html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
 作者:王可利(Star·星星)
作者:王可利(Star·星星)
width 是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
Height 是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度
Padding 是“内边距”的意思
Border 是“边框”
Margin 是“外边距”

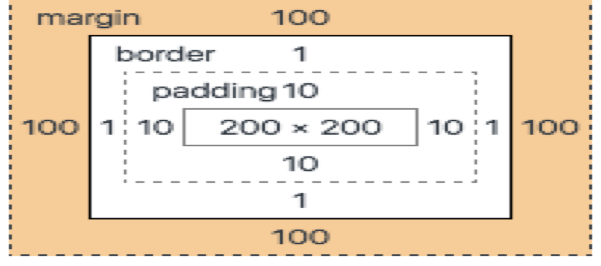
真实占有的宽度 = 左边的border +左边的 padding + width +右边的border +右边的padding;
认识->padding padding
内边距,padding背景颜色一定和内容区域一样,background-color将填充border以内所有的区域
padding-right:10px;
padding-left:20px;
padding-top:30px;
padding-bottom:40px;
认识->margin
margin-left:100px;
margin-top:100px;
margin-right;100px;
margin-bottom:100px;注意:使用的时候与float会有相互的影响,可以使用clear:both,清除浮动
margin:0 auto 这个盒子居中,不是居中文本,必须是有明确width padding本质上指父子关系,margin是兄弟关系
border 边框的三要素:粗细。线性、颜色 dashed、dotted、solid、double、groove、ridge、inset、outset
浮动FLOAL
注意清楚float的方法:
1. clear:both(表示当前自己内部的元素不受其他盒子的影响)
2. overflow:hidden(超出范围内就隐藏)
3. 浮动的元素,只能被有高度的盒子高度,就是说,如果盒子内部有浮动,那么浮动就会在一定的范围内互相影响(加高方法)
html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)的更多相关文章
- css007 margin padding border
css007 margin padding border 1.理解盒模型(盒模型:就是把一些东西,包括html各种标签都包含在一个 看不见的盒子里) 1/在web浏览器中任何标签都是一个盒子,内容的周 ...
- CSS那些事儿-阅读随笔3(清除浮动)
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题.在CSS样式中,主要利用clear属性中的both ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- css盒子布局,浮动布局以及显影与简单的动画
08.05自我总结 一.盒子布局 1.盒子布局的组成 margin border padding content 2.margin margin是外边距,控制盒子的显示位置相对于他的上一级 left. ...
- CSS -- 盒子模型 margin 的特点
margin在使用过程中具有如下的两个特点: 1.垂直外边距塌陷 --给子元素设置margin-top的时候,如果父元素也随着margin-top改变位置 解决方式: 给父元素设置边框 给父元素设置o ...
- css样式margin padding border
- margin padding border
Difference between margin and padding? Remember these 3 points: The Margin is the extra space around ...
- css系列教程--margin padding column(完结)
margin/margin-left/margin-right/margin-top/margin-bottom设置边距属性margin:0;--所有外边距0margin:0 1px;--margin ...
- 盒子布局、标签特性display、浮动、定位position
盒子模型布局: 盒子模型:每个标签都是一个盒子 盒子在页面显示在大小是:自身宽度+边框+边距(内边框+外边距) 如果一个盒子设置了边框,则边框需要被加两遍.若果设置了边距则内外边距根据设置情况要被加两 ...
随机推荐
- AJAX(学习笔记一)
1:什么是AJAX? AJAX是一组英文单词的简写,这组英文单词是 :Asynchronous JavaScript and XML ,翻译成中文的意思是: 异步的JavaScript 和 XML.什 ...
- UTC格式转换 & 十六进制换算为十进制
UTC格式转换成北京时间格式: /// <summary> /// UTC格式与datatime的转换 /// </summary> /// <param name=&q ...
- ionic ngcordova barcodescanner
二維碼掃描 最近有一個項目用到了 二維碼的掃描 總結一下 記錄一下 1. ionic platform add ios 2. 添加插件 cordova plugin add https://gi ...
- seafile
./setup-seafile-mysql.shChecking python on this machine ... Checking python module: setuptools ... ...
- javascript 同步加载与异步加载
HTML 4.01 的script属性 charset: 可选.指定src引入代码的字符集,大多数浏览器忽略该值. defer: boolean, 可选.延迟脚本执行,相当于将script标签放入页面 ...
- java 进制相互转换
public class test{ public static void main(String[]args){ //十进制转二进制. public static void toBin(int nu ...
- HTML常见元素集锦
在讲解本次课程前:我们先来看下什么是浏览器: 所谓浏览器就是可以解释和执行HTML代码的工具.还有一个概念我们需要搞清楚,浏览器!=IE,IE只是浏览器当中的一种.除了IE还有N多浏览器,google ...
- unity3d发布Android程序
unity3d是一个跨平台的游戏开发引擎,可以使用c#开发各种平台上的游戏,如windows,Mac,Android,windows phone,IOS,Flash等.下面说下如何将开发好的unity ...
- Known plaintext attack
When you find a ZIP/RAR file with password protected in the evidence, you may try dictionary attack ...
- poj2503 哈希
这题目主要是难在字符串处理这块. #include <stdio.h> #include <string.h> #include <stdlib.h> #defin ...
