Web Forms vs Web MVC
一、MVC相对于WebForm的变化
1. 使用URL Routing技术:Web程序的URL不再是指向具体的物理页面.aspx,而是指向某个Controller的某个方法。一个典型的MVC架构的程序,其URL可能如下所示:
http://www.mysite.com/Customer/Index
使用该MVC架构的程序其URL不必有文件扩展名。上面这个URL中的Customer即为Controller的名字。而Index是Customer定义的一个方法名。
2. Web程序的界面.aspx不再使用服务器端的Form:
<asp: form runat="server"></form>
那么与服务器端的Form相关的Postback以及页面生命周期的事件也不存在了。
3. 页面中不再有View State。MVC下将不能使用View State来存储程序状态信息。
4. 不再提供依赖于服务器端Form的服务器控件事件,开发人员熟悉的Button_Clicked事件在MVC下将不再需要。
二、WebForm网站和MVC网站运行机制的区别
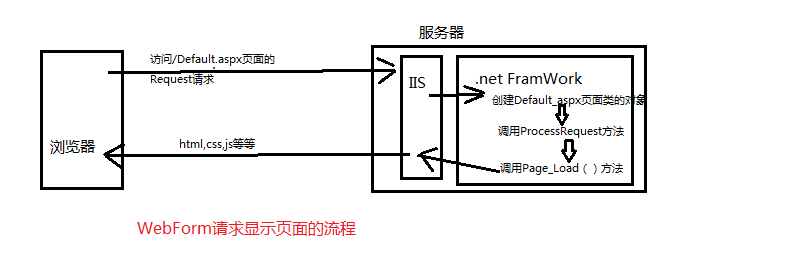
①WebForm网站的运行机制
比如说我们现在要访问一个WebForm站点:www.google.com.hk/Default.aspx(仅仅是示例)。我们的浏览器和服务器都是做了哪些动作呢?
1)首先浏览器会向目的服务器发送请求报文。
配置过IIS的都知道,网站挂载在服务器上,我们是通过访问虚拟目录的方式访问网站的。这时候目的主机的IIS接收的是访问该虚拟目录下Default.aspx文件的请求;(当然这也是一个非常复杂的过程,包括请求DNS服务器,找到目的主机IP,根据IP地址访问目的主机。复杂的网络过程就不叙述,有兴趣的自己找资料学习);
2)服务器端的IIS软件接收到请求后,把请求交给.NET FramWork进行处理;
3).NET FramWork会创建Default_aspx类的对象,也就是我们所说的页面对象。(在WebFrom网站创建完,并且编译后Default.aspx会被编译成Default_aspx类)
到现在的整个过程都还是Http请求,IIS的内部机制会去实现一个IHttphandler的接口,其中该接口实现一个ProcessRequestfang方法
MSDN是这样解释的

该ProcessRequest()方法会去调用对应页面的Page_Load() 方法
1 protected void Page_Load(object sender, EventArgs e)
2 {
3 //处理的业务逻辑或者是访问数据库的代码
4 //要输出的Html或者其它内容
5 }
4)返回给浏览器(包括Html,CSS,Js等等)
流程示意图如下:

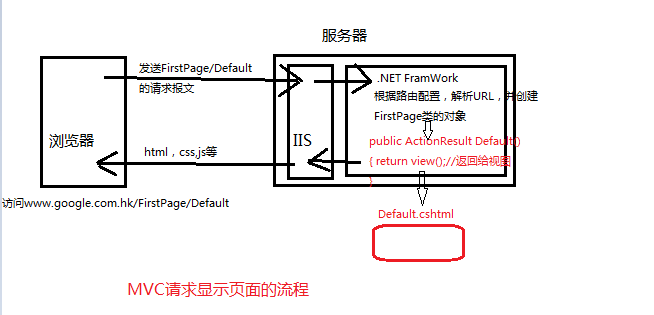
②MVC网站的运行机制
还比如说我们现在要访问一个MVC站点:www.google.com.hk/FirstPage/Default(仅仅是示例)。我们的浏览器和服务器又做了哪些动作呢?
1)浏览器向服务器发送Request请求报文(FirstPage/Default)
2)服务器端的IIS相应Request请求
3).NET FramWork根据路由配置,解析URL,并创建FirstPage类的对象,并调用相应的Default方法
1 public ActionResult Default()
2 {
3
4 return View();//返回给视图
5 }
4)然后会访问视图文件夹下的Default.cshtml,返回给浏览器(其中包括html,css,js等等)
流程的示意图如下:

这只是一个比较简单的运行过程。其实在这过程中发生了很多事情,比如说:执行Global.asax中的Application_Start()方法来完成一些初始化的工作等等,会在以后的文章中继续解析。
以上就是WebForm网站和MVC网站运行机制的区别。
那么到底使用MVC的优点比WebForm到底有哪些优点呢?
①最重要的就是.NET程序员在开发的时候再也不会使用那些被很多人诟病的微软封装的控件了。
②MVC设计模式降低了模型(Model,业务和数据)和视图的耦合关系。包括我们在开发WebForm网站使用三层架构的思想也是为了降低数据和视图的耦合等;
③可以复用视图,也就是说同样的数据可以使用不同的视图以不同的图标展示出来。
Web Forms vs Web MVC的更多相关文章
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
Atitit.web三大编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. ...
- 五张图概括 什么是 ASP 、 ASP.NET (Web Pages,Web Forms ,MVC )
当你看懂下面这五张图,我相信你对于学习.NET Web开发路线将不陌生! 来源: http://www.w3 ...
- Atitit.web三编程模型 Web Page Web Forms 和 MVC
Atitit.web三编程模型 Web Page Web Forms 和 MVC 1. 编程模型是 Web Forms 和 MVC (Model, View, Controller). 2. W ...
- Creating a NuGet Package in 7 easy steps - Plus using NuGet to integrate ASP.NET MVC 3 into existing Web Forms applications
UPDATE: Check out my follow up post where I remove the need for editing the Global.asax.cs and show ...
- Asp.Net Web Forms/MVC/Console App中使用Autofac
本来简单介绍了Autofac在Asp.Net Web Forms中的应用,后来又添加了mvc.控制台应用程序中使用Autofac,详情请看源码. ASP.NET Web Forms使用Autofac, ...
- ASP.NET MVC中加入Web Forms
目的 有时候在一个ASP.NET MVC项目发布之后,又需要添加动态页面,同时又不想重新在源代码中添加view,那么这时候就要用上Web Forms了. 步骤 1.在项目根目录添加一个文件夹,在文件夹 ...
- [转]Bootstrap 3.0.0 with ASP.NET Web Forms – Step by Step – Without NuGet Package
本文转自:http://www.mytecbits.com/microsoft/dot-net/bootstrap-3-0-0-with-asp-net-web-forms In my earlier ...
- C# Web Forms - Using jQuery FullCalendar
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> ...
- 【翻译】使用Knockout, Web API 和 ASP.Net Web Forms 进行简单数据绑定
原文地址:http://www.dotnetjalps.com/2013/05/Simple-data-binding-with-Knockout-Web-API-and-ASP-Net-Web-Fo ...
随机推荐
- hdu 2639 Bone Collector II (01背包,求第k优解)
这题和典型的01背包求最优解不同,是要求第k优解,所以,最直观的想法就是在01背包的基础上再增加一维表示第k大时的价值.具体思路见下面的参考链接,说的很详细 参考连接:http://laiba2004 ...
- poj 3710 Christmas Game 博弈论
思路:首先用Tarjan算法找出树中的环,环为奇数变为边,为偶数变为点. 之后用博弈论的知识:某点的SG值等于子节点+1后的异或和. 代码如下: #include<iostream> #i ...
- Educational Codeforces Round 4 D. The Union of k-Segments 排序
D. The Union of k-Segments You re given n segments on the coordinate axis Ox and the number k. The ...
- 李洪强漫谈iOS开发[C语言-006]-程序的描述方式
- lintcode:最长上升子序列
题目 最长上升子序列 给定一个整数序列,找到最长上升子序列(LIS),返回LIS的长度. 样例 给出[5,4,1,2,3],这个LIS是[1,2,3],返回 3 给出[4,2,4,5,3,7],这个L ...
- eclipse调试web项目
Eclipse上的Web项目调试 在Eclipse中开发Web项目的首要难题就是如何进行代码调试.本文简要说明一下在Eclipse中使用Tomcat和Jetty调试Java Web项目的方法. Tom ...
- vim不保存退出
对于刚开始使用vi/vim文本编辑器的新手来说,如何在不保存更改而退出vi/vim 文本编辑器呢? 当你使用linux vi/vim 文本编辑器对linux下某个配置文件做编辑操作,当你更改完之后,可 ...
- iOS开发--xcode快捷键
1. 文件CMD + N: 新文件CMD + SHIFT + N: 新项目CMD + O: 打开CMD + S: 保存CMD+OPt+S:保存所有文件CMD + SHIFT + S: 另存为CMD + ...
- 错误:error libGL.so: cannot open shared object file: No such file or directory
Failed to load libGL.soerror libGL.so: cannot open shared object file: No such file or directory 启动e ...
- x11vnc
http://cisight.com/how-to-setup-vnc-server-remote-desktop-in-ubuntu-11-10-oneiric/ Install VNC serve ...
