vuex是什么?怎么用,例子
什么是vuex?
官方的解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
为什么要用vuex?
对于父子组件之前的通信,父组件通过porps传递到子组件,子组件通过$emit发送事件到父组件;父组件还可以通过ref的方式拿子组件的值并共享;
对于组件与组件之间的通信,可以new一个新的Vue实例,专门用来做event bus进行通信。怎么用?
- 当多个组件之间共享一个状态时,event bus可能就变成乱了
怎么用?
组件A的js中: this.$store.dispatch('get_beforeVote_params',this.dynamicValidateForm.email); //设值
组件B的template中:<p>{{'beforeVoteParams:'+$store.state.vote.beforeVoteParams}}</p> //引用值
组件B的js中: 如果没有引用这句话:import store from '@/store/index' 就:this.$store.state.vote.beforeVoteParams 直接用;
如果引用了这句话:import store from '@/store/index' 就:store.state.vote.beforeVoteParams 可以取值;
1)入口文件中要引入同级目录下的:import store from './store' //import store from './store'/index.js index.js是省略的写法
vue用的版本是:"vue": "^2.3.3",
vuex用的版本是:"vuex": "^2.3.1",
并且要加入进来:
new Vue({
router,
store,
axios,
template: '<App/>',
components: { App }
}).$mount('#app');
2)目录如下:

3)在index.js中:
import Vue from 'vue';
import Vuex from 'vuex';
import getters from './getters';
import user from './modules/user';
import permission from './modules/permission';
import vote from './modules/vote'; Vue.use(Vuex); const store = new Vuex.Store({
modules: {
user,
permission,
vote
},
getters
}); export default store
4)在getter.js中:
我们可以在store中定义getters,第一个参数是state;
传参:定义的Getters会暴露为store.getters对象,也可以接受其他的getters作为第二个参数;
const getters = {
paramsself:state =>state.vote.beforeVoteParams,
};
export default getters
页面上可以这么用:<p>{{'paramsself:'+$store.getters.paramsself}}</p>
5)在vote.js中:
const vote = {
state: {
beforeVoteParams : '',
index:"queryHoldVolume11115"
},
mutations: {
GET_BEFOREVOTE_PARAMS:(state,item)=>{
state.beforeVoteParams = item;
}
},
actions: {
get_beforeVote_params:({commit},item)=>{
commit('GET_BEFOREVOTE_PARAMS',item)
},
}
};
export default vote;
差不多就是这么用的。
state, <!--状态-->
getters, <!-- 状态的计算属性 -->
mutations, <!-- 用于改变状态 -->
actions, <!-- 可包含异步操作的mutation -->
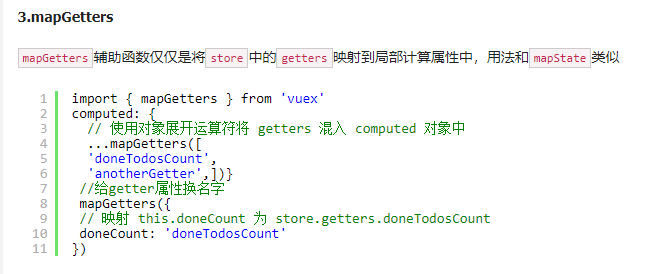
3.mapGetters
mapGetters辅助函数仅仅是将store中的getters映射到局部计算属性中,用法和mapState类似

此图来源别处;
vuex是什么?怎么用,例子的更多相关文章
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
- Vuex详解笔记2
关于 state 每个vuex 应用只有一个 store 实例,所以使用起来不会太复杂,对于定位错误状态和操作会很方便. 简单用法:在vuex 的计算属性中返回vuex 的状态 最基本的使用方式,通过 ...
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- Vuex源码分析(转)
当我们用vue在开发的过程中,经常会遇到以下问题 多个vue组件共享状态 Vue组件间的通讯 在项目不复杂的时候,我们会利用全局事件bus的方式解决,但随着复杂度的提升,用这种方式将会使得代码难以维护 ...
- Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇——多页面VueSSR+热更新Server)
Vue 2.x + Webpack 3.x + Nodejs 多页面项目框架(下篇--多页面VueSSR+热更新Server) @(HTML/JS) 这是Vue多页面框架系列文章的第二篇,上一篇(纯前 ...
- vuex2.0源码分析
当我们用vue在开发的过程中,经常会遇到以下问题 多个vue组件共享状态 Vue组件间的通讯 在项目不复杂的时候,我们会利用全局事件bus的方式解决,但随着复杂度的提升,用这种方式将会使得代码难以维护 ...
- vuex的学习例子
最近在学习vuejs,一直有听说vuex,用来实现多组件共享的一种状态管理模式,但是网上都说,不要为了用vuex而用vuex,大概意思就是尽量少用vuex,一些小项目可以用bus来实现组件之间的传值问 ...
- vuex的 例子
最近在学习vuejs,一直有听说vuex,用来实现多组件共享的一种状态管理模式,但是网上都说,不要为了用vuex而用vuex,大概意思就是尽量少用vuex,一些小项目可以用bus来实现组件之间的传值问 ...
- 通俗理解vuex原理---通过vue例子类比
本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用 vuex其实是集中的数据管理仓库,相当于数据库mongoDB,MySQL等,任何组件都可以 ...
- vuex 快速上手,具体使用方法总结(含使用例子)
网上有关vuex的文章很多,但有些比较复杂,这篇文章能让你快速使用vuex: vuex 用处:管理全局状态(类似全局变量,每个组件都能访问到) vuex 用法: //下面是一个js文件,用最简单最全的 ...
随机推荐
- Unity Shaders and Effects Cookbook (3-5) 金属软高光
书上这一节看得我头昏脑胀,数学渣表示自理不能-- 并且也不了解这个效果的实际意义. 先记录下来,后面真正看懂了再来补充具体理论. 通过一张纹理贴图,定义高光的形状,利用到的纹理贴图有三种 这里并非把纹 ...
- Nuget包制作最佳解决方案
https://www.cnblogs.com/drea/p/8418717.html 最近研究ABP框架,下载其全套源码,想“据为己有”,这样添加功能或者修改源码的话就非常方便了,否则搭建项目直接用 ...
- Raw-OS源代码分析之idle任务
分析的内核版本号截止到2014-04-15,基于1.05正式版,blogs会及时跟进最新版本号的内核开发进度,若源代码凝视出现"???"字样.则是未深究理解部分. Raw-OS官方 ...
- U盘插入拔出提示
Unit Unit1; Interface Uses Windows, Messages, SysUtils, Variants, classes, Graphics, Controls, Forms ...
- 自动交互式脚本--expect
我们经常会遇到一些需要与服务器程序打交道的场景,比如,从登陆某个服务器,然后进行某项工作.这很平常,但是如果把这个工作自动化进行,你就需要一个程序能自动做你要告诉机器的事情,这样,我们的expect就 ...
- 电力项目十四--js添加highslider特效
当页面的一个table表格无法显示所有的内容的时候,点击[查看详细信息],显示详细内容: 下载css,js 1.在actingIndex.jsp中添加:引入js和css: <LINK href= ...
- anguglar 2+ md5加密
1.安装 npm install ts-md5 --save 2.使用 import {Md5} from "ts-md5/dist/md5"; constructor() {co ...
- spring配置文件注解方式引入的两种方式
一.#{beanID['propertiesName']}方式 <bean id="propertyConfigurer" class="org.springfra ...
- poj1742 Coins【多重背包】【贪心】
Coins Time Limit: 3000MS Memory Limit: 30000K Total Submissions:43969 Accepted: 14873 Descriptio ...
- img元素的alt和title的区别?
alt是图片加载失败时显示在网页上的提示信息: title是鼠标放上面时显示的文字(图片加载失败鼠标放显示的代替文字上时仍然会显示提示信息): 除此之外,alt是img的必要属性,只能用在img.ar ...
