的样式: http://localhost:8080/item/88909 其中参数就是最后的 商品id号 88909 后台Controller中取出参数的方法: @Controller p ...
- selenium测试 - open Firefox
环境:Python2.7+selenium3+Firefox47 问题1: 在打开火狐浏览器时报错:‘geckodriver‘ executable needs to be in PATH fro ...
- spoj694 DISUBSTR - Distinct Substrings
Given a string, we need to find the total number of its distinct substrings. Input T- number of test ...
- vue添加属性绑定
html <div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的 ...
- hdu 2608 (数论)
hdu2608 0 or 1 题意:给你一个数N(N < 2^31), 问从 1--N 所有数的因子和S(N),求 S(N)%2 的值. 链接:http://acm.hdu.edu.cn/sh ...
- lightoj 1148 Mad Counting(数学水题)
lightoj 1148 Mad Counting 链接:http://lightoj.com/volume_showproblem.php?problem=1148 题意:民意调查,每一名公民都有盟 ...
- [DeeplearningAI笔记]卷积神经网络3.6-3.9交并比/非极大值抑制/Anchor boxes/YOLO算法
4.3目标检测 觉得有用的话,欢迎一起讨论相互学习~Follow Me 3.6交并比intersection over union 交并比函数(loU)可以用来评价对象检测算法,可以被用来进一步改善对 ...
- kvm虚拟机配置被克隆rhel6客户机的网卡
例子:配置被克隆rhel6客户机的网卡 rhel6的网卡是通过udev规则来进行命名每个网卡都有不一样的macudev规则是根据网卡的mac来进行识别克隆出来的客户机,为了遵守每个网卡的mac都是全球 ...
