WPFGroupBox控件自定义
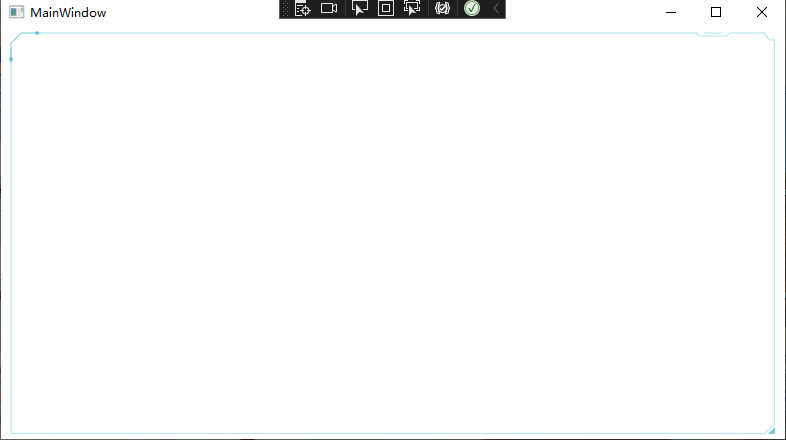
先上效果图

直接上代码(直接在Window.Resources里面添加这段代码)
<Style TargetType="GroupBox">
<Setter Property="Margin" Value="10,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GroupBox">
<Grid>
<Polyline Points="0 30,0 10,10 0,30 0" Stroke="#9918AABD" StrokeThickness="1" VerticalAlignment="Top" HorizontalAlignment="Left"/>
<Ellipse Width="4" Height="4" VerticalAlignment="Top" HorizontalAlignment="Left"
Fill="#9918AABD" Margin="24,-2,0,0"/>
<Ellipse Width="4" Height="4" VerticalAlignment="Top" HorizontalAlignment="Left"
Fill="#9918AABD" Margin="-2,24,0,0"/>
<Path Data="M0 0,3 3,30 3,33 0,68 0,73 7,78 7,78 10M8 0,25 0" Stroke="#5518AABD"
VerticalAlignment="Top" HorizontalAlignment="Right"/>
<Polyline Points="0,0 0,15 10,15" Stroke="#5518AABD" VerticalAlignment="Bottom" HorizontalAlignment="Left"/>
<Polyline Points="10,0 0,10" Stroke="#5518AABD" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
<Polygon Points="0,7 7 7 7 0" Fill="#9918AABD" VerticalAlignment="Bottom" HorizontalAlignment="Right"/>
<Border BorderBrush="#5518AABD" BorderThickness="0,1,0,0" VerticalAlignment="Top"
Margin="30,-0.5,78,0"/>
<Border BorderBrush="#5518AABD" BorderThickness="0,0,1,0" HorizontalAlignment="Right" Margin="0,10"/>
<Border BorderBrush="#5518AABD" BorderThickness="0,1,0,0" VerticalAlignment="Bottom" Margin="10,0"/>
<Border BorderBrush="#5518AABD" BorderThickness="0,0,1,0" HorizontalAlignment="Left" Margin="-0.5,15"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
WPFGroupBox控件自定义的更多相关文章
- 【Android开发日记】之入门篇(十四)——Button控件+自定义Button控件
好久不见,又是一个新的学期开始了,为什么我感觉好惆怅啊!这一周也发生了不少事情,节假日放了三天的假(好久没有这么悠闲过了),实习公司那边被组长半强制性的要求去解决一个后台登陆的问题,结果就是把 ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
- android控件---自定义带文本的ImageButton
由于SDK提供的ImageButton只能添加图片,不能添加文字:而Button控件添加的文字只能显示在图片内部:当我们需要添加文字在图片外部时就不能满足我们的需求了,顾只能自己写个自定义ImageB ...
- silverlight 控件自定义样式 实现方法
1:在app.xaml中加入需实现的样式,如: <Application.Resources> <Style x:Key="NodeStyle" TargetTy ...
- DEV控件自定义排序实现
一般的控件或者组件都支持按照某一列进行排序.但是,这种排序是根据数据源里的数据默认按照降序或升序排序的,同时这样的排序与字段的类型有关. 假设现在字段的类型是字符串类型 ,但是,存储的数据时数字加一些 ...
- C#winform窗体用户控件自定义事件
C#许多事情都和事件有关系,大部分的事情我们可以通过C#自己的事件来完成,但如果我们自己新建了一个自定义控件,我们该如何定义自己想要的事件呢?下面我就来为大家粗略的讲解一番. 假设我们自定义了一个控件 ...
- 【转】WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 日历控件Calendar自定义样式: 日期控件DatePicker自定 ...
- UIButton内部子控件自定义布局-“UIEdgeInsets”
UIButton UIButton做frame动画时,不响应点击 在一个View内部加入几个按钮,然后改变这个view的frame来做动画,但是按钮不响应点击事件. 问题代码 __block CGRe ...
- ios控件自定义指引
转载自:http://bbs.9ria.com/thread-256747-1-1.html 一直以来都想写点什么,做点有意义的事,从今天开始我将会把自己在这一年的学习和应用IOS开发中的学习心得和体 ...
- 梦想CAD控件自定义实体实现
一.增加自定义实体对象 调用DrawCustomEntity函数,绘制一个自定义实体对象. 下面代码绘制一个自定义实体,C#代码实现如下: private void DrawMlineCommand( ...
随机推荐
- 使用windows平板学习与办公的一些经历(酷比魔方i9篇)
大概是在2019年的时候,我在某平台上购买了900元的二手windows平板电脑,酷比魔方i9 首先谈谈背景.当时我手里是有个笔记本,屏幕大概15.6寸,4G+256G的,平时用的时候功率平均20几W ...
- 基于Spring AOP切面实现请求入参出参加解密
1.Mavne导入加密解密所需的依赖 <dependency> <groupId>org.apache.commons</groupId> <artifact ...
- vscode开发vue3+ts环境搭建
一.开发环境准备 1.nvm 2.vscode 3.node 4.chome 5.git 6.npm install -g yarn tyarn 7.tyarn global add commitiz ...
- vue中vue2-google-maps使用谷歌地图的基础操作
小哥我最近使用谷歌地图做了一个项目,于是乎各种坑就扑面而来,未免下次接着踩坑特留下自己的爬坑记录. 首先我是没用过谷歌地图也不知道靠谱不靠谱,于是乎傻傻的入坑了, 1.首先你要是没有vpn(或者fq工 ...
- OI常见缩写
AC = Apareciym 显形咒 CE = Crucio 钻心咒 PE = Petrificus 石化咒 RE = Reducto 粉碎咒 WA = Wingardium Leviosa 悬浮咒 ...
- 慢sql_查询条件加了函数导致索引失效
问题背景:生产环境查询很慢,通过skywaking全链路监控发现/get请求相关的一个sql为慢sql,慢的原因在于查询字段使用了加解密函数( CONVERT(AES_DECRYPT(UNHEX(` ...
- 开启MySQL数据库远程连接
为了使其余用户/计算机能访问SQL数据库,需对SQL Server进行以下配置.有以下两种方法: 方法一:bat命令修改. 新建.txt文件,添加以下内容,保存后再修改为.bat,双击.bat文件. ...
- JavaWeb 下载Demo
JavaWeb 继承 Httpservlet 类实现文件下载的功能 package com.gen; import javax.servlet.ServletException; import jav ...
- COMP3357 Cryptography
课程内容笔记,自用,不涉及任何 assignment,exam 答案 Notes for self use, not included any assignments or exams Course ...
- Spring 事务传播属性
Spring 事务相关 3 个 API 定义类 Spring 事务底层 API 定义主要有 PlatformTransactionManager.TransactionDefintion 和 Tran ...
