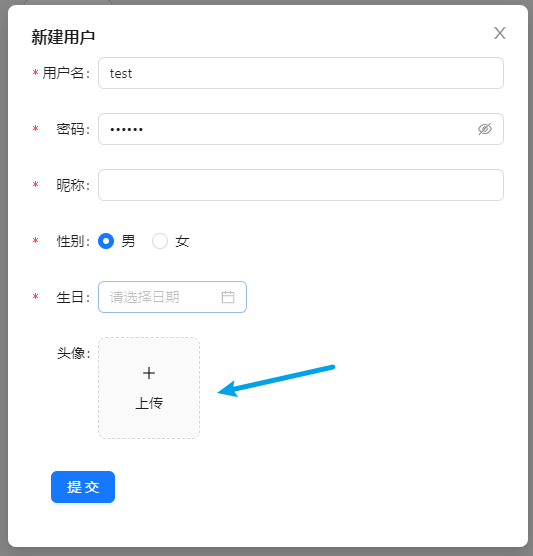
react18中antd的Upload组件上传头像,并且拿到服务器返回的头像的url地址在页面中显示头像
业务需求:上传头像,上传完毕后拿到头像的url,把头像展示在页面中,最终把头像url和其他用户信息一起发送给服务器

上传头像流程

导入 Upload 组件和图标(一个加号,一个加载中)
import { Upload } from 'antd';
import { PlusOutlined, LoadingOutlined } from '@ant-design/icons';
定义状态
const index = memo(() => {
// 用于上传前和上传时切换
const [loading, setLoading] = useState(false);
// 用于保存服务端返回的头像url
const [imageUrl, setImageUrl] = useState();
}
定义一个上传状态组件,上传前显示 + 号,上传时显示loading
const index = memo(() => {
const uploadButton = (
<div>
{loading ? <LoadingOutlined /> : <PlusOutlined />}
<div
style={{
marginTop: 8,
}}
>
上传
</div>
</div>
);
}
组件代码(省略其他...)
const index = memo(() => {
return (
<Upload
listType="picture-card" // 上传列表的内建样式
showUploadList={false} // 是否展示文件列表
action="" // 这里填写上传的地址
beforeUpload={beforeUpload} // 上传前执行的操作
onChange={handleChange} // 上传中、完成、失败都会调用这个函数。
name='avatar' // 传递给后端的字段
>
{imageUrl ? (
<img
src={imageUrl}
alt="avatar"
style={{
width: '100%',
}}
/>
) : (uploadButton)}
</Upload>
)
})
定义头像上传前执行的钩子函数
const index = memo(() => {
// 该函数会在上传前执行,会把file对象传过来,可以对上传的文件类型判断,限制大小等
const beforeUpload = (file) => {
const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png';
if (!isJpgOrPng) {
message.error('只能上传 JPG/PNG 文件!');
}
const isLt1M = file.size / 1024 / 1024 < 1;
if (!isLt1M) {
message.error('图片不能超过1MB!');
}
return isJpgOrPng && isLt1M;
};
})
定义头像上传后执行的钩子函数
const index = memo(() => {
const handleChange = (info) => {
if (info.file.status === 'uploading') {
setLoading(true);
return;
}
// 当上传完毕
if (info.file.status === 'done') {
setLoading(false);
// 判断是否上传成功
if (info.file.response.code === 200) {
// 把返回的图像地址设置给 imageUrl
setImageUrl(info.file.response.data.imageUrl) // 取决于服务端返回的字段名
}
}
};
})
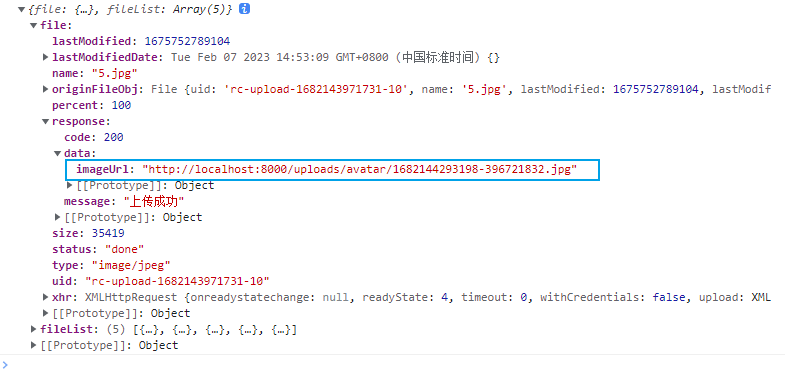
以下是在控制台输出 info 对象

完整demo
import React, { memo, useState } from 'react'
import { UserWrapper } from './style'
import { Upload } from 'antd';
import { PlusOutlined, LoadingOutlined } from '@ant-design/icons';
const index = memo(() => {
const [loading, setLoading] = useState(false);
const [imageUrl, setImageUrl] = useState();
const beforeUpload = (file) => {
const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png';
if (!isJpgOrPng) {
message.error('只能上传 JPG/PNG 文件!');
}
const isLt1M = file.size / 1024 / 1024 < 1;
if (!isLt1M) {
message.error('图片不能超过1MB!');
}
return isJpgOrPng && isLt1M;
};
const handleChange = (info) => {
if (info.file.status === 'uploading') {
setLoading(true);
return;
}
if (info.file.status === 'done') {
if (info.file.response.code === 200) {
setLoading(false);
setImageUrl(info.file.response.data.imageUrl)
}
}
};
const uploadButton = (
<div>
{loading ? <LoadingOutlined /> : <PlusOutlined />}
<div
style={{
marginTop: 8,
}}
>
上传
</div>
</div>
);
return (
<Upload
listType="picture-card"
className="avatar-uploader"
showUploadList={false}
action="上传的地址"
beforeUpload={beforeUpload}
onChange={handleChange}
name='avatar'
>
{imageUrl ? (
<img
src={imageUrl}
alt="avatar"
style={{
width: '100%',
}}
/>
) : (
uploadButton
)}
</Upload>
)
})
export default index
react18中antd的Upload组件上传头像,并且拿到服务器返回的头像的url地址在页面中显示头像的更多相关文章
- 关于本地使用antd的upload组件上传文件,ngnix报错405的问题
使用阿里的ui框架antd的upload,会自动请求ngnix上面的一个路径,也就是action所在的位置,一直报错405 not allowed,后来经讨论,统一将action写成一个路径,后端对这 ...
- React antd如何实现<Upload>组件上传附件再次上传已清除附件缓存问题。
最近在公司做React+antd的项目,遇到一个上传组件的问题,即上传附件成功后,文件展示处仍然还有之前上传附件的缓存信息,需要解决的问题是,要把上一次上传的附件缓存在上传成功或者取消后,可以进行清除 ...
- Ant Design Upload 组件上传文件到云服务器 - 七牛云、腾讯云和阿里云的分别实现
在前端项目中经常遇到上传文件的需求,ant design 作为 react 的前端框架,提供的 upload 组件为上传文件提供了很大的方便,官方提供的各种形式的上传基本上可以覆盖大多数的场景,但是对 ...
- VUE -- iview table 组件 中使用 upload组件 上传组件 on render 事件不会触发问题
碰到的问题是: upload 组件在 on中写的监听事件不会被触发 在 props 中来监听:==>
- vue watch 监听element upload组件上传成功返回的url列表
因为 on-success 上传成功返回的是一个异步的结果....如果父组件需要这个结果的话 必须用watch 监听 然后里面建立一个 save()方法 save方法里面再调用接口 传需要的上传之后的 ...
- element-ui upload组件上传
方法一: <el-table-column label="操作"> <template slot-scope="scope"> < ...
- 【antd Vue】封装upload图片上传组件(返回Base64)
最近需要把上传的图片信息存储到数据库,以base64的方式,需要重新封装一下antd的upload组件 1. 使用方法 引入组件然后配置一下即可使用,配置项包括 defaultImageList,需要 ...
- ueditor1.3.6jsp版在struts2应用中上传图片报"未找到上传文件"解决方案
摘要: ueditor1.3.6jsp版在struts2应用中上传图片报"未找到上传文件"解决方案 在struts2应用中使用ueditor富文本编辑器上传图片或者附件时,即使配置 ...
- 使用commons-fileUpload组件上传文件
在近期的一个项目中有用到commons-fileUpload组件进行实现文件上传的功能(由于没用到框架),在使用的过程中有遇到一些问题,经过自己的琢磨也算顺利地将其解决了,在这里做个记录. 一.com ...
- asp 文件上传(ASPUpload组件上传)
要实现该功能,就要利用一些特制的文件上传组件.文件上传组件网页非常多,这里介绍国际上非常有名的ASPUpload组件 1 下载和安装ASPUpload 要实现该功能,就要利用一些特制的文件上传组件 ...
随机推荐
- Q:oracle锁表如何处理
解决ORA-00054资源正忙的问题 有时候在drop表或者其他对象的时候,会遇到ORA-00054:资源正忙,要求指定NOWAIT(中文字符集)或者ORA-00054: resource busy ...
- 关于TIdTCPClient的几种方法
关于TIdTCPClient的几种方法 收藏 其实Indy比较简单,但是可以提供的方法太多了.我找了很久,才搞明白. 比方说这个读取缓冲区的数据,就有很多种方法.相对于TTcpClient的几种方法 ...
- scanf()函数的详解以及使用时需要注意的一些细节-C语言基础
这篇文章要探讨的是"scanf()函数的详解以及使用时需要注意的一些细节".涉及scanf()函数的应用和需要注意的问题.属于C语言基础篇(持续更新). scanf()(函数原型: ...
- Ansys经验之:杨氏模量的本质概念理解——仿真在线工作记录
Ansys经验之:什么是杨氏模量? 这是我见到的很多来培训的结构力学仿真人员的困惑,始终不能只管理解,但又是一个入门的重要概念. 本质:杨氏模量=应力/应变,即单位应变的应力.那什么叫单位应变呢,也很 ...
- Spyglass CDC工具使用(四)
最近一直在搞CDC (clock domain crossing) 方面的事情,现在就CDC的一些知识点进行总结. 做CDC检查使用的是Spyglass工具.以下内容转载自:Spyglass之CDC检 ...
- mysql-连接路径url参数(随时补充及改错)
1.基本驱动连接url jdbc:mysql://127.0.0.1:3306/demo 2.参数 参数 缺省值 说明 粘贴 useSSL 是否使用ssl加密连接mysql,一般指定false就行,除 ...
- Python学习笔记W1
今天正式开始学习Python语言,学习方式观看教学视频,完成作业.视频共计28周,争取每天2天完成一周教学内容,共计56天,预计完成日期:2019-2-28. Owen写于2018-12-22 ...
- Visual Studio Tools for Apache Cordova 使用web技术构建使用Ios Andriod 和 windows 的应用
1.vs 开发web app 2.官方的解说
- HDF格式遥感影像批量转为TIFF格式:ArcPy实现
本文介绍基于Python中ArcPy模块,实现大量HDF格式栅格图像文件批量转换为TIFF格式的方法. 首先,来看看我们想要实现的需求. 在一个名为HDF的文件夹下,有五个子文件夹:每一个 ...
- Android笔记--通过MediaStore查询图片
相关描述 已经完成发送彩信功能之后,就来继续向前走一步,来到MediaStore查询图片界面啦! 具体步骤实现 1.简简单单地一个界面 <?xml version="1.0" ...
