clientTop、clientWidth、offsetTop、offsetWidth、scrollTop
<div id="drag" class="drag">drag me</div>

<script type="text/javascript">
window.onload = function(e) {
e = e || window.event;
var drag = O('drag');
console.log(drag.offsetWidth);
} function O(id) {
return document.getElementById(id);
}
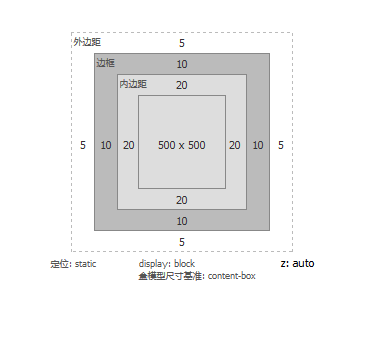
</script> drag.style.width = drag实际宽度 = 500 对应jQuery的width() drag.clientLeft = border = 10 drag.clientWidth = padding + drag实际宽度 = 20 + 500 + 20 = 540 对应jQuery的innerWidth() drag.offsetLeft = 1、元素绝对定位后:元素border最左边到父元素最左边的距离(包括自身margin和父元素padding、border、margin)
2、未绝对定位,就 = parent margin + parent padding + self margin (注意不包括parent border)
drag.offsetWidth = border + padding + drag实际宽度 = 10 + 20 + 500 + 20 + 10 = 560 对应jQuery的outerWidth() -------------------------------------------------------------------------------- drag.scrollTop = 被卷上去的高度 视口高度、宽度(可视区域) = window.innerHeight、window.innerWidth
浏览器高度、宽度 = window.outerHeight、window.outerWidth 网页被卷上去的高度 = window.pageYOffset = window.scrollY
= document.body.scrollTop(chrome) + document.documentElement.scrollTop(火狐)
= $(document).scrollTop()(jQuery) 网页高度 = document.documentElement.scrollHeight = document.body.scrollHeight = $(document).height() event.clientX 定义:鼠标事件源距离浏览器左边框距离
event.clientY 定义:鼠标事件源距离浏览器上边框距离
clientTop、clientWidth、offsetTop、offsetWidth、scrollTop的更多相关文章
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- JS 获取浏览器窗口大小clientWidth、offsetWidth、scrollWidth
常用: JS 获取浏览器窗口大小 // 获取窗口宽度 if (windows.innerWidth) winWidth = windows.innerWidth; else if ((docume ...
- clientWidth、offsetWidth、scrollWidth……
1.元素视图属性 clientWidth:元素内容可视区宽度(水平方向 width + 左右 padding). clientHeight:元素内容可视高度(垂直方向 height + 上下paddi ...
- JS中的offsetWidth、offsetHeight、clientWidth、clientHeight等等的详细介绍
javascript中offsetWidth.clientWidth.width.scrollWidth.clientX.screenX.offsetX.pageX 原文:https://www.cn ...
- clientWidth、clientHeight、offsetWidth、offsetHeight以及scrollWidth、scrollHeight
clientWidth.clientHeight.offsetWidth.offsetHeight以及scrollWidth.scrollHeight是几个困惑了好久的元素属性,趁着有时间整理一下 1 ...
- 浏览器中如何获取想要的offsetwidth、、、clientwidth、、offsetheight、、、clientheight。。。
clientWidth是对象看到的宽度(不含边线,即border)scrollWidth是对象实际内容的宽度(若无padding,那就是边框之间距离,如有padding,就是左padding和右pad ...
- offsetWidth、clientWidth、width、scrollWidth区别及js与jQuery获取的方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
scrollTop.offsetHeight和offsetTop等属性用法详解:标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼容 ...
- scrollTop、offsetHeight和offsetTop等属性用法详解--转转转
scrollTop.offsetHeight和offsetTop等属性用法详解: 标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼 ...
- 获取屏幕宽高度与可视区域宽高度(availWidth、clientWidth、width、innerWidth)
经常会遇到需要获取屏幕宽度.高度,可视区域宽度.高度等问题,也就常跟这几个打交道,一不小心,还真爱弄混淆了. 先来列举下这几个吧: screen.availHeight.screen.availWid ...
随机推荐
- 正确使用HTML title属性
如果你想对使用手机,平板电脑和辅助技术的用户隐藏某些内容,而只对键盘用户显示,那么请使用title属性. 细节 HTML的title属性本身有问题.之所以有问题是因为它在一些重要的方面表现的不够好,尽 ...
- linux下通过acl配置灵活目录文件权限(可用于ftp,web服务器的用户权限控制)
linux下通过acl配置灵活目录文件权限(可用于ftp,web服务器的用户权限控制) 发表于2012//07由feng linux 本身的ugo rwx的权限,对于精确的权限控制很是力不从心的,ac ...
- Ruby中的Profiling工具
看看如何调试Ruby的性能问题 李哲 - APRIL 08, 2015 Ruby内置的profiler 内置的profiler实现的很简单,在ruby2.2中只有150行代码,大家可以看看它的实现pr ...
- SGU101
Dominoes – game played with small, rectangular blocks of wood or other material, each identified by ...
- pku 1182(种类并查集)
题目链接:http://poj.org/problem?id=1182 解题思路来自discuss:http://poj.org/showmessage?message_id=152847 #incl ...
- 安卓四大组件之--service
服务:长期后台运行的没有界面的activity,程序写法和activity类似. 安卓系统进程管理是按照一定规则的: 1.默认情况下,关闭掉一个应用程序,清空了这个应用程序的任务栈,应用程序的进程还会 ...
- WPF之RichTextBox丢失光标仍然选中文本
描述:开发中完成了一个类似于Word的悬浮工具栏功能,选中文本之后可以自动弹出一个工具栏.可以修改字体.字体大小等功能,问题来了,我发现当去进行操作的时候原本选中的RichTextBox的内容的颜色会 ...
- Js 日期操作
Js获取当前日期时间及其它操作var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); ...
- Jenkins master在windows上安装
原文:http://www.cnblogs.com/itech/archive/2011/11/02/2233343.html 1 Jenkins Jenkins由以前的hudson更名而来.Jenk ...
- Hadoop、Pig、Hive、Storm、NOSQL 学习资源收集
(一)hadoop 相关安装部署 1.hadoop在windows cygwin下的部署: http://lib.open-open.com/view/1333428291655 http://blo ...
