4. 2D绘制与控件绘制
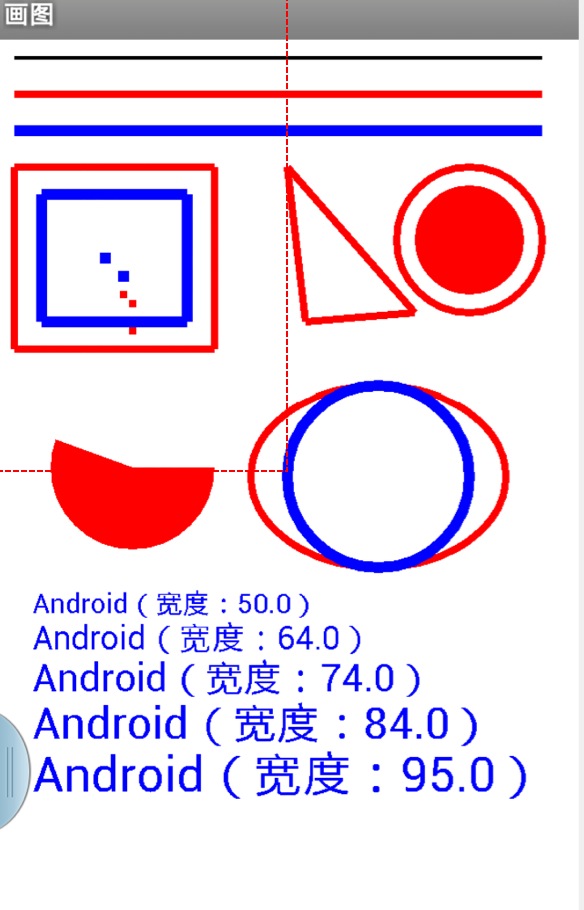
绘制基本图形和文本
绘制图形和文本的基本方法
drawPoint(绘制点)、drawLine(绘制直线)、drawCircle(绘制圆) drawArc(绘制弧)、drawText(绘制文本)

package cn.eoe.draw; import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Paint.Style;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View; public class Main extends Activity {
class MyView extends View {
private Paint paint1 = new Paint();
private Paint paint2 = new Paint();
private Paint paint3 = new Paint();
private boolean useCenter = true;
private float[] textSizeArray = new float[] { 15, 18, 21, 24, 27 }; @Override
public boolean onTouchEvent(MotionEvent event) {
if (useCenter) {
useCenter = false;
paint1.setColor(Color.RED);
paint2.setColor(Color.BLACK);
paint3.setColor(Color.GREEN); paint1.setStrokeWidth(6);
paint2.setStrokeWidth(4);
paint3.setStrokeWidth(2); } else {
useCenter = true;
paint1.setColor(Color.BLACK);
paint2.setColor(Color.RED);
paint3.setColor(Color.BLUE);
paint1.setStrokeWidth(2);
paint2.setStrokeWidth(4);
paint3.setStrokeWidth(6);
}
for (int i = 0; i < textSizeArray.length / 2; i++) {
float textSize = textSizeArray[i]; textSizeArray[i] = textSizeArray[textSizeArray.length - i - 1];
textSizeArray[textSizeArray.length - i - 1] = textSize;
} invalidate();
return super.onTouchEvent(event);
} public MyView(Context context) {
super(context);
setBackgroundColor(Color.WHITE); paint1.setColor(Color.BLACK);
paint1.setStrokeWidth(2);
paint2.setColor(Color.RED);
paint2.setStrokeWidth(4);
paint3.setColor(Color.BLUE);
paint3.setStrokeWidth(6); } private void drawLinesExt(Canvas canvas, float[] pts, Paint paint) { float[] points = new float[pts.length * 2 - 4];
for (int i = 0, j = 0; i < pts.length; i = i + 2) {
points[j++] = pts[i];
points[j++] = pts[i + 1]; if (i > 1 && i < pts.length - 2) {
points[j++] = pts[i];
points[j++] = pts[i + 1];
}
} canvas.drawLines(points, paint);
} @Override
protected void onDraw(Canvas canvas) {
canvas.drawPoint(60, 120, paint3);
canvas.drawPoint(70, 130, paint3);
canvas.drawPoints(new float[] { 70, 140, 75, 145, 75, 160 }, paint2);
// canvas.drawPoints(new float[]
// { 70, 140, 75, 145, 75, 160 }, 1,4,paint2); canvas.drawLine(10, 10, 300, 10, paint1);
canvas.drawLine(10, 30, 300, 30, paint2);
canvas.drawLine(10, 50, 300, 50, paint3);
drawLinesExt(canvas, new float[] { 10, 70, 120, 70, 120, 170, 10,
170, 10, 70 }, paint2);
drawLinesExt(canvas, new float[] { 25, 85, 105, 85, 105, 155, 25,
155, 25, 85 }, paint3);
drawLinesExt(canvas, new float[] { 160, 70, 230, 150, 170, 155,
160, 70 }, paint2);
paint2.setStyle(Style.STROKE);
canvas.drawCircle(260, 110, 40, paint2);
paint2.setStyle(Style.FILL);
canvas.drawCircle(260, 110, 30, paint2); RectF rectF = new RectF();
rectF.left = 30;
rectF.top = 190;
rectF.right = 120;
rectF.bottom = 280; canvas.drawArc(rectF, 0, 200, useCenter, paint2); rectF.left = 140;
rectF.top = 190;
rectF.right = 280;
rectF.bottom = 290;
paint2.setStyle(Style.STROKE);
canvas.drawArc(rectF, 0, 360, useCenter, paint2); rectF.left = 160;
rectF.top = 190;
rectF.right = 260;
rectF.bottom = 290;
paint3.setStyle(Style.STROKE);
canvas.drawArc(rectF, 0, 360, useCenter, paint3); float y = 0;
for (int i = 0; i < textSizeArray.length; i++) {
paint1.setTextSize(textSizeArray[i]); paint1.setColor(Color.BLUE);
canvas.drawText("Android(宽度:" + paint1.measureText("Android")
+ ")", 20, 315 + y, paint1);
y += paint1.getTextSize() + 5;
}
paint1.setTextSize(22); }
} @Override
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}
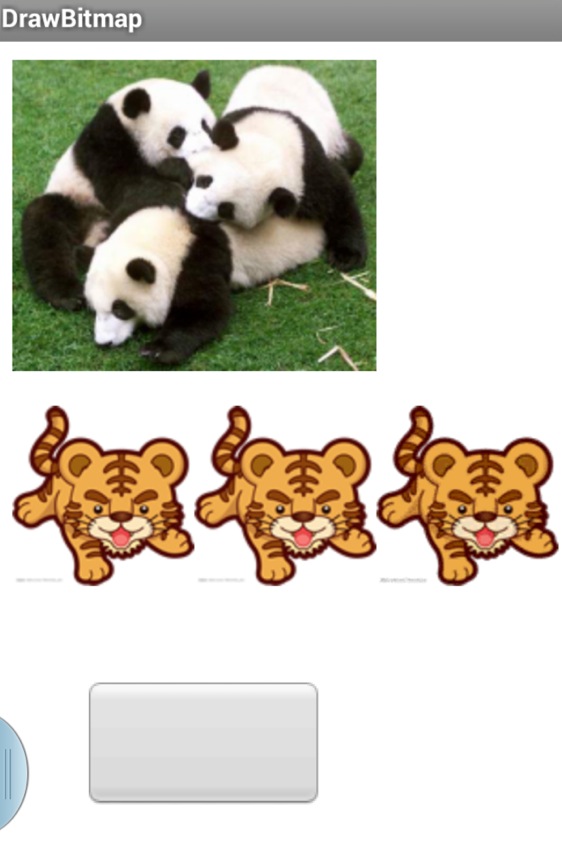
绘制图像
绘制图形两种方法:
protected void onDraw(Canvas canvas){
// 方法一
canvas.drawBitmap(bitmap, 10, 10, null);
// 方法二
drawable.draw(canvas);
}

package cn.eoe.draw.bitmap; import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle; import android.view.View; public class Main extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
} private static class MyView extends View {
private Bitmap bitmap1;
private Bitmap bitmap2;
private Bitmap bitmap3;
private Bitmap bitmap4;
private Drawable drawable; public MyView(Context context) {
super(context);
setBackgroundColor(Color.WHITE);
java.io.InputStream is = context.getResources().openRawResource(
R.drawable.panda); BitmapFactory.Options opts = new BitmapFactory.Options();
opts.inSampleSize = 2;
bitmap1 = BitmapFactory.decodeStream(is, null, opts); is = context.getResources().openRawResource(R.drawable.tiger);
bitmap2 = BitmapFactory.decodeStream(is); int w = bitmap2.getWidth();
int h = bitmap2.getHeight();
int[] pixels = new int[w * h];
bitmap2.getPixels(pixels, 0, w, 0, 0, w, h);
bitmap3 = Bitmap.createBitmap(pixels, 0, w, w, h,
Bitmap.Config.ARGB_8888);
bitmap4 = Bitmap.createBitmap(pixels, 0, w, w, h,
Bitmap.Config.ARGB_4444); drawable = context.getResources().getDrawable(R.drawable.button);
drawable.setBounds(50, 350, 180, 420);
} @Override
protected void onDraw(Canvas canvas) { canvas.drawBitmap(bitmap1, 10, 10, null);
canvas.drawBitmap(bitmap2, 10, 200, null);
canvas.drawBitmap(bitmap3, 110, 200, null);
canvas.drawBitmap(bitmap4, 210, 200, null);
drawable.draw(canvas); }
}
}
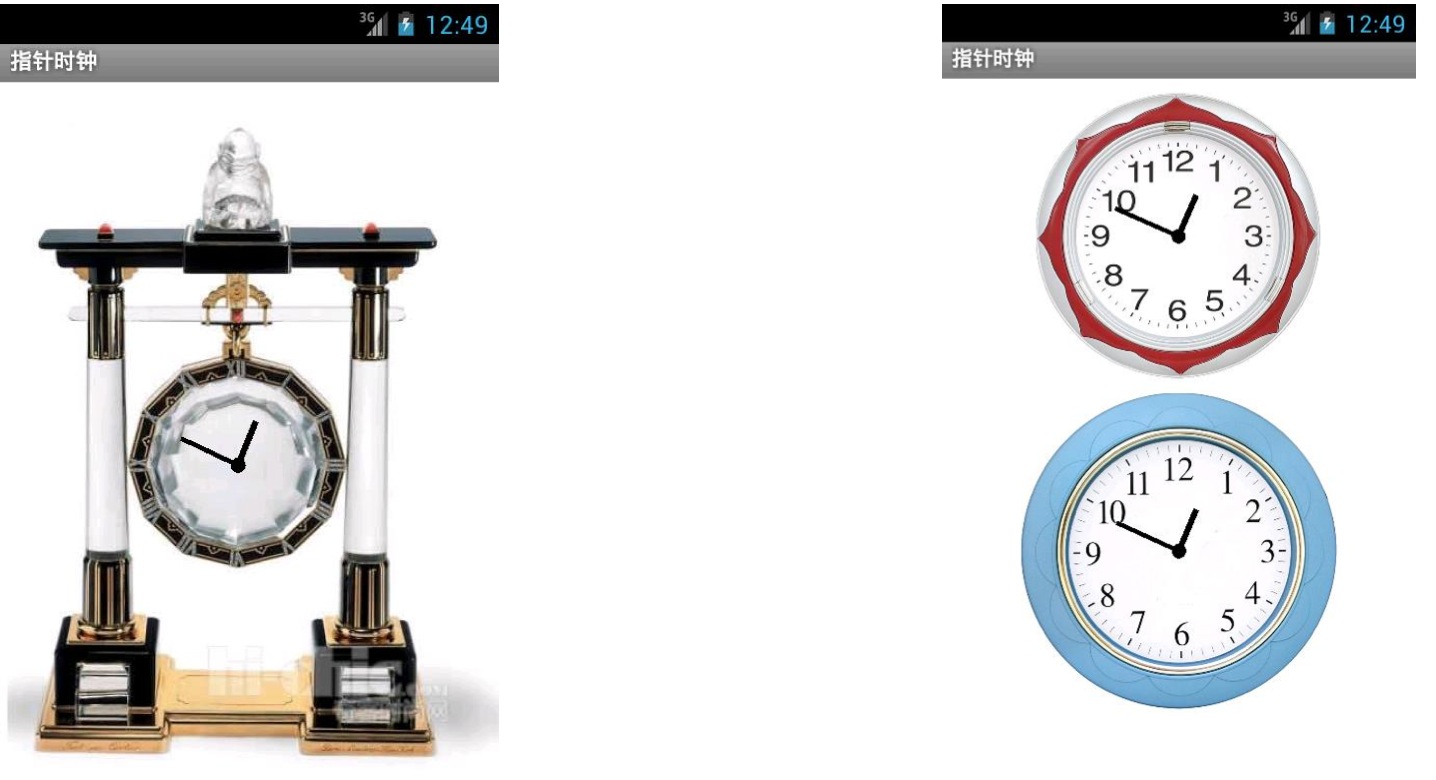
绘制指针时钟控件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="#FFF"
android:gravity="center">
<cn.eoe.handclock.widget.HandClock
android:layout_width="wrap_content" android:layout_height="wrap_content"
clockImageSrc="@drawable/clock1" scale="0.75" handCenterWidthScale="0.477"
handCenterHeightScale="0.512" minuteHandSize="54" hourHandSize="40"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="#FFF"
android:gravity="center_horizontal">
<cn.eoe.handclock.widget.HandClock
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginTop="10dp" clockImageSrc="@drawable/clock2"
scale="0.3" handCenterWidthScale="0.5" handCenterHeightScale="0.5"
minuteHandSize="154" hourHandSize="100" />
<cn.eoe.handclock.widget.HandClock
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginTop="10dp" clockImageSrc="@drawable/clock3"
scale="0.3" handCenterWidthScale="0.5" handCenterHeightScale="0.5"
minuteHandSize="154" hourHandSize="100" />
</LinearLayout>
package cn.eoe.handclock.widget; import java.util.Calendar;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Handler;
import android.util.AttributeSet;
import android.view.View; public class HandClock extends View implements Runnable {
private int clockImageResourceId;
private Bitmap bitmap;
private float scale;
private float handCenterWidthScale;
private float handCenterHeightScale;
private int minuteHandSize;
private int hourHandSize;
private Handler handler = new Handler(); @Override
public void run() {
// 重新绘制View
invalidate();
// 重新设置定时器,在60秒后调用run方法
handler.postDelayed(this, 60 * 1000);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 根据图像的实际大小等比例设置View的大小
setMeasuredDimension((int) (bitmap.getWidth() * scale),
(int) (bitmap.getHeight() * scale));
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
Rect src = new Rect();
Rect target = new Rect();
src.left = 0;
src.top = 0;
src.right = bitmap.getWidth();
src.bottom = bitmap.getHeight(); target.left = 0;
target.top = 0;
target.bottom = (int) (src.bottom * scale);
target.right = (int) (src.right * scale);
// 画表盘图像
canvas.drawBitmap(bitmap, src, target, paint);
// 计算表盘中心点的横纵坐标
float centerX = bitmap.getWidth() * scale * handCenterWidthScale;
float centerY = bitmap.getHeight() * scale * handCenterHeightScale;
// 表表盘中心点画一个半径为5的实心圆圈
canvas.drawCircle(centerX, centerY, 5, paint);
// 设置分针为3个象素粗
paint.setStrokeWidth(3);
Calendar calendar = Calendar.getInstance();
int currentMinute = calendar.get(Calendar.MINUTE);
int currentHour = calendar.get(Calendar.HOUR);
// 计算分针和时间的弧度
double minuteRadian = Math
.toRadians((360 - ((currentMinute * 6) - 90)) % 360);
double hourRadian = Math.toRadians((360 - ((currentHour * 30) - 90))
% 360 - (30 * currentMinute / 60));
// 在表盘上画分针
canvas.drawLine(centerX, centerY, (int) (centerX + minuteHandSize
* Math.cos(minuteRadian)), (int) (centerY - minuteHandSize
* Math.sin(minuteRadian)), paint);
// 设置实针为4个象素粗
paint.setStrokeWidth(4);
// 在表盘上画时针
canvas.drawLine(centerX, centerY,
(int) (centerX + hourHandSize * Math.cos(hourRadian)),
(int) (centerY - hourHandSize * Math.sin(hourRadian)), paint);
} public HandClock(Context context, AttributeSet attrs) {
super(context, attrs);
// 读取相应的属性值
clockImageResourceId = attrs.getAttributeResourceValue(null,
"clockImageSrc", 0);
if (clockImageResourceId > 0)
bitmap = BitmapFactory.decodeResource(getResources(),
clockImageResourceId);
scale = attrs.getAttributeFloatValue(null, "scale", 1);
handCenterWidthScale = attrs.getAttributeFloatValue(null,
"handCenterWidthScale", bitmap.getWidth() / 2);
handCenterHeightScale = attrs.getAttributeFloatValue(null,
"handCenterHeightScale", bitmap.getHeight() / 2);
// 在读取分针和时针长度后,将其值按图像的缩放比例进行缩放
minuteHandSize = (int) (attrs.getAttributeIntValue(null,
"minuteHandSize", 0) * scale);
hourHandSize = (int) (attrs.getAttributeIntValue(null, "hourHandSize",
0) * scale);
int currentSecond = Calendar.getInstance().get(Calendar.SECOND);
// 将定时器设在0分时执行run方法
handler.postDelayed(this, (60 - currentSecond) * 1000);
} @Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
// 删除回调类
handler.removeCallbacks(this);
} }
4. 2D绘制与控件绘制的更多相关文章
- ZedGrap控件绘制图表曲线
问题描述: 使用C#中ZedGrap控件绘制图表曲线图 ZedGrap 介绍说明: 安装ZedGrap控件 ZedGraph控件dll文件: 添加ZedGraph控件,首先在新建立的C#图像工 ...
- C# chart控件绘制曲线
在.NET中以前经常用GDI去绘制,虽然效果也不错,自从.NET 4.0开始,专门为绘制图表而生的Chart控件出现了,有了它,就可以轻松的绘制你所需要的曲线图.柱状图什么的了. using Syst ...
- DuiLib(四)——控件绘制
duilib的所有控件均绘制在唯一的真实窗口之中,本篇就具体看下这个绘制的过程.所有的绘制过程均在WM_PAINT消息处理过程中完成.由窗口及消息篇可以看到,窗口消息处理最终流到了CPaintMana ...
- 用Chart控件绘制动态图表
进行程序设计时,选用一个合适的ActiveX控件,有时可大大减少编程工作量.ActiveX 控件(又称OCX)基于COM技术,作为独立的软件模块,它可以在任何程序设计语言中插入使用.本文仅以VC++为 ...
- WM_ERASEBKGND官方解释(翻译),以及Delphi里所有的使用情况(就是绘制窗口控件背景色,并阻止进一步传递消息)
#define WM_ERASEBKGND 0x0014 Parameters wParam A handle to the device context. // ...
- duilib 绘制IP控件
在使用duilib时,发现本来的库并没有提供IP控件,如是自己想到绘制IP控件,控件的绘制不难,首先赋值UIEdit的两个文件,命名为UIIPEdit,更改完成后,便可以进行修改绘制IP控件. 绘制难 ...
- 百度地图API示例:鼠标绘制点线面 控件修改
需求 :在使用地图API时,绘制工具栏控件想自己选择哪些要,哪些不要. 可以查看相应的类:官网地址: http://api.map.baidu.com/library/DrawingManager/1 ...
- c# 通过.net自带的chart控件绘制饼图pie chart
c# 通过.net自带的chart控件绘制饼图pie chart 需要实现的目标是: 1.将数据绑定到pie的后台数据中,自动生成饼图. 2.生成的饼图有详细文字的说明. 具体的实现步骤: > ...
- XE6 FMX之控件绘制与显示
中午,有个货随手买的2块钱的彩票,尼玛中了540块,这是啥子狗屎气运.稍微吐槽一下,现在开始正规的笔记录入.经常有朋友说为毛我的博客不更新了或者说更新的少了,为啥呢!一来自己懒了,没学习什么新的东西, ...
随机推荐
- MakeObjectInstance的简单理解
昨天把MakeObjectInstance的代码详细研究了一下,当然还有众多前辈高手们的帮助,终于大致搞明白了是怎么回事.但是给我顿悟的,不是高手们的帖子,而是来自我自己的一个疑惑,TObjectIn ...
- Java:IO流之字符流Reader、Writer详解
java.io包中:字符流 字符流的两个抽象基类: Reader Writer 文件的读取:Reader抽象类(java.io包中) 直接子类的构造方法: FileRead ...
- opencv显示鼠标所在位置的rgb值
#include"highgui.h" #include"cv.h" #include"cxcore.h" #include<stdl ...
- 关于Linux系统调用,内核函数【转】
转自:http://blog.csdn.net/ubuntulover/article/details/5988220 早上听人说到某个程序的一部分是内核态,另一部分是用户态,需要怎么怎么.当时突然想 ...
- Android控件系列之CheckBox
学习目的: 1.掌握在Android中如何建立CheckBox 2.掌握CheckBox的常用属性 3.掌握CheckBox选中状态变换的事件(监听器) CheckBox简介: CheckBox和Bu ...
- python列表推导式详解
推导式是Python中很强大的.很受欢迎的特性,具有语言简洁,简化代码,速度快等优点.推导式包括:1.列表推导式2.字典推导式3.集合推导式4.嵌套列表推导式注意: 字典和集合推导是最近才加入到Pyt ...
- HDU 4744 Starloop System(ZKW费用流)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4744 题意:三维空间n个点,每个点有一个wi值.每对点的距离定义为floor(欧拉距离),每对点之间建 ...
- file类型允许的文件格式设置问题,“选择文件”打开缓慢
1,file类型的input对于打开的选择框的属性是由以下两个属性控制的: ①multiple="multiple" :一次可以选择多个文件 ②accept="image ...
- UVa 11039 (排序+贪心) Building designing
白书上的例题比较难,认真理解样例代码有助于提高自己 后面的练习题相对简单,独立思考解决问题,增强信心 题意:n个绝对值各不相同的非0整数,选出尽量多的数排成序列,使得该序列正负交错且绝对值递增. 解法 ...
- HDU 1372 (搜索方向稍有改变) Knight Moves
其实手写模拟一个队列也挺简单的,尤其是熟练以后. 尼玛,这题欺负我不懂国际象棋,后来百度了下,国际象棋里骑士的走法就是中国象棋里面的马 所以搜索就有八个方向 对了注意初始化标记数组的时候,不要把起点标 ...
