MVC Razor模板引擎输出HTML或者生产HTML文件
以前做CMS的时候都会根据模板来生成输出HTML或者生成HTML文件。
常用的引擎有VTemplate、NVelocity等等,这个我就布做介绍了。
这里我想说的是。当mvc出现Razor模板引擎的时候。我就在想怎么利用这个MVC自带的模板生产HTML文件。
想利用Razor模板引擎来生成文件,首先你该了解MVC的生命周期。这个在此我也不做多做介绍了。
入主题吧:
1.我的想法比较简单,在一个control中进行模板生产。第一步就是找到你设定的模板。这个比较简单,用mvc提供的方法,找到这个视图。如果路径和控制器的规则一样的话你就写个模板文件的名字,否则全路径吧。
IView v = ViewEngines.Engines.FindView(cc, tempUrl, "").View;
2.传入请求信息和初始化模板中页面的变量值。
当找到模板后我们是不是要把模板中和我们设定的信息结合在一起生成我们想要的html呢?其实这个我们也不用考虑很多,既然用MVC的Razor模板引擎,那我们就考虑使用ViewContext
public static string OutHtml(ControllerContext cc, string tempUrl, ViewDataDictionary vd, TempDataDictionary td)
{
string html = string.Empty;
IView v = ViewEngines.Engines.FindView(cc, tempUrl, "").View;
using (StringWriter sw = new StringWriter())
{
ViewContext vc = new ViewContext(cc, v, vd, td, sw);
vc.View.Render(vc, sw);
html = sw.ToString();
}
return html;
}
3.到这一步我们基本上就能获取到加载模板后生产的html字符了。
在control中我们可以这些写。
public ActionResult CreateHtml()
{
ViewBag.Title = "输出的HTML页面";//这个变量在模板页中有声明的话就会传入模板页最终替换模板页面的变量(和mvc的razor一样用)
ViewBag.my = "动态生成,。。。。。";
string outHtml= RazorHtml.OutHtml(this.ControllerContext, "Title", this.ViewData, this.TempData);
ViewBag.HtmlContent = outHtml;
return View();
}
在模板中写上我们定义好的参数
<html> <head><title>@ViewBag.Title</title></head>
<body>
<h2>@ViewBag.my<h2>
</body>
</html>
运行一下看一下结果

到了这一步生成也没什么问题了吧。
4.接下来我们看页面文件生成吧。这方面没什么好说的直接贴上代码,(很久以前的了文件生成代码了。)
public static string OutHtml(ControllerContext cc, string tempUrl, ViewDataDictionary vd, TempDataDictionary td)
{
string html = string.Empty;
IView v = ViewEngines.Engines.FindView(cc, tempUrl, "").View;
using (StringWriter sw = new StringWriter())
{
ViewContext vc = new ViewContext(cc, v, vd, td, sw);
vc.View.Render(vc, sw);
html = sw.ToString();
}
return html;
} public static void SaveHtml(ControllerContext cc, string tempUrl, ViewDataDictionary vd, TempDataDictionary td, string savePath, string fileName, string Extension, Encoding encoding)
{
string html = string.Empty;
IView v = ViewEngines.Engines.FindView(cc, tempUrl, "").View;
using (StringWriter sw = new StringWriter())
{
ViewContext vc = new ViewContext(cc, v, vd, td, sw);
vc.View.Render(vc, sw);
html = sw.ToString();
}
CreateSaveFile(savePath, encoding, html);
} /// <summary>
/// 写入文件
/// </summary>
/// <param name="filePath">保存地址</param>
/// <param name="enconding">编码类型</param>
/// <param name="content">内容</param>
/// <returns></returns>
public static bool SaveFile(string filePath, Encoding enconding, string content)
{
try
{
File.SetAttributes(System.Web.HttpContext.Current.Server.MapPath(filePath), FileAttributes.Normal);
using (FileStream fs = new FileStream(System.Web.HttpContext.Current.Server.MapPath(filePath), FileMode.Create, FileAccess.ReadWrite, FileShare.ReadWrite))
{
//fs.a = fs.Attributes & ~FileAttributes.ReadOnly & ~FileAttributes.Hidden;
Byte[] info = enconding.GetBytes(content);
fs.Write(info, , info.Length);
fs.Close();
return true;
}
}
catch (Exception)
{ return false;
} } /// <summary>
/// 创建文件
/// </summary>
/// <param name="filePath">保存地址</param>
/// <param name="enconding">编码类型</param>
/// <param name="content">内容</param>
/// <returns></returns>
public static bool CreateSaveFile(string filePath, Encoding enconding, string content)
{
try
{
if (!File.Exists(System.Web.HttpContext.Current.Server.MapPath(filePath)))//如果不存在就创建file文件夹
{
FileStream fs;
fs = File.Create(System.Web.HttpContext.Current.Server.MapPath(filePath));
fs.Close();
fs.Dispose();
return true;
} SaveFile(filePath, enconding, content);
return true; }
catch (Exception)
{
return false;
} }
}
控制器中写上生成代码
ViewBag.Title = "输出的HTML页面";//这个变量在模板页中有声明的话就会传入模板页最终替换模板页面的变量(和mvc的razor一样用)
ViewBag.my = "动态生成,。。。。。";
string outHtml= RazorHtml.OutHtml(this.ControllerContext, "Title", this.ViewData, this.TempData);
ViewBag.HtmlContent = outHtml;
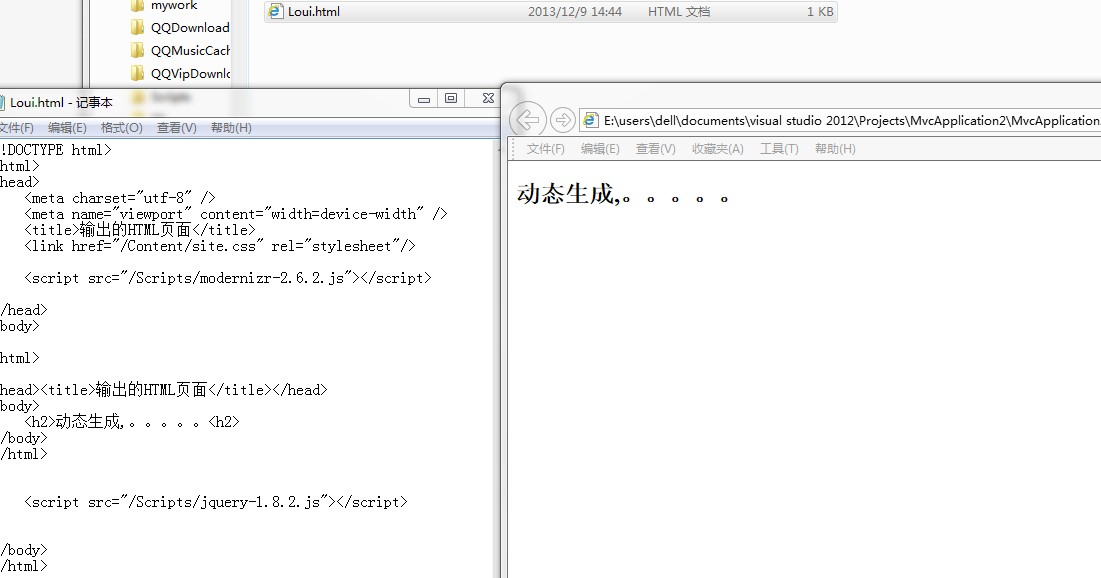
RazorHtml.SaveHtml(this.ControllerContext, "Title", this.ViewData, this.TempData, "/StaticHtml/Loui.html", "Loui.html", "html", Encoding.UTF8);//生成的HTML
return View();
看一下结果,刚刚的

总结:只是一个突然的想法,也没做过其他的测试,不过我知道每次修改模板的mvc也会动态更新生成模板的cs文件。就是说你修改过一次模板然后页面的首次加载会很慢。以后就不会了。
MVC Razor模板引擎输出HTML或者生产HTML文件的更多相关文章
- [转]MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
本文参考自下面文章整理 MVC Razor模板引擎 @RenderBody.@RenderPage.@RenderSection及Html.RenderPartial.Html.RenderActio ...
- Asp.net MVC Razor模板引擎技巧分享
Razor是Asp.net MVC中新的默认模板类型, 语法简单易用.这篇文章不涉及Razor的语法,主要介绍Razor的一些在MVC项目中的使用技巧,以及脱离MVC环境下,如何使用Razor. 阅读 ...
- MVC Razor模板引擎 @RenderBody、@RenderPage、@RenderSection及Html.RenderPartial、Html.RenderAction
一.Views文件夹 -> Shared文件夹下的 _Layout.cshtml 母版页 @RenderBody 当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合 ...
- ASP.NET WEB应用程序(.network4.5)MVC Razor视图引擎2 视图模板页
https://www.cnblogs.com/xlhblogs/archive/2013/06/09/3129449.html MVC Razor模板引擎 @RenderBody.@RenderPa ...
- MVC的验证(模型注解和非侵入式脚本的结合使用) .Net中初探Redis .net通过代码发送邮件 Log4net (Log for .net) 使用GDI技术创建ASP.NET验证码 Razor模板引擎 (RazorEngine) .Net程序员应该掌握的正则表达式
MVC的验证(模型注解和非侵入式脚本的结合使用) @HtmlHrlper方式创建的标签,会自动生成一些属性,其中一些属性就是关于验证 如图示例: 模型注解 通过模型注解后,MVC的验证,包括前台客 ...
- 脱离MVC使用Razor模板引擎
关于Razor模板引擎 1.简介 模板引擎:Razor.Nveocity.Vtemplate.Razor有VS自动提示.使用起来会方便一点. 但是Razor大多是在MVC下使用的. 那么如何在非MVC ...
- MVC小系列(二)【Razor 模板引擎】
Razor 模板引擎 Razor模板页:它使我们不用再使用master模板了 一 :@Url.Content:是可以加载CSS和JS等文件比如: <link href="@Url.Co ...
- Razor模板引擎 (RazorEngine)
Razor模板引擎不仅在ASP.NET MVC中内置了Razor模板引擎,还有一个开源的RazorEngine, 这样以来我们可以在非ASP.NET MVC项目中使用Razor引擎,甚至在控制台,Wi ...
- Razor - 模板引擎 / 代码生成 - RazorEngine
目录 Brief Authors Official Website RazorEngine 的原理 - 官方解释 安装记录 Supported Syntax (默认实现支持的语法) 测试记录 - ca ...
随机推荐
- MFC六大核心机制之一:MFC程序的初始化
很多做软件开发的人都有一种对事情刨根问底的精神,例如我们一直在用的MFC,很方便,不用学太多原理性的知识就可以做出各种窗口程序,但喜欢钻研的朋友肯定想知道,到底微软帮我们做了些什么,让我们在它的框架下 ...
- Linux设备模型 学习总结
看LDD3中设备模型一章,觉得思维有些混乱.这里从整体的角度来理理思路.本文从四个方面来总结一些内容: 1.底层数据结构:kobject,kset.2.linux设备模型层次关系:bus_type,d ...
- 建立交叉编译环境(arm-linux-gcc)
linux系统内核版本:2.6.32-358.el6.x86_64(在64位系统上安装32位程序需要另外安装一些库) arm-linux-gcc版本:本文安装的是友善之臂tiny6410光盘中自带的a ...
- void指针(void*)用法
首先看一段测试代码: #include <stdio.h> int void_test(void* data) { ; num = *(int*)data; printf("nu ...
- 插入排序与shell排序(希尔排序)
1 .插入排序的过程如同我们平时打扑克牌取牌插入的过程,不断将取出的扑克牌插入已经排好的地方. 插入排序过程初始有序区间大小为1,取出无序区间的首元素,查找有序区间的合适位置,进行插入.不断重复上述过 ...
- Linux下Mysql主从复制(Master-Slave)与读写分离(Amoeba)实践
一.为什么要做Mysql的主从复制(读写分离)?通俗来讲,如果对数据库的读和写都在同一个数据库服务器中操作,业务系统性能会降低.为了提升业务系统性能,优化用户体验,可以通过做主从复制(读写分离)来减轻 ...
- 【转】准确理解CSS clear:left/right的含义及实际用途
零.说点什么 好久没更新了.并不是在折腾什么大作,而是广度学习与实践中,加上婚礼等诸多大事,所以产出较少. 今天这篇也只是小作,博客是自己很好的学习工具,只要我学习不止,博客也会不断更新的. 我们平时 ...
- 线程间通信--wait和notify
使用wait.notify方法实现线程间的通信(注意这两个方法都是object的类的方法,换句话说java为所有的对象都提供了这两个方法) 1.wait和notify必须配合synchronized关 ...
- 学习c的第7天
#include <stdio.h> int main() { int x=0; if (x==0) { printf("x为假\n"); } else { print ...
- linux资源监控命令详解
Linux统计/监控工具SAR详细介绍:要判断一个系统瓶颈问题,有时需要几个 sar 命令选项结合起来使用,例如: 怀疑CPU存在瓶颈,可用 sar -u 和 sar -q deng 等来查看 怀疑内 ...
