Bootstrap强调内容
单例模式介绍
系统中被唯一使用的,一个类只有一个实例
单例模式的思路是:
一个类能返回一个对象的引用(并且永远是同一个)和一个获得该实例的方法(静态方法,通常使用 getInstance 名称)。
那么当我们调用这个方法时,如果类持有的引用不为空就返回该引用,否者就创建该类的实例,并且将实例引用赋值给该类保持的那个引用再返回。
同时将该类的构造函数定义为私有方法,避免其他函数使用该构造函数来实例化对象,只通过该类的静态方法来得到该类的唯一实例。
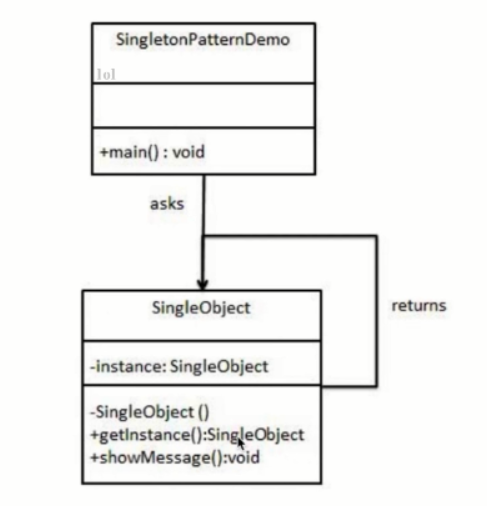
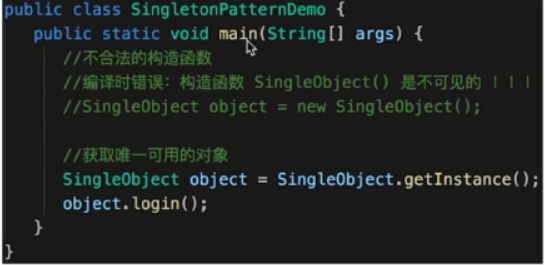
UML类图和代码示例
这里是根据Java代码画的UML类图,跟js的代码不一样但是思路是一样的

单例模式需要使用到Java的特性(private),在ES6中是没有这样修饰符的(typescript除外),所以只能使用Java代码来演示


在js中可以使用闭包来实现单例模式,但是没法将类的构造函数私有化,后面综合应用中会使用到模块化解决这个问题
class SingleObject {
login () {
console.log('login.....')
}
}
SingleObject.getInstance = (function () {
let instance // 外层函数定义一个唯一的变量
return function () {
if (!instance) {
instance = new SingleObject()
}
return instance
}
})()
// 测试:注意这里只能使用静态函数getInstance,不能new SingleObject()
let obj1 = SingleObject.getInstance()
obj1.login()
let obj2 = SingleObject.getInstance()
obj2.login()
console.log(obj1 === obj2) //true
// 我们不能避免的是:js不能像Java那样将构造函数私有化,别人不知道我们代码的情况下
// 有可能直接使用new SingleObject
设计原则验证
符合单一职责原则,只能实例化唯一的一个对象
没有特别的体现开发封闭原则,但是绝对不违反开放封闭原则
场景示例
Jquery只有一个$
// Jquery只有一个$
if (window.jQuery != null) {
return window.jQuery
} else {
// 初始化
}
模拟登录框
class loginFrom {
constructor () {
this.state = 'hide'
}
show () {
if (this.state === 'show') {
console.log('已经显示')
return
}
this.state = 'show'
console.log('登录框已显示')
}
hide () {
if (this.state === 'hide') {
alert('已经隐藏')
return
}
this.state = 'hide'
console.log('登录框已隐藏')
}
}
loginFrom.getInstance = (function () {
let instance
return function() {
if (!instance){
instance = new loginFrom()
}
return instance
}
})()
// 测试
let login1 = loginFrom.getInstance()
login1.show()
let login2 = loginFrom.getInstance()
login2.show()
console.log(login1 === login2) //true
vuex和redux中的store
vuex和redux中的store 里面存储的是应用中共享的状态数据,肯定是单例模式,比如登录状态,在整个应用中可能有很多地方会使用到登录状态,每个模块中获取到的登录状态一定时同一个
购物车
数据库连接
Bootstrap强调内容的更多相关文章
- 基于bootstrap的内容折叠功能
加入js及css支持: <link rel="stylesheet" href="css/bootstrap.min.css"/> <scri ...
- bootstrap表格内容跑到表格外面的处理办法
http://stackoverflow.com/questions/21587813/bootstrap-responsive-table-content-wrapping td写下这个样式即可.& ...
- bootstrap表格内容垂直居中
td{ vertical-align: middle !important;}
- Bootstrap表格内容居中
1.<th style='text-align: center;'>host</th> 水平居中 2.<td rowspan=$row_host1 style='vert ...
- Bootstrap页面布局23 - BS折叠内容
<div class='container-fluid'> <h3 class='page-header'>Bootstrap 折叠内容</h3> <!--如 ...
- bootstrap中如何让响应式图片(img-responsive)水平居中
我们在用bootstrap排版内容的时候,有的时候在内容中需要图片水平居中对齐. 一般情况下,我们的图片都使用了 .img-responsive 类来实现响应式图片.如果需要实现响应式图片水平居中,那 ...
- Bootstrap学习笔记之整体架构
之前有粗略地看过一下Bootstrap的内容,不过那只是走马观花式地看下是怎么用的,以及里面有什么控件,所以就没想着记笔记.现在由于要给部门做分享,所以不得不深入地去学习下,不然仅是简单地说下怎么用, ...
- Bootstrap基本使用[转]
Bootstrap是Twitter推出的一个由动态CSS语言Less写成的开源CSS/HTML框架(同时提供Sass 移植版代码).Bootstrap提供了全面的基本及组件样式并自带了13个jQuer ...
- bootstrap学习以及其插件
Bootstrap中文网地址,里面有bootstrap组件的下载与使用说明,现在使用bootstrap3: http://www.bootcss.com/ W3CSchool.CC里面有学习boots ...
随机推荐
- c#对话框
OpenFileDialog open = new OpenFileDialog();//创建对话框 open.InitialDirectory = @"C:\Documents and S ...
- 如何修改配置以修复ThinkPad 小红帽滚轮失效?
本人使用ThinkPad X1 Carbon超级本,由于近期安装了遨游浏览器(Maxthon),发现其总体体验还是不错,但是在本机器上有个明显的Bug:就是小红帽的滚轮不管用. 由于就查了网上相关资料 ...
- Uva 10305 给任务排序
题目链接:https://uva.onlinejudge.org/external/103/10305.pdf 紫书P167 拓扑排序. dfs——从一个点出发,dfs 与之相连的所有点,把本身放入到 ...
- github for windows回滚到某一个版本,
建议先学会使用git命令再学GUI版的git,git本来就是命令行程序,GUI本质就是执行一些命令.仅从一些icon和单词去理解一些操作难免会有偏差.而反过来,熟悉命令会更好地理解GUI操作.想要回滚 ...
- randperm函数
randperm功能是随机打乱一个数字序列. 语法格式: y = torch.randperm(n) y是把1到n这些数随机打乱得到的一个数字序列. th> torch.randperm() [ ...
- NSIS学习记录の----NSIS插件调用
我们都知道NSIS可以和C或者C++混合编程,方法是NSIS调用C或C++的动态库,那么如何调用呢? 首先我们来创建动态库: // add.cpp : 定义 DLL 应用程序的导出函数. #inclu ...
- Xcode性能优化2
使用Xcode Analyze进行代码静态检查 1,value stored to 'XX' is never read 改成: NSDate *date = [formatter dateFromS ...
- STREAM Benchmark
STREAM Benchmark及其操作性能分析 文/raywill STREAM 是业界广为流行的综合性内存带宽实际性能 测量 工具之一.随着处理器处理核心数量的增多,内存带宽对于提升整个系统性能越 ...
- 【转载】COM:IUnknown、IClassFactory、IDispatch
原文:COM:IUnknown.IClassFactory.IDispatch COM组件有三个最基本的接口类,分别是IUnknown.IClassFactory.IDispatch. COM规范规定 ...
- <iframe>标签的一些说明
<iframe>标签里的marginwidth/marginheight属性定义的是框架内部的margin(框架和其父元素之间的margin可以用style="margin:.. ...
