居中div,居中浮动的元素
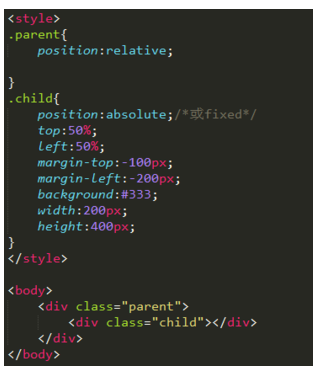
定位法:position:absolute
如果子级div有定义宽和高的话就可以用这个方法。注意:margin-top,和margin-left的值均为高和宽值的一半

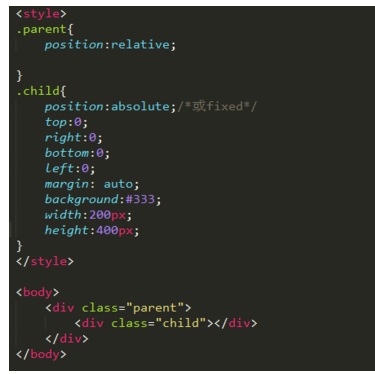
margin:auto法
这个也可以是定位法。用这个方法要求子级div必须设置宽的值,不然没有效果哦~margin:auto是水平垂直都居中,如果仅仅设置水平居中,可设置为margin:auto 0;同理,如果仅仅设置垂直居中,可设置为margin:0 auto.

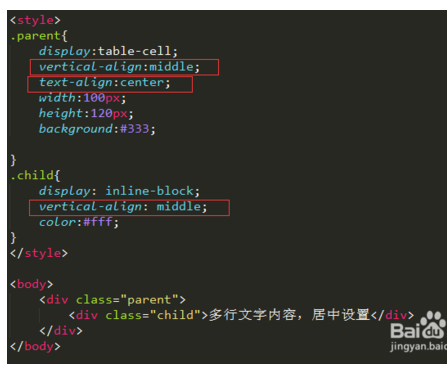
display:table-cell法
这个方法主要针对多行文字内容的垂直居中对齐。注意:text-align:center设置了文字的水平居中对齐,vertical-align:middle设置的是垂直居中对齐。

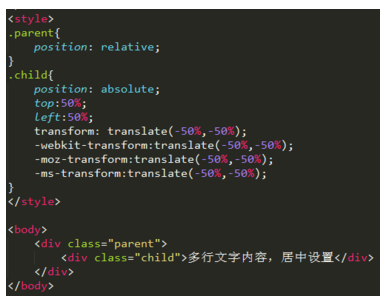
transform:translate(x,y)法
这个是css3中的新属性,如果子级元素没有设置宽和高值的话可以用这个方法来实现。这在我们做自适应页面的时候可以用到。

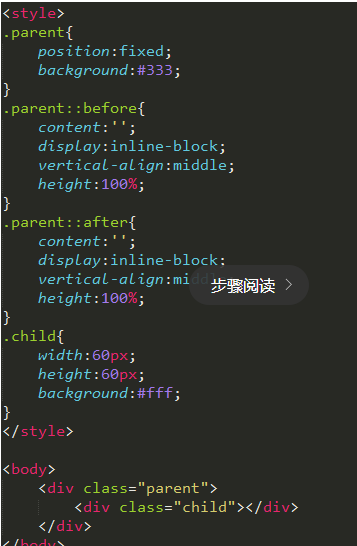
before,after伪元素法
这个也是让子级元素垂直居中了。如果还想要水平居中的话可以配合其他几种方法配合使用来实现,比如给子级元素设置:margin:0 auto;这样就水平和垂直都居中了。

Flex布局法
这个方法要充分考虑浏览器的兼容性。要垂直居中的元素也是无需设置宽和高的值,可以用在自适应页面中来实现水平垂直居中。

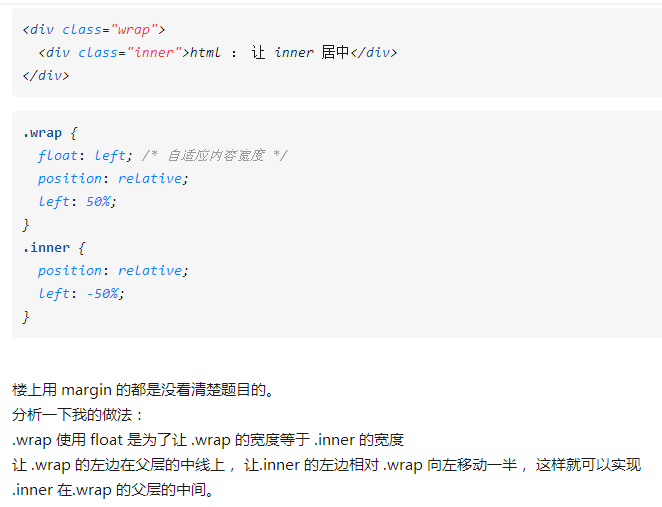
在不设置 Div 元素的宽度(width)的情况下

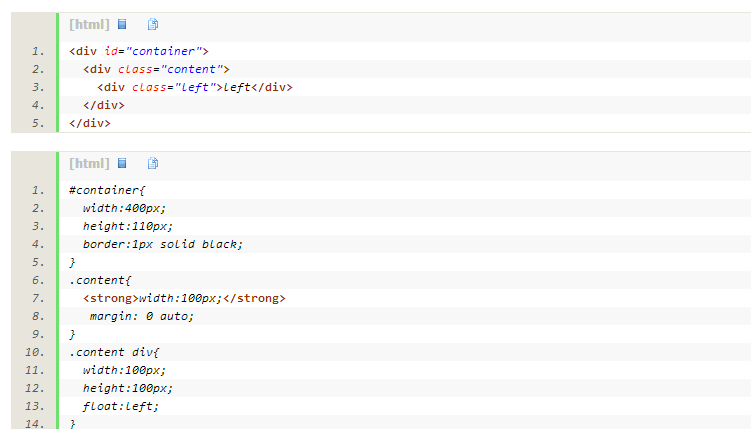
居中浮动的元素
解决方法很简单:在浮动元素外面再嵌套一层div

其他:http://www.cnblogs.com/gassnake999/p/6941415.html
居中div,居中浮动的元素的更多相关文章
- 如何居中div?如何居中一个浮动元素?
如何居中div? 给div设置一个宽度,然后添加margin:0 auto属性 div{ width:200px; margin:0 auto; } 如何居中一个浮动元素? <!DOCTYPE ...
- css怎么让图片垂直左右居中?(外层div是浮动且按照百分比排列)
一.原始的居中方法是把div换成table <div style="width: 500px; height: 200px; border: solid 1px red; text-a ...
- 让几个横向排列的浮动子div居中显示的方法
div设置成float之后,就无法使子div居中显示了,那么如何让几个横向排列的浮动的div居中显示呢,下面有个不错的方法,希望对大家有所帮助 div设置成float之后,在父div中设置text-a ...
- css浮动的元素居中
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 盒子模型、网页自动居中、float浮动与清除、横向两列布局
1.CSS包含:标准文档流,浮动,绝对定位 标准文档流的特点:从上到下,从左到右,输出文档内容 盒子模型:块级元素(div ui li dl dt p)与行级元素(span strong img in ...
- 【转】CSS中怎么让DIV居中
来源:http://www.cnblogs.com/DebugLZQ/archive/2011/08/09/2132381.html CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的 ...
- CSS中怎么让DIV居中(转载)
CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性, 网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题. 可 ...
- CSS中怎么让DIV居中
CSS 如何使DIV层水平居中 今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性, 网上很多的方法都是介绍用上级的text-align: center然后嵌套一层DIV来解决问题. 可 ...
- DIV居中的经典方法
1. 实现DIV水平居中 设置DIV的宽高,使用margin设置边距0 auto,CSS自动算出左右边距,使得DIV居中. 1 div{ 2 width: 100px; 3 height: 100px ...
随机推荐
- 亚马逊首次推出卖家APP 可掌握商品盈利状况
美国零售巨头亚马逊近日首次对外发布了第一款针对卖家和商户的客户端,帮助他们更加高效的管理商品和销售数据. 据美国科技新闻网站 Mashable 报道,之前亚马逊在商户移动客户端方面一直空缺,许多商户不 ...
- AVL树 算法思想与代码实现
AVL树是高度平衡的二叉搜索树,按照二叉搜索树(Binary Search Tree)的性质,AVL首先要满足: 若它的左子树不为空,则左子树上所有结点的值均小于它的根结点的值: 若它的右子树不为空, ...
- 个人作业四:注册github
注册Github账户 账户名称:liurunhan Github地址:https://github.com/liurunhan
- ext4.1入门
ExtJS简介 Ext是一个Ajax框架,用于在客户端创建丰富多彩的web应用程序界面,是在Yahoo!UI的基础上发展而来的.官方网址:www.sencha.com ExtJS是一个用来开发前端应用 ...
- POJ 2063 Investment 滚动数组+完全背包
题目链接: http://poj.org/problem?id=2063 题意: 你现在有现金m元,你要做n年的存款投资,给你k种投资方式,每种需要现金vi元,能获得xi元的理论,一年到期后你要利用拿 ...
- ubuntu关闭系统自动检测错误
sudo gedit /etc/default/apport 将enabled=1 改成 enabled=0
- PAT 甲级 1132 Cut Integer
https://pintia.cn/problem-sets/994805342720868352/problems/994805347145859072 Cutting an integer mea ...
- C#获取当前路径的方法如下
1. System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName -获取模块的完整路径. 2. System.Environm ...
- C语言添加宏开关
原文地址:http://blog.csdn.net/cp1300/article/details/7773239 我们在写程序的时候,总是或多或少会加入一些printf之类的语句用于输出调试信息,但是 ...
- webgl学习笔记一-绘图单点
写在前面 WebGl(全称:Web Graphics Library : web图形库) 是基于OpenGL ES 2.0的3D绘图协议. WebGL完美地解决了现有的Web交互式三维动画的两 ...
