WordPaster-Joomla_3.4.7-tinymce 4.1.7示例发布
资源下载:Joomla 3x,
1.1.1. 1.添加wordpaster文件夹
/media/

1.1.2. 2.添加插件文件夹
路径:media/editors/tinymce/plugins/wordpaster
注意:由于直接使用jquery特殊符号$会报错,所以需要将WordPaster.js中的$符号改为jQuery

1.1.3. 2.添加wordpaster初始化代码
路径:/plugins/editors/tinymce/tinymce.php


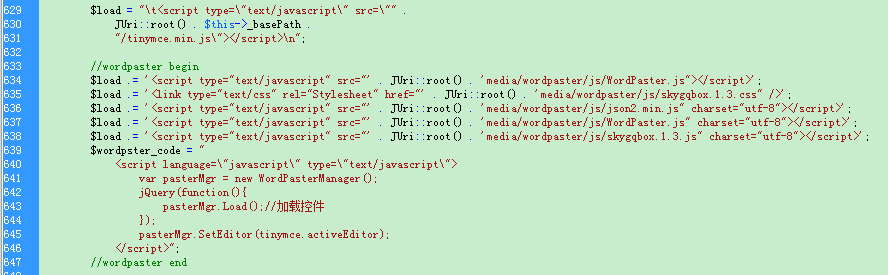
代码如下:
//wordpaster begin
$load .= '<link type="text/css" rel="Stylesheet" href="' . JUri::root() . 'media/wordpaster/js/skygqbox.1.3.css" />';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/json2.min.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/jquery-1.4.min.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/WordPaster.js" charset="utf-8"></script>';
$load .= '<script type="text/javascript" src="' . JUri::root() . 'media/wordpaster/js/skygqbox.1.3.js" charset="utf-8"></script>';
$wordpster_code = "
<script language=\"javascript\" type=\"text/javascript\">
var pasterMgr = new WordPasterManager();
jQuery(function(){
pasterMgr.Load();//加载控件
});
pasterMgr.SetEditor(tinymce.activeEditor);
</script>";
//wordpaster end
注意:由于直接使用jquery特殊符号$会报错,所以需要将WordPaster.js中的$符号改为jQuery
WordPaster-Joomla_3.4.7-tinymce 4.1.7示例发布的更多相关文章
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- 【六年开源路】FineUI家族今日全部更新!
FineUI(开源版) 基于 ExtJS 的开源 ASP.NET 控件库 FineUI的使命 创建 No JavaScript,No CSS,No UpdatePanel,No ViewState ...
- 富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件wordpaster
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- ScreenCapturePro2 for Joomla_3.4.7-tinymce4x
1.1. 与Joomla_3.4.7-tinymce4x整合 示例下载:Joomla_3.4.7, 1.1.1. 添加screencapture文件夹 1.1.2. 2.添加插件文件夹 路径: ...
- ScreenCapturePro2 for Joomla_3.4.7-ckeditor4x
1.1. 与Joomla_3.4.7整合-ck4 示例下载:Joomla_3.4.7, 1.1.1. 添加screencapture文件夹 路径:/media/screencapture 1. ...
- php+ tinymce粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- jsp+ tinymce粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- JQuery 复制粘贴上传图片插件(textarea 和 tinyMCE)
开源地址:https://github.com/yuezhongxin/paste-upload-image.js 支持 Ctrl+C/Ctrl+V 上传,支持拖拽上传,也支持 QQ/微信截图上传. ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
随机推荐
- 翻译内核uvcvideo.txt
翻译源:linux-3.4.20\Documentation\video4linux\uvcvideo.txt 译文: Linux USB视频类(UVC)驱动程序 ================== ...
- 新版台式机安装win7操作系统
1.进入bios设置-----authentication选项中的secure boot设置为disabled2.在boot options选项中launch csm设置为always 3.在boot ...
- mac 开启 chrome 和 微信开发者工具 跨域
微信开发者工具:open -n /Applications/wechatwebdevtools.app --args --disable-web-security --user-data-dir=/U ...
- leetcode384
public class Solution { private int[] nums; private Random random; public Solution(int[] nums) { thi ...
- 【源码阅读】Java集合之一 - ArrayList源码深度解读
Java 源码阅读的第一步是Collection框架源码,这也是面试基础中的基础: 针对Collection的源码阅读写一个系列的文章,从ArrayList开始第一篇. ---@pdai JDK版本 ...
- linux系统构架 - LB集群之LVS的NAT
1.环境说明 三台服务器,一台叫dir,两台叫rs1和rs2 (director 和 real server) dir外网ip:192.168.192.129 内网ip:192.168.1.114 ...
- Java中的class为什么要设置访问控制?和C++比较的感悟
Java中的class为什么要设置访问控制?和C++比较的感悟 在Java中package解决了class的名字空间问题,class的成员都有各自的访问控制符,而class还有两种访问控制符,分别是p ...
- SPI子系统分析之一:框架
内核版本:3.9.5 SPI子系统概述: 一个SPI主控制器对应一条SPI总线,当然在系统中有唯一的总线编号. SPI总线上有两类设备: 其一是主控端,通常作为SOC系统的一个子模块出现,很多嵌入式M ...
- A* 算法求第k短路径
A*算法是一类贪心算法,其可以用于寻找最优路径.我们可以利用A*算法来求第k短路径. 一条路径可以由两部分组成,第一部分是一个从出发到达任意点的任意路径,而第二部分是从第一部分的末端出发,到终点的最短 ...
- 32. Longest Valid Parentheses (Stack; DP)
Given a string containing just the characters '(' and ')', find the length of the longest valid (wel ...
