Vue使用echarts
Vue使用echarts
该示例使用 vue-cli 脚手架搭建
安装echarts依赖
npm install echarts -S
创建图表
全局引入
main.js
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
注意: 这里echarts初始化应在钩子函数mounted()中,这个钩子函数是在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用
按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
Hello.vue
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
name: 'hello',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
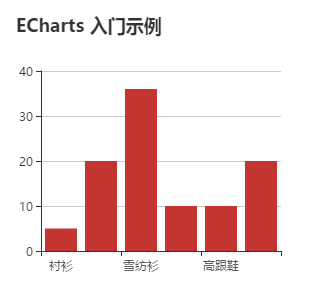
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
这里之所以使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找,而 import 必须把路径写全。
页面展示:

参考自:https://blog.csdn.net/mr_wuch/article/details/70225364
Vue使用echarts的更多相关文章
- Vue使用Echarts以及Echarts配置分享
一.本篇文章将给大家分享如何在vue中使用echart以及echart各项配置,这些配置都是工作中比较常见以及常用到的,所以给大家分享下,希望对大家有用. 二.vue中使用echart. 1.首先下载 ...
- vue中echarts引入中国地图
<div id="myChartChina" :style="{width: '100%', height: '500px'}"></div& ...
- vue使用echarts可视化图形插件
1.安装echarts: cnpm/npm i echarts -S 2.main.js中 import echarts from 'echart' Vue.prototype.$echa ...
- vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts // 引入echarts import Echarts from 'echarts' Vue.prototype.$echarts = Echarts < ...
- webpack打包不引入vue、echarts等公共库
如果我们打包的时候不想将vue.echarts等公共库包含在内,需要配置两处地方, 以下以基于vue-cli生成的项目为基准: 1webpack配置: // webpack.base.conf.js ...
- 基于vue和echarts的数据可视化实现
基于vue和echarts的数据可视化: https://github.com/MengFangui/awesome-vue.git
- 16、vue引入echarts,划中国地图
vue引入echarts npm install echarts --save main.js引入 import echarts from 'echarts' Vue.prototype.$echar ...
- vue使用Echarts图表
vue使用Echarts图表 童话_xxv 关注 0.5 2018.12.11 09:09* 字数 325 阅读 1456评论 2喜欢 13 在开发后台系统时,使用图表进行数据可视化,这样会使数据更 ...
- vue 引入 echarts 图表 并且展示柱状图
npm i echarts -S 下载 echarts 图表 mian.js 文件 引入图表并且全局挂载 //echarts 图表 import echarts from 'echarts' Vue. ...
随机推荐
- 【排序】快速排序,C++实现
原创博文,转载请注明出处! 本文代码的github地址 # 基本思想 ”快速排序“是对”冒泡排序“的改进. 基本原理:基于分治法,在待排线性表中取一个元素pivot作为枢轴值,通过一趟排序将待排线性表 ...
- 数据库备份mysqldump
|--好友说:有些知识就是石头,走上这条路就没法绕过,就是牙齿啃碎了也要把它啃下来. ------------------------------------------ 针对当前备份做一个总结记忆: ...
- POJ3422 Kaka's Matrix Travels 【费用流】*
POJ3422 Kaka's Matrix Travels Description On an N × N chessboard with a non-negative number in each ...
- js中怎么去掉数组的空值
for(var i = 0 ;i<array.length;i++) { if(array[i] == "" || typeof(array[i] ...
- MySQL中的表中增加删除字段
1.增加一个字段alter table user表 add COLUMN new1字段 VARCHAR(20) NOT NULL DEFAULT 0; //增加一个字段,VARCHERA 20 , ...
- decorator and @property
@property 首先, 它是个装饰器. 其次, 看到这个东西, 意味着它下面的函数可以被当作一个属性(成员变量)来看到. 通常, 这个函数会return点什么东西. 重点讲讲装饰器: 1, py ...
- mysql系列:加深对脏读、脏写、可重复读、幻读的理解
关于相关术语的专业解释,请自行百度了解,本文皆本人自己结合参考书和自己的理解所做的阐述,如有不严谨之处,还请多多指教. 事务有四种基本特性,叫ACID,它们分别是: Atomicity-原子性,Con ...
- 基于jquery 的ajax 文件下载
ajax 文件下载,实际上就是模拟表单提交,代码如下: function download(url, data, method){ //url and data options required if ...
- 【转】VC 多线程中控制界面控件的几种方法
原文网址:https://software.intel.com/zh-cn/blogs/2010/11/30/vc-3 为了保证界面的用户体验经常要把数据处理等放到子线程中进行,然后把结果更新到主界面 ...
- SharePoint自动登录问题
SharePoint使用Windows身份验证,默认会弹出Windows验证登录框,如下图所示: 1.对于已经加域的客户端,可通过如下方式解决 IE安全设置,将站点加信任站点,然后修改信任站点安全设置 ...
