vscode 开发Vue项目
写在开头
Vue作为前端项目,本身不依赖IDE,完全可以使用任何文本编辑器进行开发。我使用vscode仅是因为比较习惯,vscode几乎可以作为任何项目的开发IDE。
环境安装
- 安装nodejs,去官网下载安装包,无脑安装即可。
安装好后使用node -v验证安装成功:

nodejs自带会安装npm,也可以使用npm -v验证一下:

- 为了下载更快,可以安装nodejs淘宝镜像加速器(cnpm),装完验证一下:
npm install cnpm -g
cnpm -v

- 安装vue脚手架创建程序vue-cli:
cnpm install vue-cli -g - 安装打包工具webpack、webpack-cli、webpack-dev-server
cnpm install webpack -g
cnpm install webpack-cli -g
cnpm install webpack-dev-server -g - vscode安装Vetur插件,主要支持Vue的语法检查、高亮、智能提示等IDE能力:

初始化运行Vue脚手架
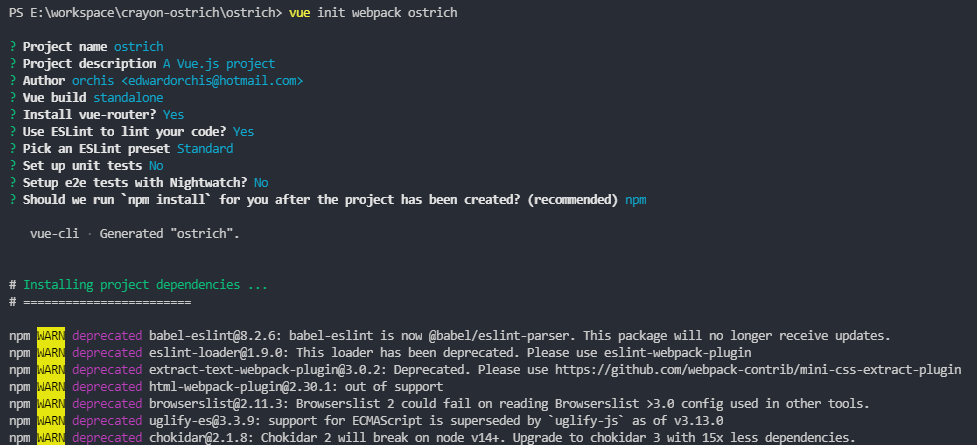
- 初始化Vue项目,按照提示一步一步确认Yes/No就可以了
vue init webpack ostrich

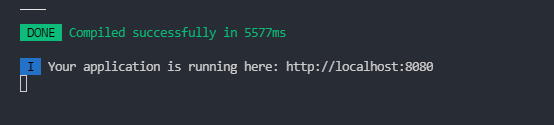
- 依赖安装完以后,直接就可以进入项目文件夹运行
npm run dev
执行后会进行编译打包,完成后如下:

- 这时候就可以在浏览器中输入http://localhost:8080访问该项目了

vscode 开发Vue项目的更多相关文章
- 配置VSCode开发Vue项目
一.安装VSCode.NodeJS VSCode:https://code.visualstudio.com/ NodeJS:https://nodejs.org/en/ 二.打开VSCode,安装常 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- vscode开发vue项目保存时自动执行lint进行修复
vscode下载eslint插件 vscode进行设置 找到settings.json 在里面写入如下内容进行保存 { "eslint.autoFixOnSave": tr ...
- 使用vsCode开发vue项目格式化通用配置
{ "editor.tabSize": 2, "editor.fontSize": 18, "editor.wordWrap": ...
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发. 本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共 ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- 基于Mint UI和MUI开发VUE项目一之环境搭建和首页的实现
一:简介 Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要.通过它,可以快速构建出风格统一的页面,提升开发效率.真正意义上的按需加载组件.可以只加载声明过的组件及其样式 ...
- VsCode调试vue项目
VsCode调试vue项目 VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件. 找到"扩展"或者按快捷键"Ctrl+Shift+ ...
- vsCode开发flutter项目
Visual Studio Code 安装: 下载链接:https://code.visualstudio.com/ 下载完成后根据步骤自行安装. 使用vsCode开发flutter项目需要部 ...
随机推荐
- vue 从后往前循环数组的简洁写法
- Codeforces 1281E
Link 题意:一棵$2n$个点的树让你分配$n$对居民在点上求每对居民之间路径和的最小值和最大值 思路:考虑一条边$(u, v)$ 1.若要使答案尽可能大,那么这条边应该取到尽可能多次.显然,如果$ ...
- call, apply,bind的区别与用法
call, apply,bind的区别 相同点:都可以用来改变this指向 不同点: call, apply:传参方式不同: ...
- vite中使用img标签
<img class="icon-logo" :src="iconsUrl[imgName]" alt="" /> const ...
- thymeleaf checkbox的回显
最近用到了一些thymeleaf 的界面,有写问题一并写出来,如果这篇文章能给你带来帮助不胜荣幸,如果有问题,也请予以批评和改正 第一就是涉及到复选框的一个回显:例如我是单个复选框的是否选中 在< ...
- springcloud 整合email的坑(Unrecognized SSL message, plaintext connection?)
springcloud整合email真的是搞得我脑壳痛,因为我需要注册的时候通过rabbitmq给用户发一封邮件,因为这个报错的原因导致我mq一直监听失败然后就开始了循环发消息,这就导致邮箱一直在不停 ...
- Docker部署Minio文件系统
MinIO 是在 GNU Affero 通用公共许可证 v3.0 下发布的高性能对象存储. 它是与 Amazon S3 云存储服务兼容的 API. 使用 MinIO 为机器学习.分析和应用程序数据工作 ...
- Usage of Seven Zip in C#
Compresss by Squid-Box.SevenZipSharp.Lite choose x86/x64 7z dll if (IntPtr.Size == 4) { SevenZipExtr ...
- error RC2104 : undefined keyword or key name: Invalid
检查.rc文件是否存在有未定义的宏常量就使用了,如果没发现就检查常量字符串表(STRINGTABLE)是否存在特殊字符,例如: " /" " 这种东西在里面,发现的话能删 ...
- random随机数模块
#wuyanfengimport random'''random.random()#随机数0到1的浮点数模块random.randint(1,7)#随机1到7闭区间的整数random.randrang ...
