HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能。通常情况下,我们都是使用的document.querySelector/querySelectorAll来选择DOM元素,但是有些时候会使用DOM元素上的querySelector/querySelectorAll方法,此时就有些怪异了。
比如说,下面的这样一个HTML页面(示例页面中为了方面说明问题,我为每个元素都加上了ID,但是我们不使用ID选择器来选择元素):
<body>
<span id="s0">This is a span direct child of body</span>
<div id="d1" style="border: 1px solid red;">
This is div d1
<div id="d1-1" style="border: 1px solid blue;">
This is div d1-1 <br/>
<span id="d1-1-1">This span d1-1-1</span>
</div>
<span id="d1-2">This is span d1-2</span>
</div>
</body>
在这个场景中,元素div#d1有2个子元素,分别是div#d1-1和span#d1-2,而元素div#d1-1有一个span#div-1-1-1的子元素。如果我想从div#d1上选择span#d1-1-1,如果使用子元素选择器的话,在jQuery中看起来应该是这样的:
$("#d1").find("div > span")
这段代码会返回span#d1-1-1,就是我们预期的结果。
那么对应到HTML5中的选择器API就应该是这样写的:
var d1 = document.querySelector("#d1");
var spans = d1.querySelectorAll("div > span")
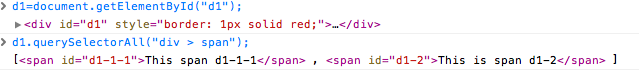
你期望上面这段代码会返回span#d1-1-1,但是实际上的运行结果会连同span#d1-1一并返回!如下图所示:

这个……实在是让我迷惑了一阵子。查阅了一下文档,虽然没有找到官方的说明,但是也基本明白了DOM元素的querySelector和querySelectorAll的运行逻辑了。
当在一个DOM元素上调用querySelector/querySelectorAll的时候,查找机制是这样的:首先在document的范围内进行查找所有满足选择器条件的元素,在上面这段代码中,我们的选择器是div > span,就是所有的直接父元素为div的span元素。然后,再看哪些元素是调用querySelector/querySelectorAll的元素的子元素,这些元素将会被返回。这也就说明了为什么d1.querySelectorAll("div > span") 会连同span#d1-2一并返回。
所以,在DOM元素上调用querySelector/querySelectorAll的时候要小心,最好加上ID选择器进行一个限定,例如上面的代码可以写成:
d1.querySelectorAll("#d1 > div > span");
就会准确的返回我们预期的span#d1-1-1了(当然是这样了,否则就更加的错了!)。
在W3C官方文档中,有提到使用:context (现已更名为:scope)伪类来限制选择器开始工作的上下文,也就是说,可以这样写:
d1.querySelectorAll(":scope > div > span");
但是实际测试的结果是 Safari 6.0.4 和 Chrome 27 统统没有按照预期工作,因为W3C也说了,这个不是标准的。
总结一下,在DOM元素上使用querySelector/querySelectorAll的行为说实话有点儿奇怪,他并不是按照你的预期或者jQuery那种大家都已经习惯了的思路来处理的,所以,有时候可能碰巧你能够获取到正确的结果集,有时候就不是你期望的结果集,这个和你的页面DOM元素的结构和你所使用的选择器都有关系。知道了这个工作原理之后,就不会再发生莫名其妙的问题了。
HTML5中DOM元素的querySelector/querySelectorAll的工作机制的更多相关文章
- javascript DOM操作之 querySelector,querySelectorAll
javascript DOM操作之 querySelector,querySelectorAll
- html5中output元素详解
html5中output元素详解 一.总结 一句话总结: output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可 <form action="L3_01. ...
- html5中section元素详解
html5中section元素详解 一.总结 一句话总结: section元素 用来定义文章中的章节(通常应该有标题和段落内容) section元素的作用就是给内容分段,给页面分区 1.section ...
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- HTML5中dialog元素尝鲜
对话框(别称模态框,浮层)是web项目中用于用户交互的重要部分,我们最常见的就是js中 alert(),confirm(),但是这个对话框的不美观,也不能自定义样式,所以在开发的过程中,一般根据自己自 ...
- jquery中dom元素的attr和prop方法的理解
一.背景 在编写使用高版本[ jQuery 1.6 开始新增了一个方法 prop()]的jquery插件进行编写js代码的时候,经常不知道dom元素的attr和prop方法到底有什么区别?各自有什么应 ...
- 【HTML5】HTML5中video元素事件详解(实时监测当前播放时间)
html 代码..video后边几个元素,可处理ios 系统的兼容性 <video id="myVideo" controls="controls" po ...
- 详解JS中DOM 元素的 attribute 和 property 属性
一.'表亲戚':attribute和property 为什么称attribute和property为'表亲戚'呢?因为他们既有共同处,也有不同点. attribute 是 dom 元素在文档中作为 h ...
- 笔记:HTML5中input元素新增的type值
在HTML5中,input元素的type值增加了不少,使input的功能强大了很多. 但在各大浏览器中并不是所有的type值都支持. 以下是比较有用.并且浏览器支持的稍好一些的值: type=colo ...
随机推荐
- 替换应用程序exe图标,主要使用BeginUpdateResource,UpdateResource API函数
替换应用程序exe图标,主要使用的API函数是BeginUpdateResource(),UpdateResource(),EndUpdateResource()来使用自定义的ico文件类替换exe程 ...
- 常见的css3缩放效果
transform的属性scale(x,y) 对元素进行缩放,x表示水平方向缩放倍数,y表示垂直方向的缩放倍数,y是可选参数,不设置,则表示两个方向的倍数是一样的,基点一样在元素的中心位置. 还有单向 ...
- linux shell 命令学习(4) cut - remove sections from each line of files
之前写了split命令,split主要是按照行来进行文件的分割,而cut 是按照列来进行文件内容的选取 cut OPTION... [FILE]... 描述: 按列选取FILE的内容进行输出 -d : ...
- 借助adb与gdb确认app内存缓存中是否存在用户敏感数据
一.环境准备 1. 搭建adb调试桥 可参考文章<ADB调试桥安装(方式二)> 2. 安装调试gdb工具 可参考文章<移动设备中导入gdb调试工具> 二.测试执行 root@G ...
- notepad++使用技巧及插件汇总
NppAutoIndent 自动缩进CCompletion 自动补全.TextFX 插件nppFTP 运行程序 ============================================ ...
- 《Linux/Unix系统编程手册》读书笔记5
<Linux/Unix系统编程手册>读书笔记 目录 第8章 本章讲了用户和组,还有记录用户的密码文件/etc/passwd,shadow密码文件/etc/shadow还有组文件/etc/g ...
- java web每天定时执行任务
第一步: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 ...
- Eclipse下运行Maven项目提示缺少maven-resources-plugin:2.4.3
将一个手动创建的Maven项目(命令行下可正常运行)导入到Eclipse中,运行时提示这样的错误信息:[ERROR] Plugin org.apache.maven.plugins:maven-res ...
- 利用SOLR搭建企业搜索平台 之——运行solr
来源:http://blog.csdn.net/zx13525079024/article/details/24806131 本节主要介绍Solr的安装,其实Solr不需要安装.直接下载就可以了 ...
- PCB阻抗调节
在PCB厂家调节的阻抗指的是:传输线的“特征阻抗”,反映传输线上所走“行波”某点的电压和电流的比值,与线长无关.传输线本身的特性. 线宽:反比 介质厚度:正比
