Jquery9 事件对象
学习要点:
- 1.事件对象
- 2.冒泡和默认行为
JavaScript 在事件处理函数中默认传递了 event 对象,也就是事件对象。但由于浏览器的兼容性,开发者总是会做兼容方面的处理。jQuery 在封装的时候,解决了这些问题,并且还创建了一些非常好用的属性和方法。
一.事件对象
事件对象就是 event 对象,通过处理函数默认传递接受。
//通过处理函数传递事件对象
$('input').bind('click', function (e) { //接受事件对象参数
alert(e);
});

//通过 event.type 属性获取触发事件名
$('input').click(function (e) {
alert(e.type);
});
//通过 event.target 获取绑定的 DOM 元素
$('input').click(function (e) {
alert(e.target);
});
//通过 event.data 获取额外数据,可以是数字、字符串、数组、对象
$('input').bind('click', 123, function (e) { //传递 data 数据
alert(e.data); //获取数字数据
});
//注意:如果字符串就传递:'123'、如果是数组就传递:[123,'abc'],如果是对象就传递:{user : 'Lee', age : 100}。数组的调用方式是:e.data[1],对象的调用方式是:e.data.user。
//event.data 获取额外数据,对于封装的简写事件也可以使用
$('input').click({user : 'Lee', age : 100},function (e) {
alert(e.data.user);
});
//注意:键值对的键可以加上引号,也可以不加;在调用的时候也可以使用数组的方式:
alert(e.data['user']); //获取移入到 div 之前的那个 DOM 元素
$('div').mouseover(function (e) {
alert(e.relatedTarget);
});
//获取移出 div 之后到达最近的那个 DOM 元素
$('div').mouseout(function (e) {
alert(e.relatedTarget);
});
//获取绑定的那个 DOM 元素,相当于 this,区别与 event.target
$('div').click(function (e) {
alert(e.currentTarget);
});
注意:event.target 得到的是触发元素的 DOM,event.currentTarget 得到的是监听元素的 DOM。而 this 也是得到监听元素的 DOM。 //获取上一次事件的返回值
$('div').click(function (e) {
return '123';
});
$('div').click(function (e) {
alert(e.result);
}); //获取当前的时间戳
$('div').click(function (e) {
alert(e.timeStamp);
});
//获取鼠标的左中右键
$('div').mousedown(function (e) {
alert(e.which);
});
//获取键盘的按键
$('input').keyup(function (e) {
alert(e.which);
});
//获取是否按下了 ctrl 键,meta 键不存在,导致无法使用
$('input').click(function (e) {
alert(e.ctrlKey);
});
//获取触发元素鼠标当前的位置
$(document).click(function (e) {
alert(e.screenY+ ',' + e.pageY + ',' + e.clientY);
});
二.冒泡和默认行为
如果在页面中重叠了多个元素,并且重叠的这些元素都绑定了同一个事件,那么就会出现冒泡问题。
//HTML 页面
<div style="width:200px;height:200px;background:red;">
<input type="button" value="按钮" />
</div>
//三个不同元素触发事件
$('input').click(function () {
alert('按钮被触发了!');
});
$('div').click(function () {
alert('div 层被触发了!');
});
$(document).click(function () {
alert('文档页面被触发了!');
});
注意:当我们点击文档的时候,只触发文档事件;当我们点击 div 层时,触发了 div 和文档两个;当我们点击按钮时,触发了按钮、div 和文档。触发的顺序是从小范围到大范围。这就是所谓的冒泡现象,一层一层往上。
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发的事件上时,所有上层的冒泡行为都将被取消。
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据。
$('a').click(function (e) {
e.preventDefault();
});
//禁止提交表单跳转
$('form').submit(function (e) {
e.preventDefault();
});
注意:如果想让上面的超链接同时阻止默认行为且禁止冒泡行为,可以把两个方法同时写上:event.stopPropagation()和 event.preventDefault()。这两个方法如果需要同时启用的时候,还有一种简写方案代替,就是直接 return false。
$('a').click(function (e) {
return false;
});

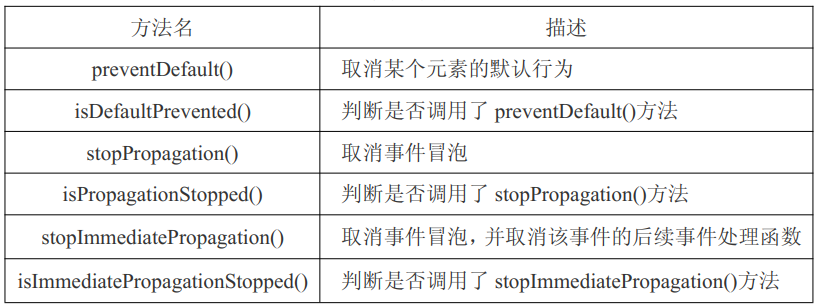
//判断是否取消了元素的默认行为
$('input').keyup(function (e) {
e.preventDefault();
alert(e.isDefaultPrevented());
}); //取消冒泡并取消后续事件处理函数
$('input').click(function (e) {
alert('input');
e.stopImmediatePropagation();
});
$('input').click(function () {
alert('input2');
});
$(document).click(function () {
alert('document');
});
//判断是否调用了 stopPropagation()方法
$('input').click(function (e) {
e.stopPropagation();
alert(e.isPropagationStopped());
});
//判断是否执行了 stopImmediatePropagation()方法
$('input').click(function (e) {
e.stopImmediatePropagation();
alert(e.isImmediatePropagationStopped());
});
Jquery9 事件对象的更多相关文章
- 移动端事件对象touches的误区
不想长篇大论,也是自己遗留下的一个错误的理解 在移动端触屏事件有四个 // 手势事件 touchstart //当手指接触屏幕时触发 touchmove //当已经接触屏幕的手指开始移动后触发 tou ...
- JavaScript权威设计--事件冒泡,捕获,事件句柄,事件源,事件对象(简要学习笔记十八)
1.事件冒泡与事件捕获 2.事件与事件句柄 3.事件委托:利用事件的冒泡技术.子元素的事件最终会冒泡到父元素直到跟节点.事件监听会分析从子元素冒泡上来的事件. 事件委托的好处: 1.每个函 ...
- JS—事件对象
在触发DOM上的某个事件时,会产生一个事件对象event.这个对象中包含着所有与事件有关的信息.包括导致事件的元素,事件的类型以及其他与特定事件相关的信息. 举例鼠标操作导致的事件对象中,会包含鼠标位 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入理解DOM事件机制系列第三篇——事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]事件代理[5]事件冒泡[6]事件流[7]默认行为 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事 ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- JavaScript事件对象与事件处理程序
在学习之前建议请看一下事件流.事件冒泡.事件捕获 一.事件对象 事件对象:在DOM触发事件时,会产生一个事件对象event,这个事件对象包含着所有与事件相关的信息.既然event是事件对象,那么它必然 ...
- js事件处理、事件对象
事件类型分类: 1 添加在html结构中的事件 <div id="div1" onclick="alert('append click event in html' ...
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
随机推荐
- JAVA需要掌握的一些技术
1.你需要精通面向对象分析与设计(OOA/OOD).涉及模式(GOF,J2EEDP)以及综合模式.你应该了解UML,尤其是class,object,interaction以及statediagrams ...
- greenplum-cc-web4.0监控安装
简介: 本文是基于greenplum5.7,greenplum-cc-web4.0安装的. 一.安装greenplum监控的数据库以及创建用户(在gpadmin用户下安装) 1.开启greenplum ...
- Django 翻译与 LANGUAGE_CODE
LANGUAGE_CODE[1] LANGUAGE_CODE 是 language code 的字符串.格式与 Accept-Language HTTP header 相同,不区分大小写,比如:zh, ...
- jmeter常见参数 vars、prev、ctx 、props 类的api
ctx - ( JMeterContext) - gives access to the context vars - ( JMeterVariables) - gives read/write ac ...
- centos 7.5 最小化安装
参考:https://www.tecmint.com/centos-7-installation/ ================================================== ...
- Yii框架2.0的 验证码
最近看了一个Yii的教程视频,是按1.1的版本讲的,我想用Yii2.0的框架也参考他的学习开发下,结果发现好多不一样的,现在就说说验证码的事 首先加入一个actions 做验证码图片的显示,实际事调用 ...
- python基础-第十一篇-11.2DOM为文档操作
文档对象模型(DOM)是一种用于HTML和XML文档的编程接口 节点类型 12种节点类型都有NodeType属性来表明节点类型 节点关系 <div id="t"> &l ...
- Django 框架之 URL
URL配置就像Django所支撑网站的目录.它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表. # 示例: urlpatterns = [ path(route, view, kwa ...
- CentOS7系统基本操作
查看网卡命令 [root@localhost ~]# ip addr 1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state ...
- golang http.ResponseWriter valid json
golang httpserver如果采用 fmt.Fprintf(w, result)来输出json数据时,若json数据包含%号,则会出现问题. 输出结果里面会包含(MISSING)字样, ...
