关于block和inline元素的float
本篇主要介绍float属性:定义元素朝哪个方向浮动。
目录
1. 页面布局方式:介绍文档流、浮动层以及float属性。
2. float:left :介绍float为 left 时的布局方式。
3. float:right :介绍float为 right 时的布局方式。
4. 相邻元素含有float属性:介绍相邻元素含有float属性时的布局方式。
1. 页面布局方式
页面布局方式,主要包含:文档流、浮动层、float属性。
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
记住:block元素会占有整整一行这件事情。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
1.4 示例


- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>2.3-float属性</title>
- <style type="text/css">
- #a
- {
- background-color:Red;
- height:50px;
- width:100px;
- }
- #b
- {
- background-color:Yellow;
- height:50px;
- width:200px;
- }
- #c
- {
- background-color:Blue;
- height:50px;
- width:300px;
- }
- #d
- {
- background-color:Gray;
- height:50px;
- width:400px;
- }
- </style>
- </head>
- <body>
- <div id=a >div-a</div>
- <div id=b>div-b</div>
- <div id=c>div-c</div>
- <input type="text" value="input1" />
- <input type="text" value="input2" />
- <input type="text" value="input3 " />
- <div id=d>div-d</div>
- <input type="text" value="input4 " />
- </body>
- </html>

2. float:left
说明:元素向左浮动。
2.1 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
2.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

2.3 结论
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动,因为遇到块级元素本身就要换行,与前一行没有关系了。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。可能根据窗口大小和内容显示调整。 |
3. float:right
说明:元素向右浮动。
3.1 代码变更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
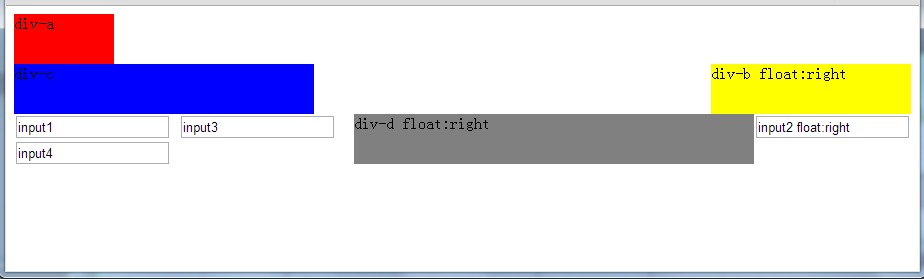
3.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

3.3 结论
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
4. 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
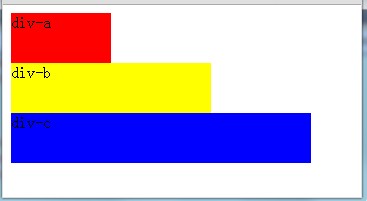
默认视图:

4.1 float:left
给这三个div都添加 float:left
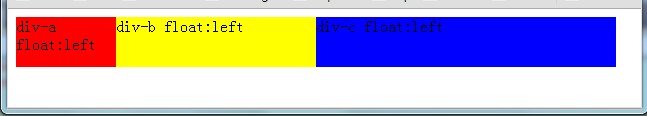
4.1.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.1.2 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",
inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。
当多个浮动元素1排容不下时,就换行。
4.2 float:right
给这三个div都添加 float:right
4.2.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.2.2 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
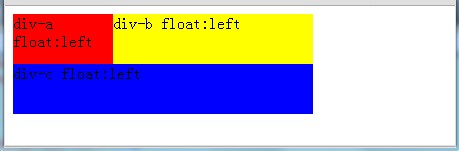
4.3.1 视图
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

4.3.2 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3.3 解决浏览器宽度缩小变形
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

转自http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
关于block和inline元素的float的更多相关文章
- display:inline-block,block,inline元素的区别
1.display:block将元素显示为块级元素,从而可以更好地操控元素的宽高,以及内外边距,每一个块级元素都是从新的一行开始.2.display : inline将元素显示为行内元素,高度,行高以 ...
- display:inline-block,block,inline的区别与用法
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
- 页面布局排版-block,inline,float,relative,absolute等
1.span和div的区别 div是块元素(block),span是行内元素(inline): span什么事也不会做,它存在的目的在与为开发者给它所围绕的元素指定样式.div类似,不过它引入了行分隔 ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
- 当inline元素包裹block元素时会发生什么
经常有图片链接写法如下: <a href="www.baidu.com"><img src="baidu.jpg" /></a&g ...
- inline元素、block元素、inline-block元素
inline 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行,直到该行排满. block 块级元素:是可以控制宽和高.margin等,并且会换行.块级对象元素会单独占一行显示, ...
- block元素和inline元素的特点
一.block元素的特点 1.处于常规流中时,如果width没有设置,会自动填充满父容器 2.可以设置height/width及margin/padding 3.处于常规流中时,布局在前后元素位置之间 ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- block与inline,inline和inline-block,块级和行内元素,行内替换和行内非替换元素
block:块级元素默认display属性为block:无论块内内容有多少,总是占满一行: inline:行内元素默认display属性为inline:只占据块内的内容的大小,不会占满一整行: inl ...
随机推荐
- CSS 图片廊
CSS 图片廊 一.示例一 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- (java) 第二周学习总结
在java源代码中,每个变量都必须声明一种类型(type).有两种类型:primitive type和reference type.引用类型引用对象(reference to object),而基本类 ...
- 重新想,重新看——CSS3变形,过渡与动画②
本篇文章主要用来归纳总结CSS3变形属性. CSS3变形属性大致可以分为以下三个部分: 变形控制属性 2D变形函数 3D变形函数 下面将对其一一进行分析: 1.变形控制属性 所谓的变形控制属性主要指“ ...
- kafka运行错误:提示找不到或者无法加载主类错误解决方法
kafaka版本:kafka_2.11-1.1.0原因有2个:1 目录不能有空格 D:\Soft\kafka_2.11-1.1.0 , 放在Program Files目录中一直有问题2 修改D ...
- CSS控制滚动条的样式
到今天(2018年10月25日)为止, 这还是chrome上的一个实验性特性: ::-webkit-scrollbar{width:4px;height:4px;} ::-webkit-scrollb ...
- An Example for Javascript Function Scoping and Closure
1. An Real World Example In the patron detail page of the CRM system I'm working with, there’re larg ...
- [Network Architecture]Mask R-CNN论文解析(转)
前言 最近有一个idea需要去验证,比较忙,看完Mask R-CNN论文了,最近会去研究Mask R-CNN的代码,论文解析转载网上的两篇博客 技术挖掘者 remanented 文章1 论文题目:Ma ...
- RNAseq 流程
https://github.com/twbattaglia/RNAseq-workflow
- Python基础笔记系列十三:socket网络编程
本系列教程供个人学习笔记使用,如果您要浏览可能需要其它编程语言基础(如C语言),why?因为我写得烂啊,只有我自己看得懂!!使用python编写一个简易的服务端程序和客户端程序,启动服务端和客户端(监 ...
- angular 当使用ng-repeat 时出现 $$hashKey的键值对
小问题 把: ng-repeat="item in items " 改成 : ng-repeat="item in items track by $index"
