chrome Dev Tools 性能分析 performance
chrome 的performance用来分析性能优化性能非常好用,下面以一个页面来举例
性能分析
性能分析最好使用隐私无痕模式,以保证干净的环境下,避免chrome插件对性能分析结果的影响
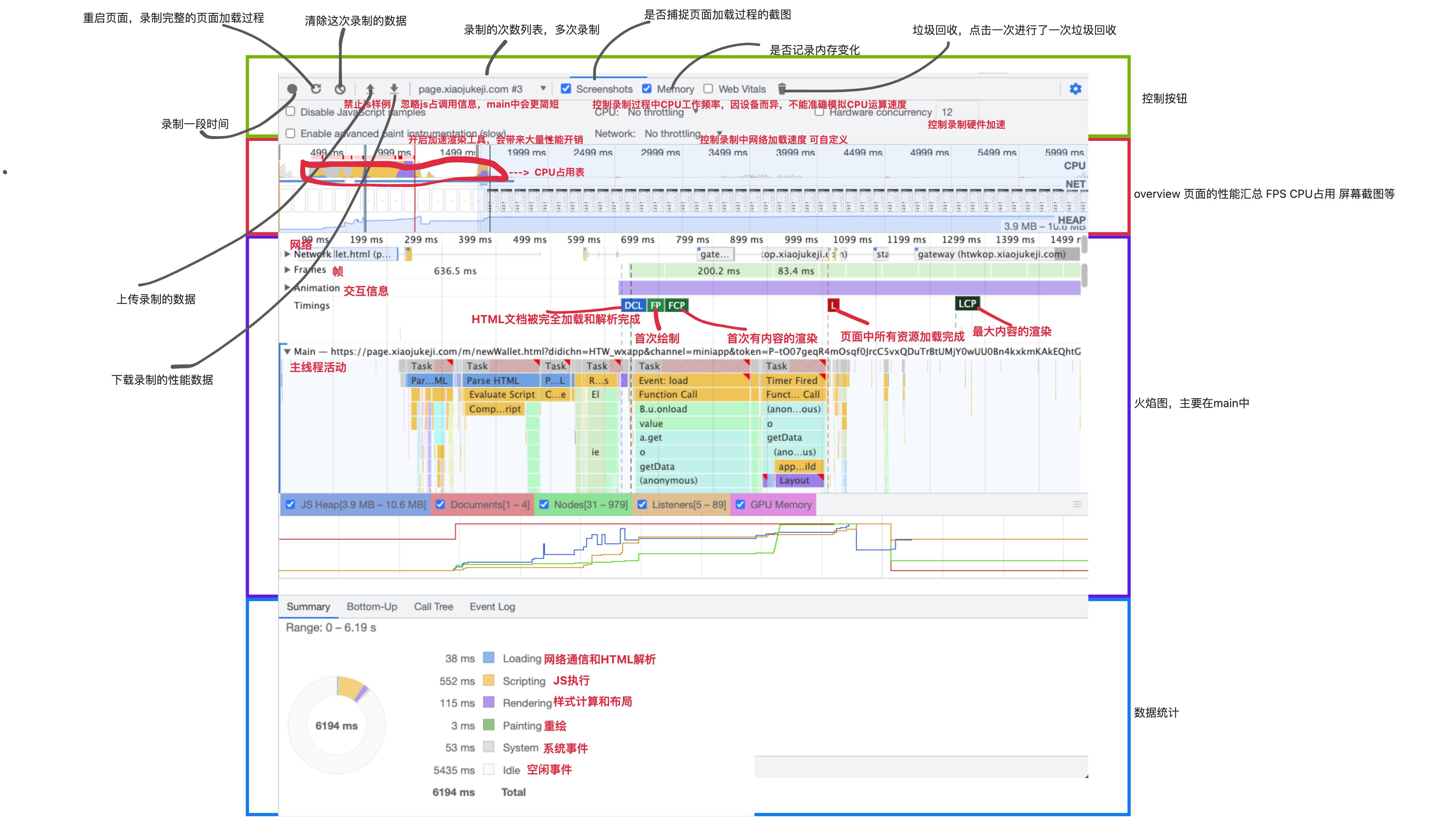
- Performance 性能面板 :可看到白屏时间,FPS,资源加载曲线,内存变化
- Memory 内存面板,记录某个时刻的页面内存情况,用于分析内存泄露


详细拆分
overview- FPS
页面每秒帧数。用来分析动画的性能指标。fps=60性能很好
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。能保持在60的FPS的话,那么用户体验就是不错的。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。
fps<24 会让用户感觉到卡顿,人眼的识别主要是24帧
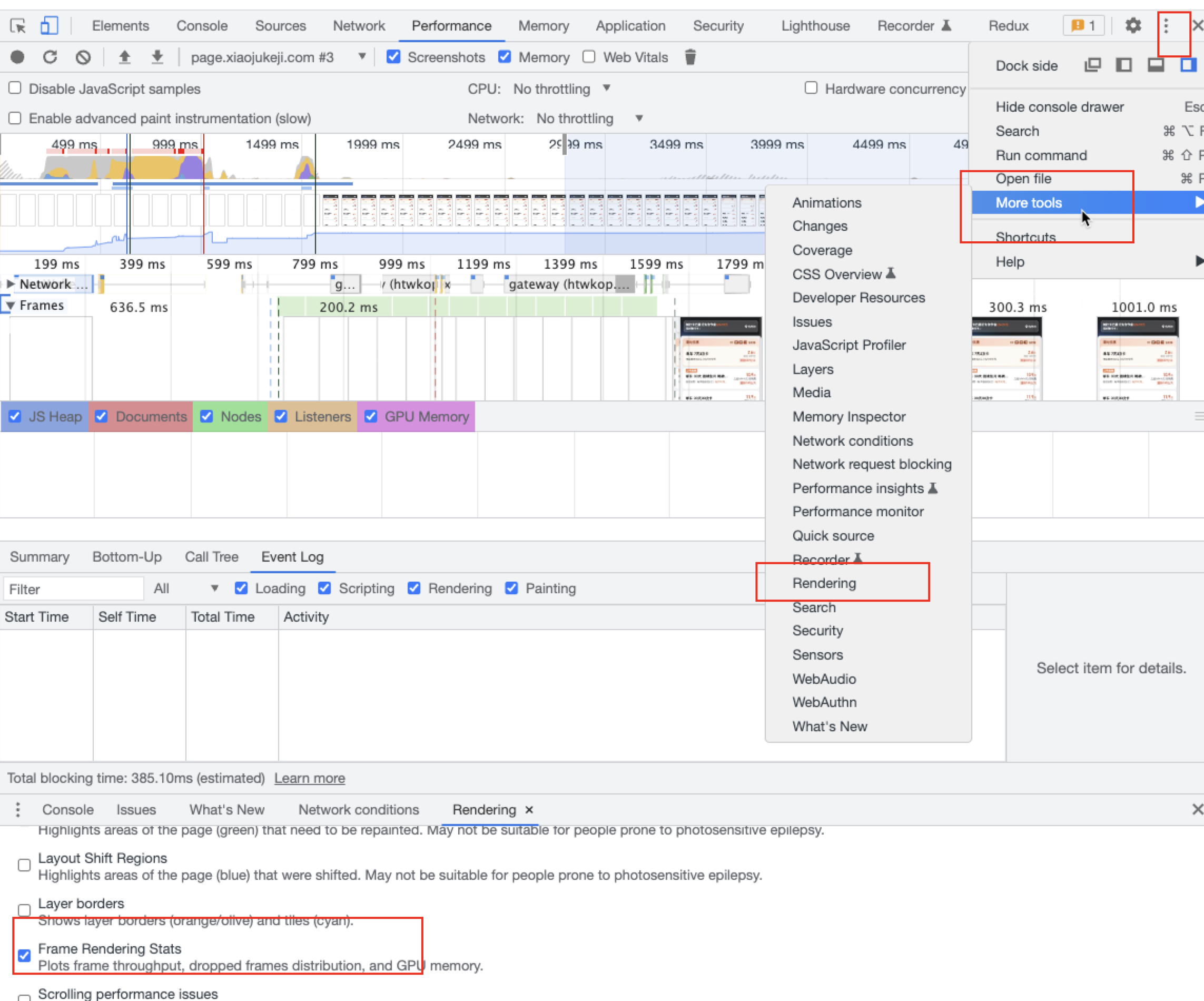
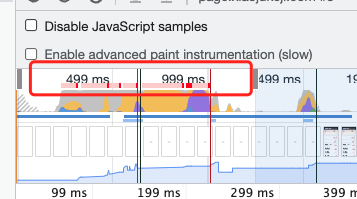
FPS chrome最新版需要开启

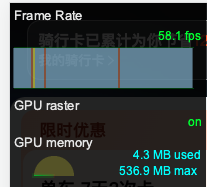
开启后可以看到fps

红色块标识长时间帧,很容易遇到卡帧,有红色的地方就是这块有问题

overview-main火焰图
Main中展示的是火焰图,也就是函数调用的堆栈火焰图
x轴表示时间,最上面的第一条就是事件触发的地方,直到结束,这条线是最长的
y轴表示调用的函数,函数中还包含依次调用的函数,越到下面数量越少(瀑布)
不同颜色代表不同的事件类型,以下对常见的事件类型进行区分
Parse HTML(蓝色): chrome 进行HTML解析
Event Script(橙色): Javascript事件(例如 mousedown)
Layout(粉色): 样式计算和布局,即重排
Recalculate style(粉色): 样式计算和布局,即重排
Paint(绿色): 合成的图层被绘制到显示画面的一个区域
Composite(绿色): Chrome的渲染引擎合成了图像层
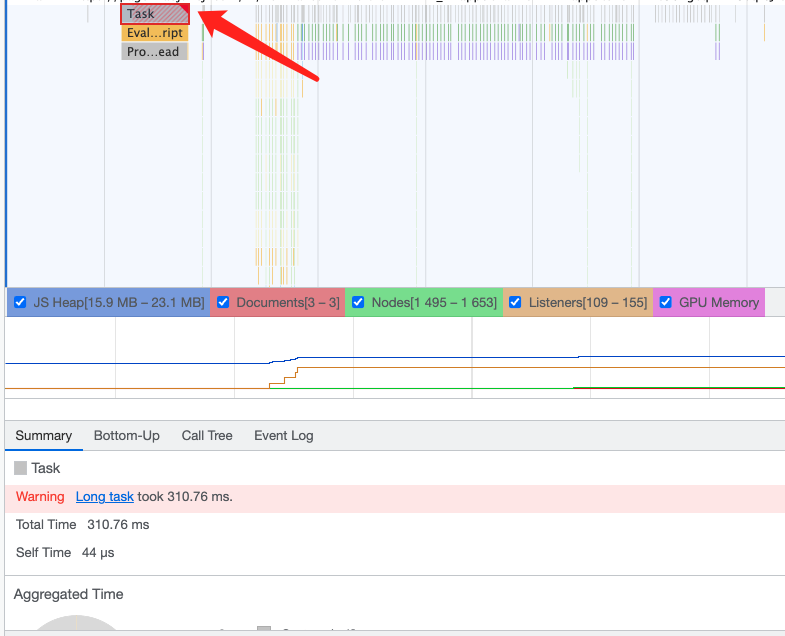
识别问题
在火焰图里有很多的task,如果是耗时长的task ,右上角就有红色三角号,这是chrome自动识别的有问题的部分,点击任务,就可以在下面统计看到具体信息

chrome Dev Tools 性能分析 performance的更多相关文章
- 前端性能优化之利用 Chrome Dev Tools 进行页面性能分析
背景 我们经常使用 Chrome Dev Tools 来开发调试,但是很少知道怎么利用它来分析页面性能,这篇文章,我将详细说明怎样利用 Chrome Dev Tools 进行页面性能分析及性能报告数据 ...
- chrome dev tools
chrome dev tools介绍一下Chrome dev tools 的基本使用和一些意想不到的小技巧.\\Chrome Developer Tools 是Chrome内嵌的一系列编辑和调试的工具 ...
- Chrome Dev Tools :成为更高效的开发人员
原文出处 http://blog.jobbole.com/22065/ 实时CSS Style编辑 选择一个Dom,可以对Dom进行编辑和操作,实时修改Css Style, 同时CssStyle可以保 ...
- 15个你不得不知道的Chrome dev tools的小技巧
转载自:https://www.imooc.com/article/2559 谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器.伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chro ...
- [Debug] Debug Node.js Application by using Chrome Dev tools
For example you have a server.js file, and you want to debug some problems; What you can do is: node ...
- [Debug] How to Debug a NestJs Backend using the Chrome Dev Tools
TO debug NestJS code with Chrome dev tool, we can run: node --inspect-brk dist/rest-api/src/main.js ...
- 页面性能分析-Chrome Dev Tools
一.分析面板介绍 进行页面性能快速分析的主要是图中圈出来的几个模块功能: Network : 页面中各种资源请求的情况,这里能看到资源的名称.状态.使用的协议(http1/http2/quic...) ...
- Chrome Dev tools的几点小技巧
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- Chrome Dev Tools: Code Folding in CSS and Javascript for improved code readiability
Note : Apply for google chrome canary. You can fold code blocks in CSS (and Sass) and javascript fil ...
- [Tools] Create your own mobile emulator device by using Chrome dev tool
Using the New Device Emulation Interface The Device Emulation interface changed a bit with the newer ...
随机推荐
- 标题Ubuntu将默认的python3改为默认的python
ryzen@cp7:~$ python Command 'python' not found, did you mean: command 'python3' from deb python3 roo ...
- 记录一次MySQL主从同步
主库配置 server-id=1log-bin=mysql-binbinlog_format=ROWbinlog_row_image=minimalbinlog-do-db=yjtb-cloud 解释 ...
- WPF中的DataGrid支持Excell粘贴数据
其中XMAL文件中的表格样式: <DataGrid x:Name="DataListView" AutoGenerateColumns="False" H ...
- python tkinter Checkbutton的新增和清除 取值
from tkinter import * root = Tk() name = StringVar() check_box_list = [] ent=Entry(root,textvariable ...
- gogetssl申请的域名证书私钥文件丢了,可以重新申请个吗?
因为gogetssl是不保存我们使用浏览器生成的KEY文件的,CSR文件倒是可以有办法再找到 也就是说Certificate Signing Request(CSR)可以想想办法,但是Your Pri ...
- 安装opencv相关
1.查看当前OpenCV的版本 pkg-config --modversion opencv 2.查找有关OpenCV文件 find / -iname "*opencv*" //- ...
- python字符操作超全总结
在python中,字符串是数据类型之一,属于不可变序列. 转义字符的使用 转义字符是指使用反斜杠"\"对一些特殊字符进行转义.几个常用的转义字符如下: \ -续行 \n -换行 ...
- Codeforces Round 857 (Div. 2) A-D
Codeforces Round 857 (Div. 2) A. Likes 求每回合最大的数列:先全使用正数,每个正数对ans++,再全使用负数,每个负数对ans-- 求每回合最小的数列:方法1(模 ...
- IP rDNS(PTR)信息从理解到情报挖掘
什么是IP的rdns信息? 过去很多人,将IP的rDNS信息理解为解析到IP的反查域名信息.IP的rDNS信息和IP反查域名信息完全是两个不同的信息.IP的rdns信息被称之为反向DNS解析(rDNS ...
- [HCTF 2018]WarmUp 1
主页面是一个滑稽 得到source.php 观看源码,提示source.php 访问看到源码 <?php highlight_file(__FILE__); class emmm { publi ...
