ASP.NET Web API 2 对 CORS 的支持
CORS概念
跨域资源共享 (CORS) 是一种万维网联合会 (W3C) 规范(通常被认为是 HTML5 的一部分),它可让 JavaScript 克服由浏览器施加的同域策略安全限制。 所谓同域策略,就是 JavaScript 只能对包含网页的同一个域进行 AJAX 回调(其中,“域”就是主机名、协议和端口号的组合)。 例如,http://foo.com 中某个网页上的 JavaScript 无法对 http://bar.com(或 http://www.foo.com、https://foo.com 或 http://foo.com:999 等)进行 AJAX 调用。
CORS 可让服务器指明允许哪些域对它们进行调用,从而放宽这种限制。 CORS 是由浏览器强制执行的,并且必须在服务器上实现,而最新版本的 ASP.NET Web API 2 全面支持 CORS。 通过 Web API 2,您可以对策略进行配置以允许不同域的 JavaScript 客户端访问您的 API。
CORS 基本信息
由于 Web API 完全按照该规范来实现,因此,为了使用 Web API 中的新 CORS 功能,详细了解 CORS 本身将大有帮助。 这些详细内容现在看起来可能都是理论之谈,但对于以后了解 Web API 中的可用设置来说将十分有用:在您调试 CORS 时,这些内容有助于您更快速地解决问题。
CORS 的一般机制是,当 JavaScript 尝试进行跨域 AJAX 调用时,浏览器会通过在 HTTP 请求中发送标头(如“Origin”)来“询问”服务器是否允许进行这样的调用。 服务器通过在响应中返回 HTTP 标头(如“Access-Control-Allow-Origin”)指明允许的操作。 这种权限检查将针对客户端调用的每个不同 URL 进行,这就意味着不同的 URL 可以具有不同权限。
除域之外,CORS 还可以让服务器指明允许使用的 HTTP 方法、客户端可以发送的 HTTP 请求标头、客户端可以读取的 HTTP 响应标头以及是否允许浏览器自动发送或接收凭据(Cookie 或授权标头)。 其他请求和响应标头指明允许使用其中的哪些功能。 图 1 总结了这些标头(请注意,一些功能没有在响应中发送的标头,仅有响应)。
图 1 CORS HTTP 标头
| 权限/功能 | 请求标头 | 响应标头 |
| 域 | 域 | Access-Control-Allow-Origin |
| HTTP 方法 | Access-Control-Request-Method | Access-Control-Allow-Method |
| 请求标头 | Access-Control-Request-Headers | Access-Control-Allow-Headers |
| 响应标头 | Access-Control-Expose-Headers | |
| 凭据 | Access-Control-Allow-Credentials | |
| 缓存预检响应 | Access-Control-Max-Age |
浏览器可通过两种不同的方式向服务器请求这些权限:简单 CORS 请求和预检 CORS 请求。
Web API 2 对 CORS 的支持
Web API 中对 CORS 的支持是一个完整框架,允许应用程序定义 CORS 请求的权限。 该框架围绕一个策略方案展开,该策略方案可让您指定针对进入应用程序的任何给定请求而允许的 CORS 功能。
首先,为了获取该 CORS 框架,您必须从 Web API 应用程序引用 CORS 库(默认情况下,Visual Studio 2013 中的任何 Web API 模板都不引用这些库)。 该 Web API CORS 框架通过 NuGet 作为 Microsoft.AspNet.WebApi.Cors 程序包提供。 早 nuget中输入
Install-Package Microsoft.AspNet.WebApi.Cors
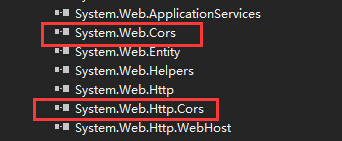
注意 Web api 2对,net framework的要求必须是4.5以上,安装完上面的package后,会发现引用中多了两个重要的包,如下图所示

接下来,为了表达该策略,Web API 提供了一个名为 EnableCorsAttribute 的自定义属性类。 此类包含允许的域、HTTP 方法、请求标头、响应标头以及是否允许使用凭据等方面的属性(它们对前面所述的 CORS 规范的所有详细信息进行建模)。
最后,为了让 Web API CORS 框架处理 CORS 请求并发出适当的 CORS 响应标头,该类必须检查进入应用程序的每个请求。 Web API 通过消息处理程序提供用于这种拦截操作的扩展点。 Web API CORS 框架会相应地实现一个名为 CorsMessageHandler 的消息处理程序。 对于 CORS 请求,该处理程序会查询在所调用方法的属性中表达的策略,并发出适当的 CORS 响应标头。
EnableCorsAttribute。EnableCorsAttribute 类就是应用程序表达其 CORS 策略的方式。EnableCorsAttribute 类有一个可接受三个或四个参数的重载构造函数。 这些参数(依次)为:
- 允许域列表
- 允许请求标头列表
- 允许 HTTP 方法列表
- 允许响应标头列表(可选)
还有一个允许使用凭据的属性 (SupportsCredentials) 以及另一个用于指定预检缓存持续时间值的属性 (PreflightMaxAge)。
以vs2013建立的默认api程序为例,建完webapi引用程序后在Controller文件夹下会自动生成两个控制区,一个HomeController和一个ValueController,我们主要看一下ValueControll,这个控制器继承了ApiController,可见是一个webapi,我们在valueController上添加一个全局的 EnableCors属性,以试它支持跨域,如下图所示

请注意,每个构造函数参数都是一个字符串。 通过指定逗号分隔列表,可以表示多个值。 如果您想允许所有域、请求标头或 HTTP 方法,则可以使用“*”作为值(对于响应标头仍须显式指定)。
除在方法级别应用 EnableCors 属性外,还可以在类级别应用该属性,或将其全局应用于应用程序。 应用该属性的级别会在 Web API 代码中为该级别及下面级别的所有请求配置 CORS。 例如,如果在方法级别应用该策略,则该策略仅应用于该操作的请求,而如果在类级别应用该策略,则该策略将应用于对该控制器的所有请求。 最后,如果全局应用该策略,则该策略将应用于所有请求。
如果在多个位置存在策略,则会使用“最接近的”属性,并忽略其他属性(优先顺序是方法、类、全局)。 如果您已在较高级别上应用策略,但随后想在较低级别上排除某一请求,则可以使用名为 DisableCorsAttribute 的另一个属性类。 此属性实质上是一个没有允许权限的策略。
如果在您不想允许 CORS 的控制器上有其他方法,则有两个选择。 首先,您可在 HTTP 方法列表中显式指定。 或者,您可以保留通配符,但使用 DisableCors 属性来排除 Delete 方法。
CorsMessageHandler。必须为 CORS 框架启用 CorsMessageHandler,才能执行其为评估 CORS 策略并发出 CORS 响应标头而拦截请求的工作。 消息处理程序的启用通常是在应用程序的 Web API 配置类中通过调用 EnableCors 扩展方法进行的:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务 // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
); //启用跨域
config.EnableCors();
}
}
在浏览器中输入http://localhost:19881/api/values出现如下,说明该weapi已经可用。

那么接下来,我们就要测试跨域了,新建一个mvc应用程序,制定端口号为19894
其中home/index页面的代码如下所示
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
</head>
<body>
<div>
<input type="button" id="cros" value="获取跨域" />
<div id="msg"></div>
</div>
<script type="text/javascript">
$(function () {
$("#cros").click(function () {
$.ajax({
url: "http://localhost:19881/api/values",
type: "get",
success: function (d) {
$("#msg").html(d)
}
});
});
});
</script>
</body>
</html>
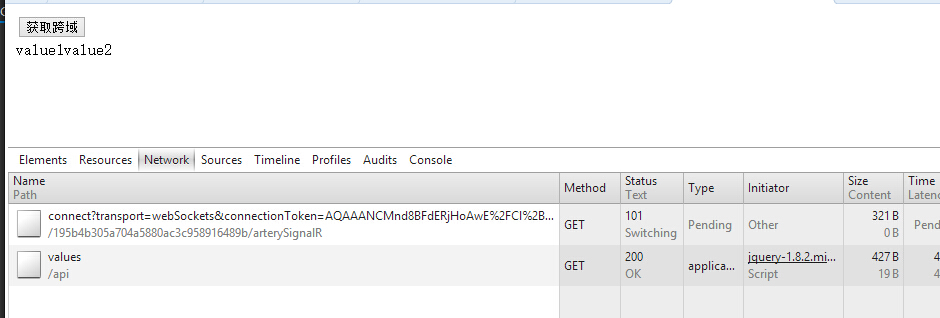
代码很简单,就防放置一个按钮,用ajax的方式请求不同域下的webapi,返回结果如下图所示

可以看出,其实浏览器发出了两次请求。
自定义策略
从前面的示例可明显看到,域列表(如果未使用通配符)是一个编译到 Web API 代码中的静态列表。 虽然这样做在开发过程中或在特定情况下可能行得通,但如果需要动态确定域列表或其他权限(比如,从数据库获取),则静态列表就不够用了。
明天在给大家介绍 WebApi自定义跨域策略,就是把域存在数据库或者配置文件中,程序可以动态的修改允许的域的请求~~
ASP.NET Web API 2 对 CORS 的支持的更多相关文章
- ASP.NET Web API自身对CORS的支持:从实例开始
在<通过扩展让ASP.NET Web API支持W3C的CORS规范>中我们通过自定义的HttpMessageHandler为ASP.NET Web API赋予了跨域资源共享的能力,具体来 ...
- ASP.NET Web API自身对CORS的支持: EnableCorsAttribute特性背后的故事
从编程的角度来讲,ASP.NET Web API针对CORS的实现仅仅涉及到HttpConfiguration的扩展方法EnableCors和EnableCorsAttribute特性.但是整个COR ...
- ASP.NET Web API自身对CORS的支持: CORS授权检验的实施
通过<EnableCorsAttribute特性背后的故事>我们知道:由CorsPolicyProvider提供的CorsPolicy表示目标Action采用的资源授权策略,ASP.NET ...
- Web API 2 对 CORS 的支持
Web API 2 对 CORS 的支持 CORS概念 跨域资源共享 (CORS) 是一种万维网联合会 (W3C) 规范(通常被认为是 HTML5 的一部分),它可让 JavaScript 克服由浏览 ...
- 在ASP.NET Web API中实现CORS(跨域资源共享)
默认情况下,是不允许网页从不同的域访问服务器资源的,访问遵循"同源"策略的原则. 会遇到如下的报错: XMLHttpRequest cannot load http://local ...
- 通过扩展让ASP.NET Web API支持W3C的CORS规范
让ASP.NET Web API支持JSONP和W3C的CORS规范是解决"跨域资源共享"的两种途径,在<通过扩展让ASP.NET Web API支持JSONP>中我们 ...
- 跨域资源共享(CORS)在ASP.NET Web API中是如何实现的?
在<通过扩展让ASP.NET Web API支持W3C的CORS规范>中,我们通过自定义的HttpMessageHandler自行为ASP.NET Web API实现了针对CORS的支持, ...
- JavaScript跨域调用、JSONP、CORS与ASP.NET Web API[共8篇]
[第1篇] 同源策略与JSONP 浏览器是访问Internet的工具,也是客户端应用的宿主,它为客户端应用提供一个寄宿和运行的环境.而这里所说的应用,基本是指在浏览器中执行的客户端JavaScript ...
- 通过扩展让ASP.NET Web API支持JSONP
同源策略(Same Origin Policy)的存在导致了"源"自A的脚本只能操作"同源"页面的DOM,"跨源"操作来源于B的页面将会被拒 ...
随机推荐
- ionic 向後台請求json 數據 在頁面上的顯示問題
我向服務器請求數據,獲取到的數據竟然不能顯示在頁面上 我那個氣啊..... <ul> <!-- <li ng-repeat="phone in phones&quo ...
- procfs
https://www.kernel.org/doc/Documentation/filesystems/proc.txt /proc/stat cpu 493610 1050 955506 6140 ...
- C# 反射操作方法
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.R ...
- ln: creating hard link 问题
其实很简单: chattr -R -i xxxxx #xxxxx为你需要修改的文件,这样就可以了... 下面全不是重点,扯淡.... ln: creating hard link ...
- 使用OrderBy对List<Person>集合排序
string sortOrder = Request.QueryString["sortOrder"]; string sortField = Request.QueryStr ...
- jLink V8调试exynos 4412 u-boot的几点补充
/** ****************************************************************************** * @author Maox ...
- CentOS 6.4安装AMH面板
复制以下代码 然后执行 或者下载wget http://amysql.com/file/AMH/3.2/amh.sh; chmod 775 amh.sh; ./amh.sh 2>&1 | ...
- 用Lambda表达式操作List集合
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- Knockout.Js官网学习(click绑定)
前言 click绑定在DOM元素上添加事件句柄以便元素被点击的时候执行定义的JavaScript 函数.大部分是用在button,input和连接a上,但是可以在任意元素上使用. 简单示例 <h ...
- Spark基础排序+二次排序(java+scala)
1.基础排序算法 sc.textFile()).reduceByKey(_+_,).map(pair=>(pair._2,pair._1)).sortByKey(false).map(pair= ...
